<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
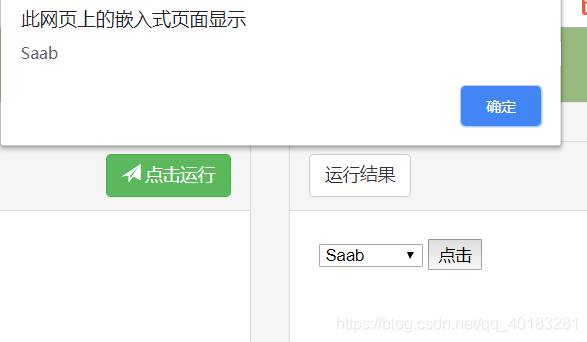
function sub(){
alert($("#aaa").val());
}
</script>
</head>
<body>
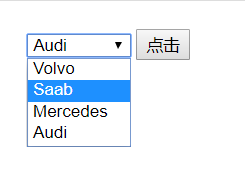
<select id="aaa">
<option>Volvo</option>
<option>Saab</option>
<option>Mercedes</option>
<option>Audi</option>
</select>
<button id="aa" onclick="sub()">点击</button>
</body>
</html>