1.网页的基本构成
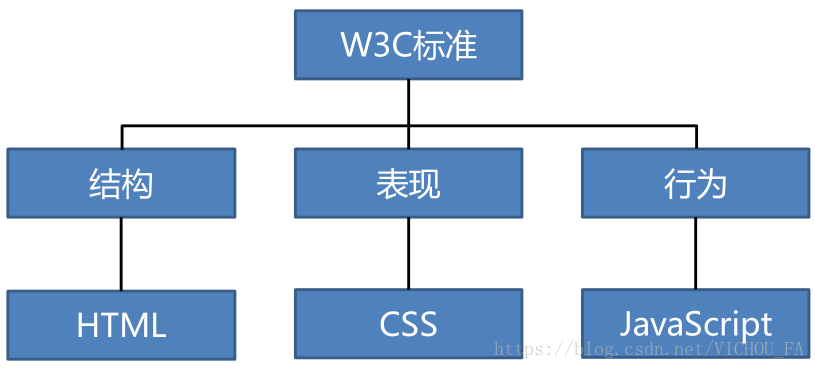
根据W3C标准,一个页面由三个部分构成:结构, 表现还有行为动作
- 结构:html用于描述页面接口
- 表现:CSS用于控制页面元素中的样式
- 行为:JavaScript用于响应用户的操作
结构=>表现=>行为
2.从HTML的发展历史说起
看到一个感兴趣的人或者事物,你可能会通过各种方式去获取他的信息,比如你从微博上看到一个小姐姐,你点开后会翻一翻她之前的动态,从而来更多的了解这个人。同样,通过了解一门编程语言的发展理解,你也会对它有更深的认识。
1993年6月:HTML第一个版本发布(非标准)。为什么说HTML没有1.0版本呢,因为当时有不同的HTML版本,这就造成不同浏览器解析HTML是都有一套自己的规范,有可能在IE上正常显示的网页在chrome浏览器上不能显示,浏览器之间又谁都不服气对方,很明显这样给开发带来极大的困难。
1995年11月:HTML2.0,这是HTML各个版本的超集
1997年1月:HTML3.2(W3C推荐),从这一版开始公益组织W3C终于出来主持大局,发布了各浏览器兼容的模板。这一过程当然也没有那么简单,首先就是标准化的工作很艰难,还有就是一开始浏览器根本不鸟W3C,所以就不了了之。直到这一版才被指定的几个浏览器支持。
1999年12月:HTML4.01(W3C推荐),这个时间节点很关键,这个版本也是常见版本,
2000年底:XHTML1.0(W3C推荐),这个版本比之前多出了一个X,意思是Extension,可扩展的。这是因为HTML作为一个编程语言,W3C发布的规范很晚,导致HTML的语法规则很松散,不能称之为严格的规范。而当时有一款语言XML,语法规则很严谨,并且可以实现同样的功能用于网页展示,所以W3C希望XML能够替代HTML,但是W3C担心严谨的语法规则会让浏览器厂商和程序编写人员一时间接受不了,所以就发布了一个过渡版本XHTML,然后再向XML转变。但是一些浏览器站出来坚决反对,期中以Mozilla(火狐),Opera和苹果为代表的浏览器厂商更是成立了WHATWG组织,试图推行新的标准HTML5。
2004年10月:HTML5(W3C推荐) 但是WHATWG势单力薄,这些浏览器厂商WEB领域没什么话语权,W3C根本没有把他们放在眼里,直到浏览器行业的巨头谷歌浏览器也站出来支持HTML5规范。W3C推行了XHTML三年,发现没什么成效,这时候才意识到自己的规范快没人用了,于是就和WHATWG协商,利用自身的话语权优势一起推进HTML5规范,并在2004年10月发布了HTML5。
但是,天下合久必分,分久必合。W3C和WHATWG对于HTML5的理念不同,W3C认为新的语法规则可以在版本更新中添加,比如HTML5.1,HTML5.2等等,而WHATWG认为HTML5是兼容并包的,所有的改动改善都是HTML5,所以现在HTML5有两个规范。
3.如何让浏览器识别网页用的是哪一个规范?
HTML总共有那么多的版本,而且这其中至少有三个版本在广泛使用,那么浏览器怎么知道我们在使用哪个版本呢?为了让浏览器知道我们使用的HTML版本我们还需要在网页的最上边添加一个doctype声明,来告诉浏览器网页的版本。
html4
• 过渡版
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
• 严格版
"http://www.w3.org/TR/html4/strict.dtd">
• 框架集
"http://www.w3.org/TR/html4/frameset.dtd">
xhtml1.0
• 过渡版
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
• 严格版
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
• 框架集
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
html5
• 我们会发现html4.01和xhtml的文档声明十分的麻烦。不过不用担心,以上的内容都不是我们使用的,我们使用的是html5的文
档声明,而且非常简单:
<!DOCTYPE html>
怪异模式
• 为了兼容一些旧的页面,浏览器中设置了两种解析模式:
– 标准模式(Standards Mode)
– 怪异模式(Quirks Mode)
• 怪异模式解析网页时会产生一些不可预期的行为,所以我们应该避免怪异模式的出现。
• 避免的最好方式就是在页面中编写正确的doctype。