微信小程序官方开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
在编辑器的pages的index文件夹中的wxml文件,wxss文件(可选页面),js文件(可选页面),json文件(可选页面)
wxml文件:用于构建当前页面的结构,包括组件、事件的等内容,用户最终看到的页面效果就是由该文件显示出来
wxss文件:用于设置当前页面的样式效果,该文件规定的样式会覆盖app.wxss全局样式表中产生冲突的规定,但不会影响其他页面
js文件:用于设置当前页面的逻辑代码
json文件:用来重新设置app.json中window属性规定的内容,新设置的选项只会显示在当前页面上,不会影响其他页面1.用index文件夹的页面

2.把原来的 index.wxml都清空,滑块视图容器:<swiper>
<swiper>
<swiper-item>
<image src='http://pic2.sc.chinaz.com/Files/pic/pic9/201906/bpic12141_s.jpg'></image>
</swiper-item>
<swiper-item>
<image src='http://pic.sc.chinaz.com/Files/pic/pic9/201905/hpic999_s.jpg'></image>
</swiper-item>
<swiper-item>
<image src='https://cdn.pixabay.com/photo/2019/06/13/11/23/landscape-4271367__340.jpg'></image>
</swiper-item>
</swiper>
3.实现效果就是三张图片可以滚动



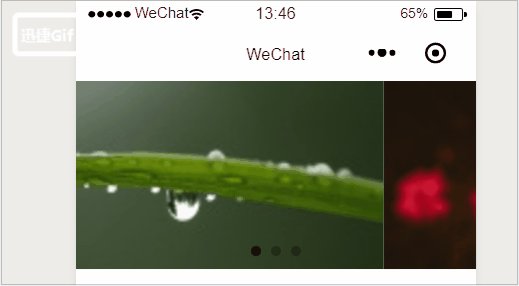
4. 根据官方文档实现面板指示点

5.类型是boolean,判断是false(关闭),还是true(开启)
<swiper indicator-dots="{
{true}}">
<swiper-item>
<image src='http://pic2.sc.chinaz.com/Files/pic/pic9/201906/bpic12141_s.jpg'></image>
</swiper-item>
<swiper-item>
<image src='http://pic.sc.chinaz.com/Files/pic/pic9/201905/hpic999_s.jpg'></image>
</swiper-item>
<swiper-item>
<image src='https://cdn.pixabay.com/photo/2019/06/13/11/23/landscape-4271367__340.jpg'></image>
</swiper-item>
</swiper>5-1.实现效果

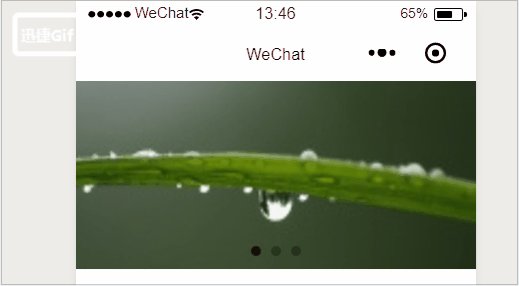
6.根据官方文档,实现自动切换

<swiper indicator-dots="{
{true}}" autoplay="{
{true}}">
<swiper-item>
<image src='http://pic2.sc.chinaz.com/Files/pic/pic9/201906/bpic12141_s.jpg'></image>
</swiper-item>
<swiper-item>
<image src='http://pic.sc.chinaz.com/Files/pic/pic9/201905/hpic999_s.jpg'></image>
</swiper-item>
<swiper-item>
<image src='https://cdn.pixabay.com/photo/2019/06/13/11/23/landscape-4271367__340.jpg'></image>
</swiper-item>
</swiper>