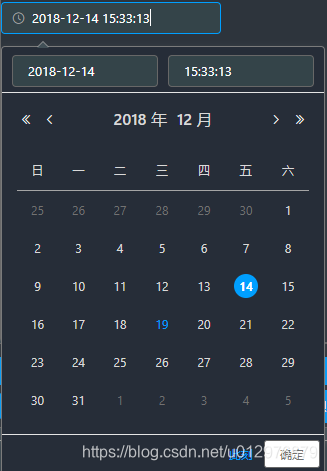
小编为了实现日期控件在显示时候字段获得焦点的操作,研究了好一会儿,对比了其他的组件,最后终于实现了结果,和大家分享一下。
<el-date-picker
v-model="date"
v-if="dateInputVisible"
type="datetime"
ref="saveDateInput"
@blur="handleDateInputConfirm"
placeholder="选择日期时间">
</el-date-picker>
@[TOC](这里写自定义目录标题)
获取焦点方法:
this.$refs.saveDateInput.$refs.reference.$refs.input.focus()