vue/cli3.0比起vue/cli2.*来说,最明显的区别就是简化了两个文件,一个是build文件和config文件。vue/cli3.0把这两个文件的配置写进了node_modules里面去了。不过有些时候我们也需要配置一些适合自己项目开发的东西,所以我们可以把自己的相关配置写入vue.config.js文件中。(这个文件需要自己在src同目录下新建,下面统一说成根目录)
介绍一下今天要分享的小技巧。
env全局变量,配置npm start及自动打开浏览器,配置eslint。
一、env全局变量。
1.在根目录下新建.env文件。
2.存值:VUE_APP_变量名=变量值。
3.取值:process.env.变量名。
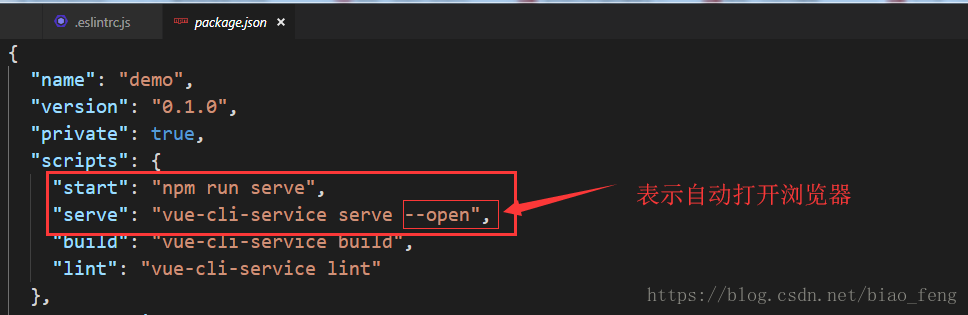
二、配置npm start及自动打开浏览器。
vue/cli3.0和vue/cli2.*,这里运行命令改变,原来是npm run dev(npm start),现在是npm run dev。所以我们如果想用原来的npm start的话,需要在package.json里进行配置。至于为什么要配置,无他,命令短(我们知道其实npm start是npm run start的简写),能不用记的单词,尽量不去记,但是运行原理一定要知道,为什么可以这样用,一定要知道。
在package.json里的script属性里输入命令。
至于为什么要自动打开浏览器,因为省去第一次运行可以不用去打开浏览器输入网址。
默认是不能打开自动打开浏览器的,大概是因为每次输入npm start运行都会出现一个新窗口吧!
我们知道Alt+Tab键是窗口切换,其实window7的window+Tab键可以炫酷切换窗口(虽然速度慢)
三、配置eslint。
eslint是一种代码规范,可以减小错误,以及提高团队之间的协作能力。这里有两种方法进行配置:
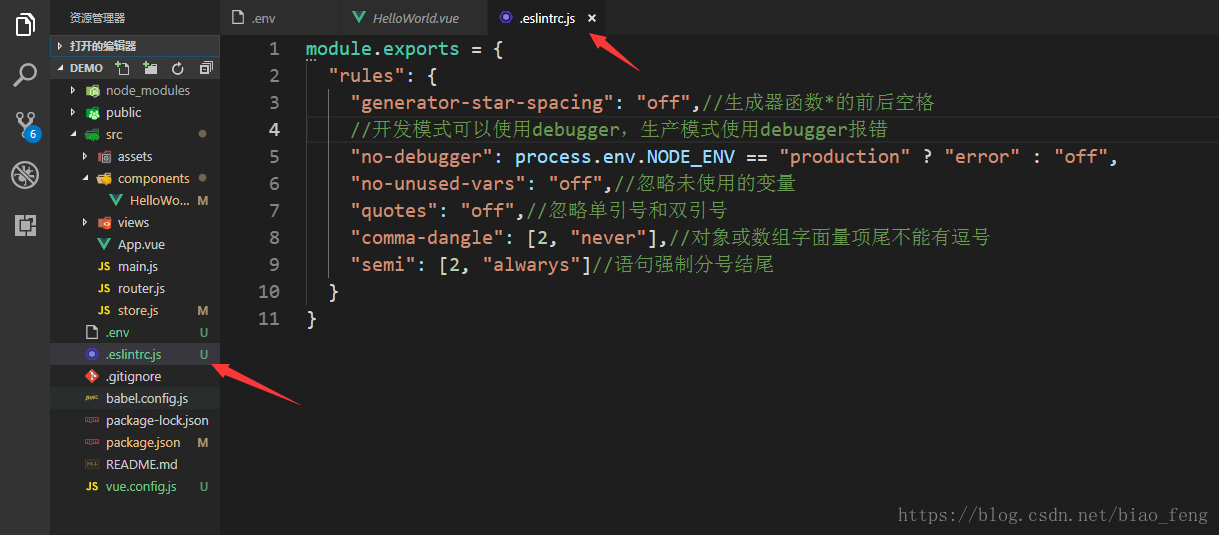
1..eslintrc.js文件进行配置
在根目录下新建.eslintrc.js文件进行配置。最后附上所有的配置解释代码。
2.package.json进行配置。
如果你在使用vue/cli3.0创建项目时选择了eslint那么在你的package.json里就有eslintConfig属性。在rules里进行配置。
小提示:json文件里不能写注释哦!
如果想要了解全部的eslint配置,请点击这里。
欢迎大家在评论区讨论!