根据以下命令对项目进行打包:
npm run build
命令执行完出现
DONE Build complete. The dist directory is ready to be deployed.
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html
看了一下,build complete,嗯完成了,后面的也没有看,直接打开了生成的dist文件夹下的index.html
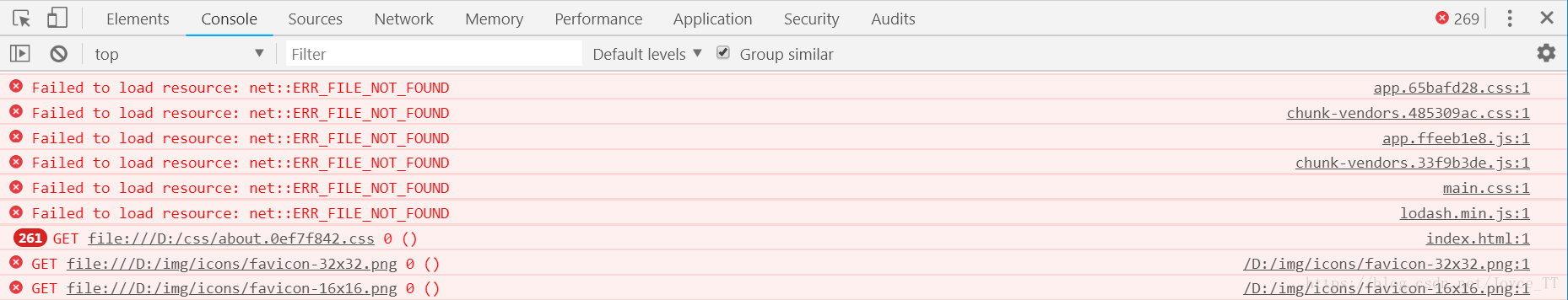
打开后出现一个空白页面,并且控制台是上面这样的。
解决办法:
执行下面命令:
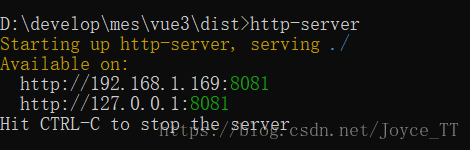
npm install http-server -g 全局然后在dist文件下执行:
http-server直接打开上面的网址访问就可以了。