参考:https://www.cnblogs.com/ostrich-sunshine/p/7474471.html

其中重点文件/文件夹说明:
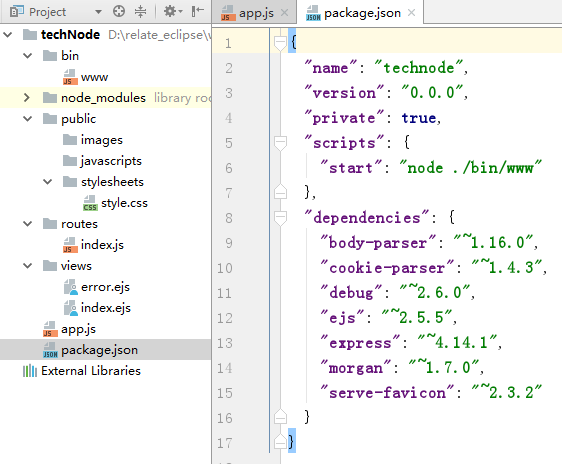
techNode:
-bin/www: 启动运行(服务端口设置等,可与 app.js 合并)
-public: 存放静态文件(在 app.js 中设置的,因此该文件夹名称可自拟)
-routes: 存放路由文件(里面的文件,在 app.js 中或其他文件中,使用“require(‘*****’)”引用该目录下的 js 文件,因此文件夹名称可以自拟)
-views: 存放页面文件(app.js 中设置,因此该文件夹名称可自拟)
-- ***.ejs: 具体的 页面文件(后缀名 .ejs 是因为此处使用的是 ejs 模板,该设置在 app.js 中,因此可以自己设置为自己喜欢/习惯的方式)
-app.js: 服务的入口文件(重要!!! 整个项目的运行基础架构,基础的设置)
-package.json: 服务说明(包含: 项目名称,作者等信息; 以及 整个项目所需要的包的信息)
关于里面文件的详细express的详细语法,可参考express的API文档:http://www.expressjs.com.cn/4x/api.html#req
!!! 因此: 必不可少的文件 app.js [bin/www], package.json 文件,其余都可自行设定并在 app.js 中进行更改声明