-
CSS3 边框
通过 CSS3,您能够创建圆角边框,向矩形添加阴影,使用图片来绘制边框 - 并且不需使用设计软件,比如 PhotoShop。
在本章中,您将学到以下边框属性:
- border-radius 圆角边框
- box-shadow 边框阴影
- border-image 边框插入图片
border-image:url(border.png) 30 30 round;
CSS3 背景
CSS3 包含多个新的背景属性,它们提供了对背景更强大的控制。
在本章,您将学到以下背景属性:
- background-size 背景图大小
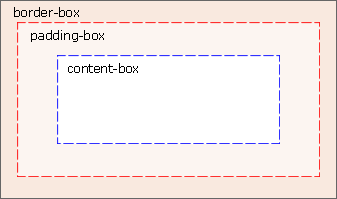
- background-origin 规定背景图片的定位区域。(背景图片可以放置于 content-box、padding-box 或 border-box 区域。)

- background-clip 规定背景色的定位区域。(同上)
您也将学到如何使用多重背景图片。
-
CSS3 文本效果
CSS3 包含多个新的文本特性。
在本章中,您将学到如下文本属性:
- text-shadow 文本阴影
- word-wrap 允许对长的不可分割的单词进行分割并换行到下一行。
-
hanging-punctuation 规定标点字符是否位于线框之外。 punctuation-trim 规定是否对标点字符进行修剪。 text-align-last 设置如何对齐最后一行或紧挨着强制换行符之前的行。 text-emphasis 向元素的文本应用重点标记以及重点标记的前景色。 text-justify 规定当 text-align 设置为 "justify" 时所使用的对齐方法。 text-outline 规定文本的轮廓。 text-overflow 规定当文本溢出包含元素时发生的事情。 CSS3 字体 @font-face 规则
在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体。
通过 CSS3,web 设计师可以使用他们喜欢的任意字体。
当您您找到或购买到希望使用的字体时,可将该字体文件存放到 web 服务器上,它会在需要时被自动下载到用户的计算机上。
您“自己的”的字体是在 CSS3 @font-face 规则中定义的。
实例
<style> @font-face { font-family: myFirstFont; src: url('Sansation_Light.ttf'), url('Sansation_Light.eot'); /* IE9+ */ } div { font-family:myFirstFont; } </style>CSS3 2D转换
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
-
2D Transform 方法
-
matrix(n,n,n,n,n,n) 定义 2D 转换,使用六个值的矩阵。 translate(x,y) 定义 2D 转换,沿着 X 和 Y 轴移动元素。 translateX(n) 定义 2D 转换,沿着 X 轴移动元素。 translateY(n) 定义 2D 转换,沿着 Y 轴移动元素。 scale(x,y) 定义 2D 缩放转换,改变元素的宽度和高度。 scaleX(n) 定义 2D 缩放转换,改变元素的宽度。 scaleY(n) 定义 2D 缩放转换,改变元素的高度。 rotate(angle) 定义 2D 旋转,在参数中规定角度。 skew(x-angle,y-angle) 定义 2D 倾斜转换,沿着 X 和 Y 轴。 skewX(angle) 定义 2D 倾斜转换,沿着 X 轴。 skewY(angle) 定义 2D 倾斜转换,沿着 Y 轴。 3D 转换
CSS3 允许您使用 3D 转换来对元素进行格式化。
在本章中,您将学到其中的一些 3D 转换方法:
- rotateX()
- rotateY()
CSS3 过渡
通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果
-
属性 描述 CSS transition 简写属性,用于在一个属性中设置四个过渡属性。 3 transition-property 规定应用过渡的 CSS 属性的名称。 3 transition-duration 定义过渡效果花费的时间。默认是 0。 3 transition-timing-function 规定过渡效果的时间曲线。默认是 "ease"。 3 transition-delay 规定过渡效果何时开始。默认是 0。 3
实例
在一个例子中使用所有过渡属性:
div
{
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:1s;
-moz-transition-timing-function:linear;
-moz-transition-delay:2s;
/* Safari 和 Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:1s;
-o-transition-timing-function:linear;
-o-transition-delay:2s;
}