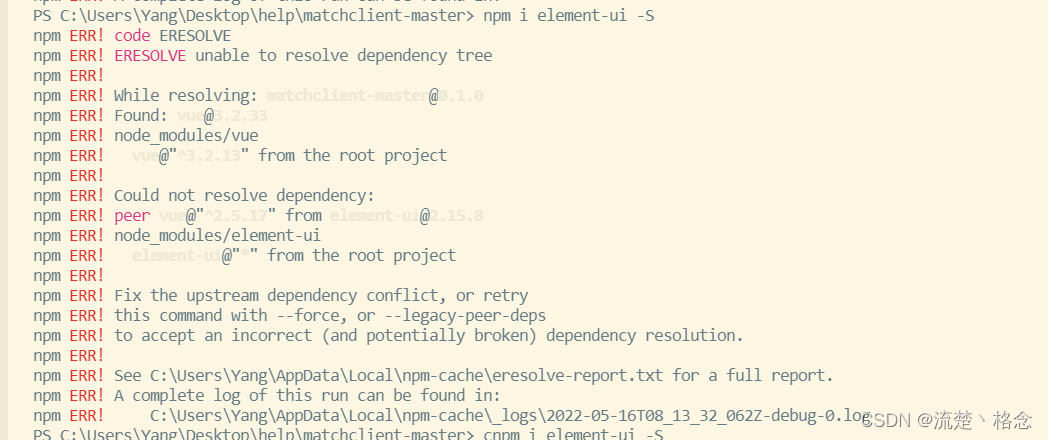
报错

原因
检查当前版本是否为 npm 8.x,8.x对树依赖检查比7.x都严格,需要在命令后增加–legacy-peer-deps以规避此报错,在安装其他依赖时如果报错类似也可如此解决,当然也可以将npm降级到6.x甚至更低

在NPM v7中,现在默认安装peerDependencies。
在很多情况下,这会导致版本冲突,从而中断安装过程。
–legacy-peer-deps标志是在v7中引入的,目的是绕过peerDependency自动安装;它告诉 NPM 忽略项目中引入的各个modules之间的相同modules但不同版本的问题并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存。
一定注意,Vue3不能引入Element UI,它是和Element Plus配合使用的
原命令
npm i element-ui
解决
1、规避报错
npm i element-ui -S --legacy-peer-deps
2、降低版本
npm -g install [email protected]