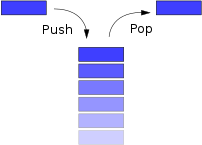
栈是一种遵从后进先出( LIFO)原则的有序集合。新添加的或待删除的元素都保存在栈的同一端,称作栈顶,另一端就叫栈底。在栈里,新元素都靠近栈顶,旧元素都接近栈底。示意图如下

下面我们来用js来实现栈吧(使用es6):
class Stack {
constructor () {
this.item = [];
}
push (element) {
this.item.push(element)
}
pop () {
this.item.pop()
}
peek () {
return this.item[this.item.length - 1]
}
isEmpty () {
return this.item.length == 0
}
clear () {
this.item.length = 0
}
}
但是上面的实现方式,在函数之外可以访问到内部的数组,这样外部有可能从栈的中间移除元素,这不科学,我们希望Stack类的用户只能访问暴露给类的方法。所以我们应该将数组封装。
let Stack = (function () {
const items = new WeakMap();
class Stack {
constructor () {
items.set(this, []);
}
//....
}
return Stack;
})();
这样一来 外界就访问不了内部的私有数据了 只能通我们提供的api来操作栈这个数据结构。
再来我们用栈这种数据结构来解决一些实际问题吧
eg:进制转换
function baseConverter(decNumber, base){
var remStack = new Stack(),
rem,
baseString = '',
digits = '0123456789ABCDEF'; //{6}
while (decNumber > 0){
rem = Math.floor(decNumber % base);
remStack.push(rem);
decNumber = Math.floor(decNumber / base);
}
while (!remStack.isEmpty()){
baseString += digits[remStack.pop()]; //{7}
}
return baseString;
}