版权声明:本文为 zzwwjjdj1(意外金喜) 原创文章,非商用自由转载-保持署名-注明出处,谢谢。 https://blog.csdn.net/zzwwjjdj1/article/details/51886402
nodejs版本为:4.X,express版本为4.X
1.全局安装2个模块
express、express-generator
在命令行输入:
npm install -g express
npm install -g express-generator
如果模块下载很慢可以在后面 空格加上淘宝的镜像 --registry=https://registry.npm.taobao.org 

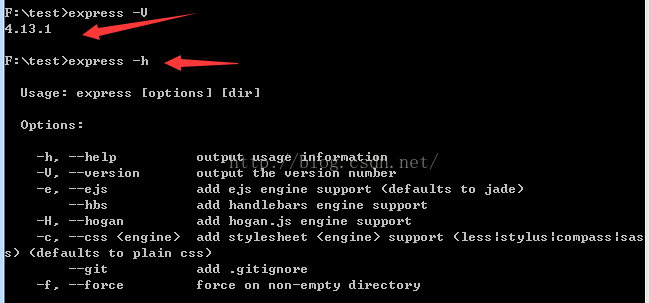
查看是否全局安装express成功命令: express -V 注意是大写的V;或者 express -h

看到版本号就算是安装成功了.
2.生成项目基本框架
命令: express xxx,4.x版本的express默认页面模板引擎是jade,
如果想用ejs,命令应该是这样的: express -e xxx

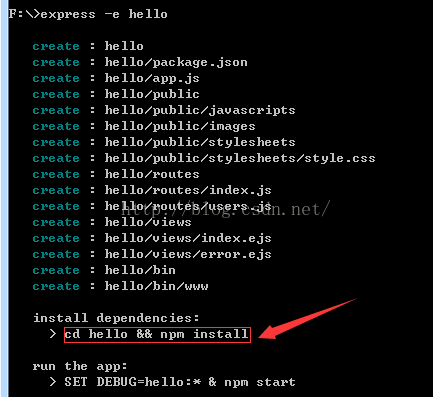
3.下载项目所需的模块
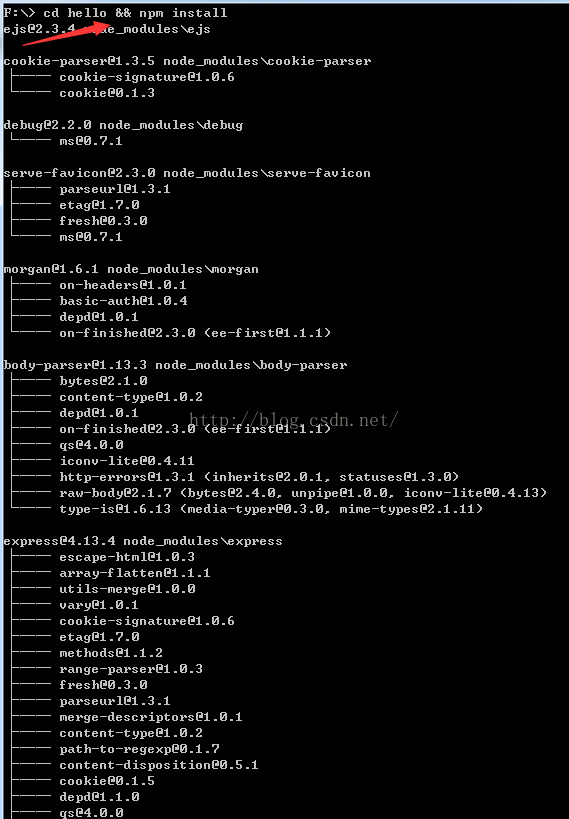
自动创建了文件夹,然后再运行红圈里的命令 : cd hello && npm install
意思就是进入hello目录,npm install是下载项目所需的基本模块,这个定义在package.json文件的dependencies中

4.运行项目
命令:npm start
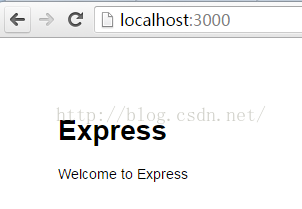
浏览器访问 : http://localhost:3000/
看到这个恭喜你,项目成功运行起来了.
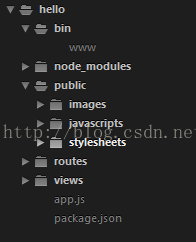
5.看看项目结构

bin下的www是项目入口
node_moduls 项目所需模块
public 静态资源,如图片,js,css
routes 路由文件
views 页面文件
app.js 项目需要的中间件等基本配置
package.json 定义项目的基本信息等,包括项目所需要的模块名和版本号
node_moduls 项目所需模块
public 静态资源,如图片,js,css
routes 路由文件
views 页面文件
app.js 项目需要的中间件等基本配置
package.json 定义项目的基本信息等,包括项目所需要的模块名和版本号