前言:
所有实例均来自《CSS揭秘》,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知
该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度较慢。下面示例代码是我自己写的,若有错误,欢迎指正
注:我会在在最开头附上每个相关示例所需CSS属性链接作为补充,以供查阅和学习
我会在每个示例最后附上书中提供的在线示例代码链接;
我会从书中选择一些css技巧来分享,有兴趣的小伙伴可以去看看这本书,你不会失望的
CSS需知:
场景:
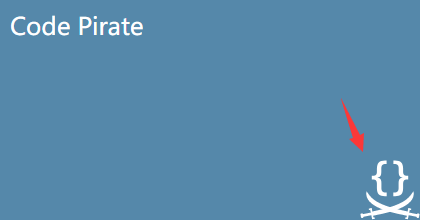
如果现在有一个需求让你把下图箭头所指的背景图片放到右下角的位置,你会怎么办呢?如下图

可能聪明的你马上会想到用 background-position:right bottom; 属性
补充:background-position:0 0 或 0% 0% 表示把背景图片设置到左上角,100% 100% 表示右下角;
如果只设置其中一个值,另一个值则默认是50%(相当于设置为center);默认值为 0% 0%
确实这样就能解决问题,但如果需求变成让你把该背景图片向右边缘且跟底边偏移 20px,是不是让你觉得有些头痛呢,如下图

background-position扩展语法方案:
它允许我们指定背景图片距离任意角的偏移量,只要我们在偏移量前面指定关键字
解决方法:
如果想让背景图片跟右边缘保持 20px 的偏移量,同时跟底边也保持 20px 的偏移量,
我们只需要根据 background-position扩展语法即可,如下
background-position: right 20px bottom 20px;
DEMO
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> section { margin: 0 auto; width: 400px; height: 200px; padding: 10px; color: #fff; font-size: 24px; background: url(http://csssecrets.io/images/code-pirate.svg) no-repeat right bottom #58a; background-position: right 20px bottom 20px; } </style> </head> <body> <section>Code Pirate</section> </body> </html>
书中提供的在线示例链接:http://dabblet.com/gist/0f226e63595d1bef88cb