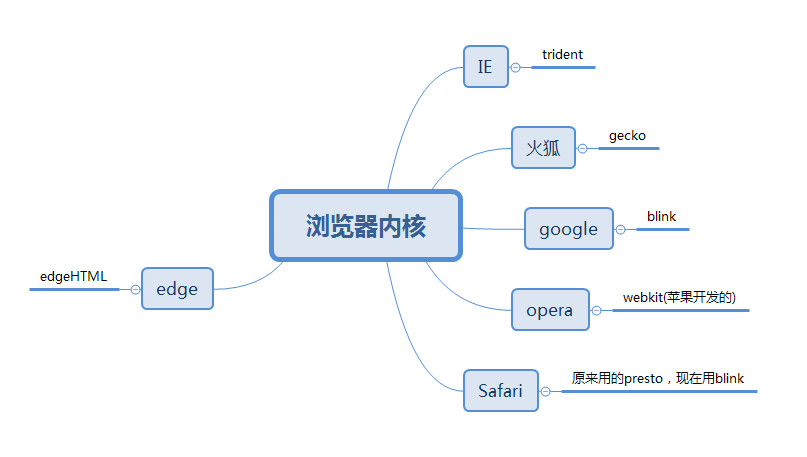
1.浏览器内核

补充:blink为Google与Opera共同开发。
2.web标准
web标准为w3c和其他标准化组织制定的一系列标准的集合。(标签闭合、小写、不乱嵌套,使用外链css/js;结构行为表现分离,文件访问下载速度更快,访问用户更多,更少的代码及组件,易维护修改)。前端页面标准:结构(html)、表现(css)、行为(javascript)。
3.DOCTYPE作用
告知浏览器文档使用的版本,让浏览器知道以那种规范 解析页面。
4.标签语义化
在合适的位置放合适的标签,一眼可以看出结构层次;
有利之处:1.有利于SEO优化,便于搜索;2.便于项目的开发与维护;3.可读性更强,便于解析。
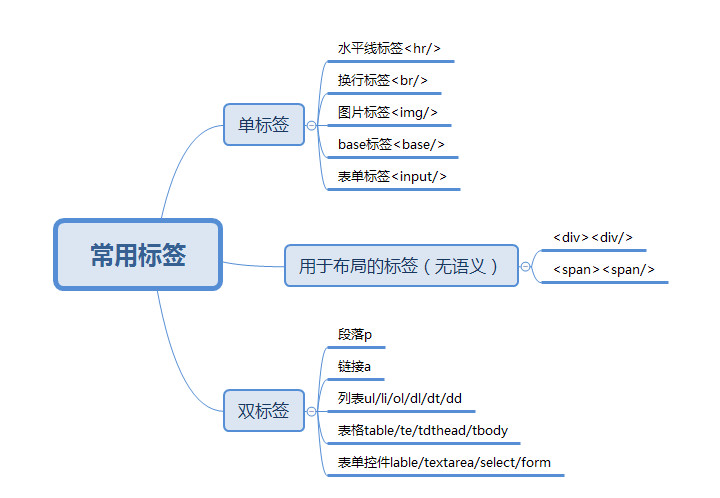
5.常用标签