<el-tree
ref="tree"
:props="defaultProps"
current-node-key="1"
:load="loadNode"
lazy
indent="0"
node-key="space_id"
:default-expanded-keys="defaultExpanded"
:filter-node-method="filterNode"
:expand-on-click-node="true"
highlight-current
@node-collapse="nodeCollapse"
@node-expand="nodeExpand"
>
<div class="custom-tree-node" slot-scope="{ node, data}">
<div>
<svg-icon icon-class="space" class="icon-space" v-if="!data.is_child||data.space_id=='0'"/>
<svg-icon icon-class="file" class="icon-space" v-else/>
<span @click.stop="expand(data)">{{ node.label }}</span>
<span style="font-size: 11px;color: #3889b1"
v-if="data.space_property_name">({{data.space_property_name}})</span>
</div>
<span class="el-ic">
<svg-icon icon-class="polices" title="添加行政区域" class="icon-space"
@click.stop="addSpatial(data,{'path':'Add','title':'添加行政区域'})"/>
<svg-icon icon-class="example" title="添加公共区域" class="icon-space"
@click.stop="addSpatial(data,{'path':'Public','title':'新建公共区域'})"/>
<svg-icon icon-class="danyuan" title="添加管理单元" class="icon-space"
@click.stop="addSpatial(data,{'path':'AddManageUnit','title':'新建管理单元'})"/>
<!--<svg-icon icon-class="xiaoqu" title="添加小区" class="icon-space" @click.stop="addSpatial(data,{'path':'AddManageUnit','title':'新建小区'})"/>-->
<i class="el-icon-edit" @click="editSpatial(data,'edit')" title="修改" v-if="data.space_id!='0'"></i>
<svg-icon icon-class="detail" title="查看该空间详情" class="icon-space"
@click.stop="lookSpatial(data)" v-if="data.space_id!='0'"/>
<i class="el-icon-delete" @click.stop="() => removeDialogVisible(node, data)" title="删除该空间"
v-if="data.space_id!='0'"></i>
</span>
</div>
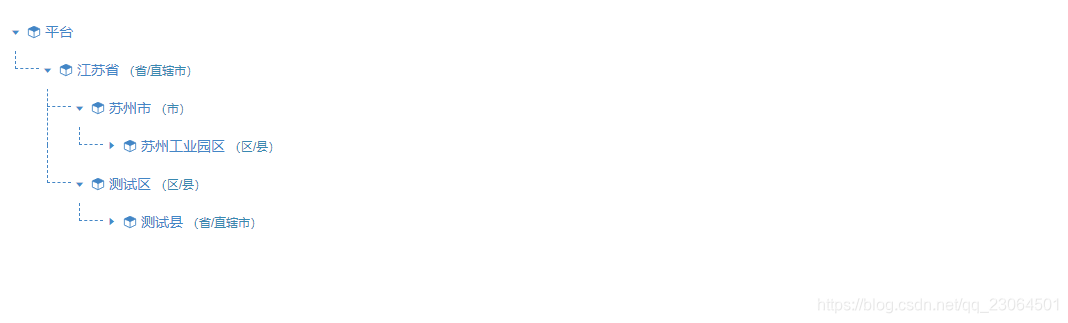
</el-tree>1、给indent="0",不要前面的缩进、
2、加样式
.el-tree-node{
position: relative;
padding-left: 16px;
}
.el-tree-node__children{
padding-left: 16px;
}
.el-tree-node :last-child:before {
height: 38px;
}
.el-tree>.el-tree-node:before{
border-left: none;
}
.el-tree>.el-tree-node:after{
border-top: none;
}
.el-tree-node:before,.el-tree-node:after{
content: "";
left: -4px;
position: absolute;
right: auto;
border-width: 1px;
}
.tree :first-child .el-tree-node:before{
border-left: none;
}
.el-tree-node:before {
border-left: 1px dashed #4386c6;
bottom: 0px;
height: 100%;
top: -20px;
width: 1px;
}
.el-tree-node:after {
border-top: 1px dashed #4386c6;
height: 20px;
top: 17px;
width: 24px;
}