今天看了一個很有意思的屬性,在日常中也可以用到,也有很多人寫過,自己也來總結一下。
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
var arrnum = new Array();
arrnum['美女'] = ['范冰冰', '楊冪', '唐嫣', '迪麗熱巴'];
arrnum['帥哥'] = ['鹿晗', '吳亦凡', '李易峰', '朱一龍'];
arrnum['醜女'] = ['鳳姐', '宛如', '翠花', '小丑女'];
function oneobj() {
var One = document.getElementById("one");
for (var i in arrnum) {
var op = new Option(i, i);
One.options.add(op, null);
};
};
function twoobj() {
var onevalue = document.getElementById("one").value;
var Two = document.getElementById("two");
Two.options.length = 0;//清除二級菜單裡的值,避免重複
for (var i in arrnum) {
if (i == onevalue) {
for (var j in arrnum[i]) {
var twoop = new Option(arrnum[i][j], arrnum[i][j]);
Two.options.add(twoop, null);
}
}
}
};
window.onload = function () {
oneobj();
};
</script>
<head>
<body>
<form action="">
<select id="one" style="width:100px;" onchange="twoobj()">
<option value="">美醜分類</option>
</select>
<select id="two" style="width:100px;">
<option value="">美醜名稱</option>
</select>
</form>
</body>
</html>
基本內容解說:
1:add() 方法用于向 <select> 添加一个 <option> 元素。
2:new Option() 创建一个option标签
3:Two.options.add(twoop, null);最後輸出要這樣寫才正確喲!
4:new Option(i,i)//第一個i是輸出的option值,第二個是option的value值;
效果如下:
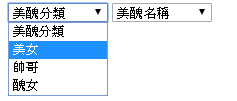
點擊美女前:

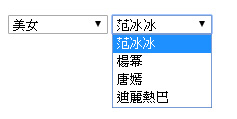
點擊美女后:

自動彈出相應的二聯菜單。
在這裡分享另一種差不多的方法:
謝謝 爱吃苹果的牛顿:https://blog.csdn.net/qq_16014497/article/details/79467945
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'submenu.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
//城市
var city = ['请选择','北京','天津','上海','重庆'];
//地区
var district = [[],
['东城','西城','朝阳','海淀'],
['河东','河西','河北','南开'],
['黄埔','徐汇','长宁','静安'],
['渝北','渝中','江北','江津']];
window.onload=function(){
createCity();
document.getElementById("city").onchange= createDistrict;
};
function createCity(){
//获得1级菜单select
var ci = document.getElementById("city");
//为1级菜单select添加option
for(var i in city){
var op = new Option(city[i],city[i]);
ci.options.add(op);
}
}
function createDistrict(){
//获取当前选中的一级菜单的选项的下标
var index = document.getElementById("city").selectedIndex;
//获得2级菜单select
var di = document.getElementById("district");
//清空二级菜单选项
di.options.length=0;
//为2级菜单select添加option
for(var i in district[index]){
var op = new Option(district[index][i],district[index][i]);
di.options.add(op);
}
}
</script>
</head>
<body>
<p>请选择所述地区:</p>
<select id="city"></select>
<select id="district"></select>
</body>
</html>