1.解决半透明边框被背景遮盖的方案
边框不显示的原因:背景会自动延伸到边框下部,如果边框颜色为浅色。很有可能背景透过会让边框凸显不出来。
解决办法:background-clip来解决,控制背景不会延伸到边框下面。
*背景会相较于之前变小。
2.解决多个边框问题
一般的border只能设置一种边框
1.可以通过box-shadow来解决,两个边框之间可以用逗号隔开,可以任意设置几层边框
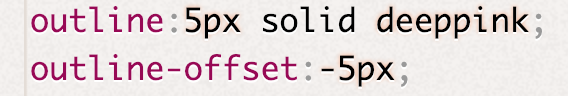
2.写两重边框还有一个方法:用outline,是描边的意思,相当于还是在外面加一个边框,但是只能加一个,然后用
outline-offset设置描边的位置,如果是负值的话就朝内容中移动,会覆盖在边内容上(border也是内容的一部分),但是outline不会跟随内容的圆角化,依旧保持方形。


3.background-position
背景是从padding-box开始的


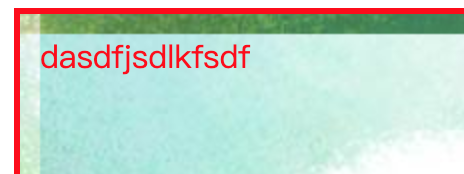
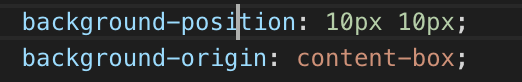
background-orgin
就可以设置背景从哪个box开始

设置了background-orgin:content-box与原来相比,移动的位置从padding框到content

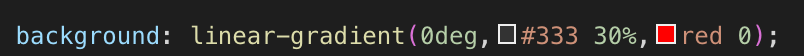
4.条纹背景
第一个是条纹倾斜的角度,颜色,占比
第一个是#333到30%,红色是从30%开始,如果第二个写为0,就是指第二个颜色从前一个颜色结束开始,就没有过渡


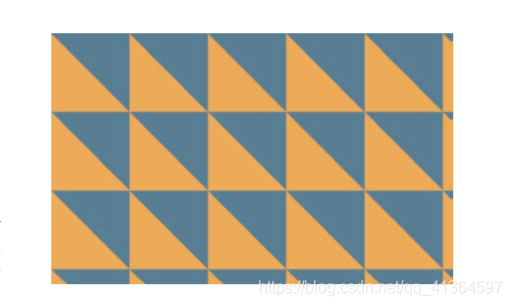
斜条纹整个页面的平铺很难把控,要经过计算来得出,如果单个背景大小设置不合适,很难完美重复会导致

这个情况,要准确计算背景大小来达到完美重复(但是如果背景不是倾斜45度的条纹而是其他的可能就比较难算了)
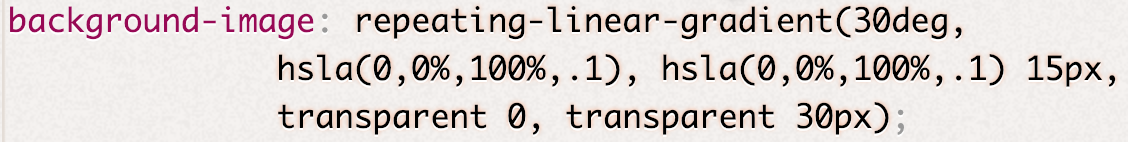
所以此时就只能用另一种方法来解决了:使用background:repeating-linear-gradient(),这个条纹宽度就是条纹的宽度,不是条纹的水平宽度
2)同色系变淡条纹可以通过先设置一个背景颜色,然后设置白色透明,半透明的条纹让背景颜色部分透过


这是看书学习到的一部分,看书过程十分枯燥,先看一部分,之后看了的我会继续写。