BFC是什么
Block Formating Context的缩写,即块级格式化上下文
使触发了BFC的元素与外部元素相隔离,不会相互影响,处于不同的流层
如何产生BFC
1.同一根元素
2.float属性,值为left,right
3.position属性,值为absolute,fixed
4.display属性,值为inline-block,table
5.overflow属性
我们遇到的问题
1.margin塌陷

在这里我给两个都设置了margin50px,但是间距明显没有100排序,这里间距只有50px,当出现这种情况,元素会选择大的间距显示,而不是两个间距的和
2.父元素失去高度
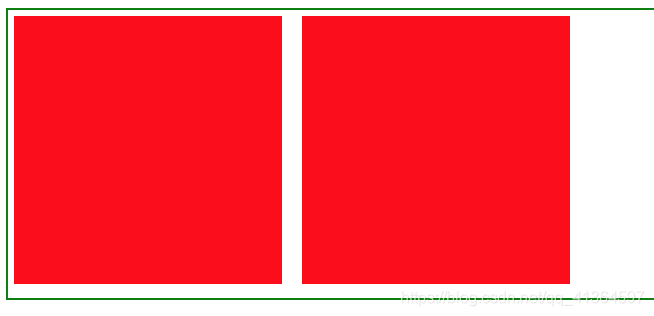
正常情况应该是这样

由于我用了,浮动,父元素失去高度

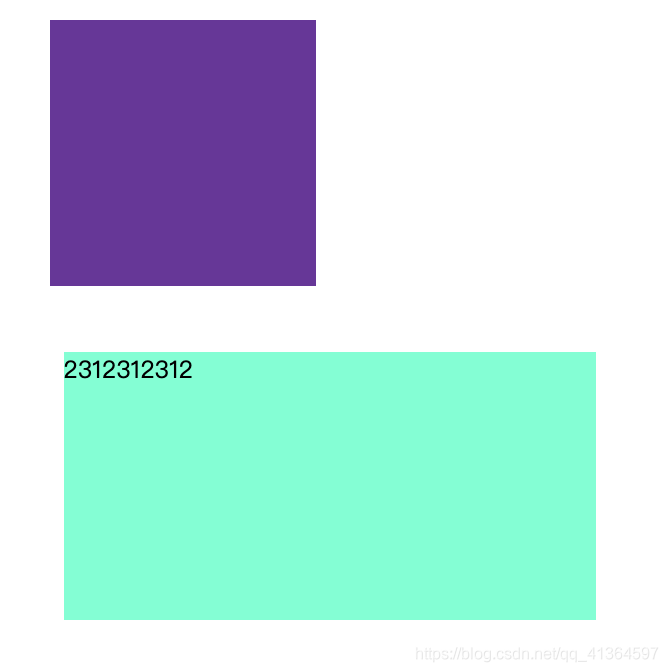
3.元素被覆盖,文字不会被覆盖,形成文字环绕
使用BFC就可以解决刚才的问题
1.在同一个BFC下会发生margin重叠,但是在不同的BFC下就不会
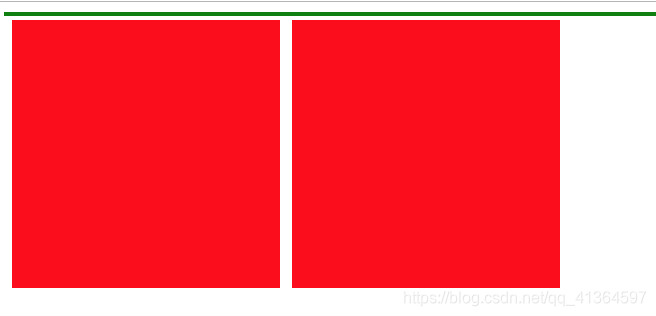
2.包含浮动元素
3.阻止元素被浮动元素覆盖