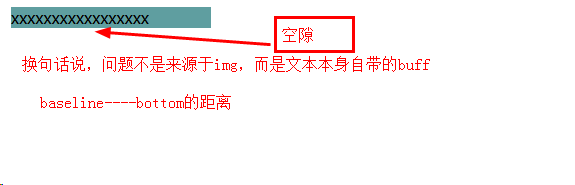
行内块级元素和文本在同一行显示为什么会有底部边距呢
猜你喜欢
转载自blog.csdn.net/qq_26239917/article/details/88379445
今日推荐
周排行