1.在vue-cli3.0里面使用路由懒加载需要安装syntax-dynamic-import插件
npm install --save-dev @babel/plugin-syntax-dynamic-import yarn add @babel/plugin-syntax-dynamic-import --dev
2.vue-cli3将.babelrc文件替换成了babel.config.js文件,所以webpack的操作要在这里面修改
"plugins": [ [ "component", { "libraryName": "mint-ui", "style": true }, "syntax-dynamic-import" ], ]
上面的名字,位置一定要写对,这个坑我替你们先踩了,别按照坑爹的官网来就行
3.修改路由配置
component:()=>import(/*webpackChunkName:"name"*/"@/views/home.vue")
这里面的注释可以被解析的,里面的name就是你打包之后的名字,在这里的webpack版本要大于2.4,这个不必要担心,vue-cli3搭的项目肯定符合要求
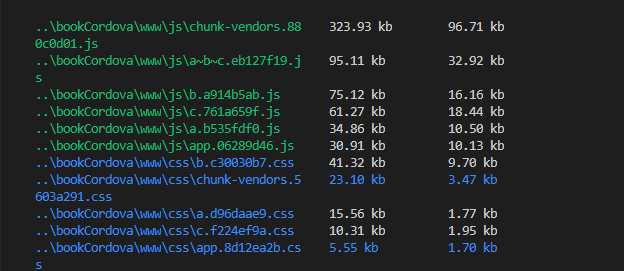
4.打包完成之后就是对个js文件,多个css文件

5.打包完成之后还是单个js文件?
这个问题我也碰见了,参考大佬的博客https://www.cnblogs.com/cckui/p/10330563.html,也就是我上面的代码还是不行
这个问题出在哪里我也不知道,我是刚开始不成功,试了很多次,最后还是这个代码成功了,很奇怪,你要是不成功就多试几次就OK了