版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/coco2d_x2014/article/details/88297322
笔者个人博客地址 秋码技术分享
qiucode-ui在线文档地址:https://zhenqicai.github.io/qiucodeUI-docs
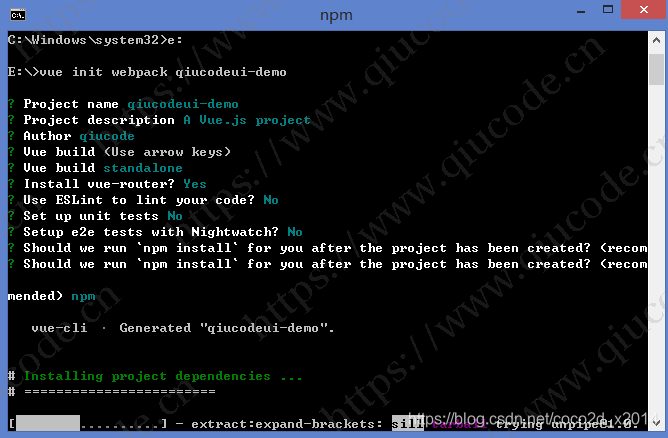
基于前面几篇的文章,想必大家对Vue-cli安装以及nodejs安装有所了解了吧,那笔者这里就不在叙述了。好了,打开你的cmd窗口。执行以下命令:
vue init webpack demo-vue

等模板下载好,然后执行以下命令:
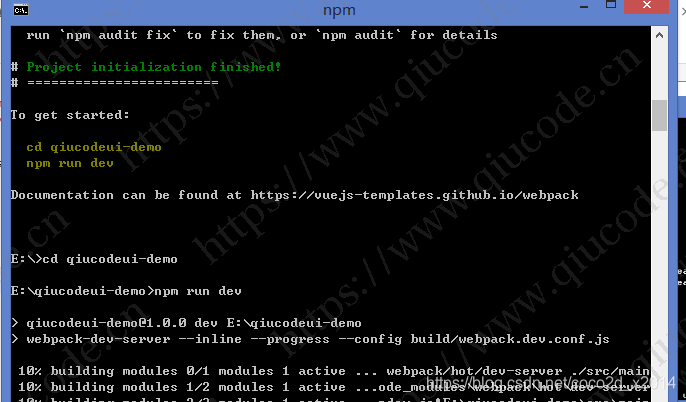
cd qiucode-demo
npm run dev

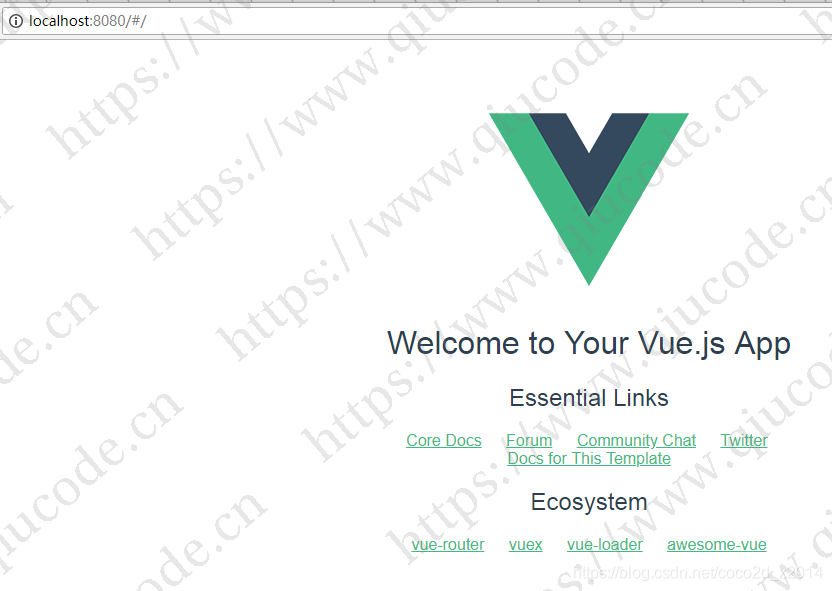
打开浏览器,出现如下界面,说明成功!虽然这些之前也都有讲过,这里就当是温故知识了!

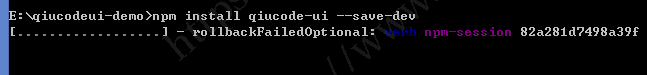
笔者现在想要一套界面UI组件,如qiucode-ui,那就执行如下命令:
npm install qiucode-ui --save-dev

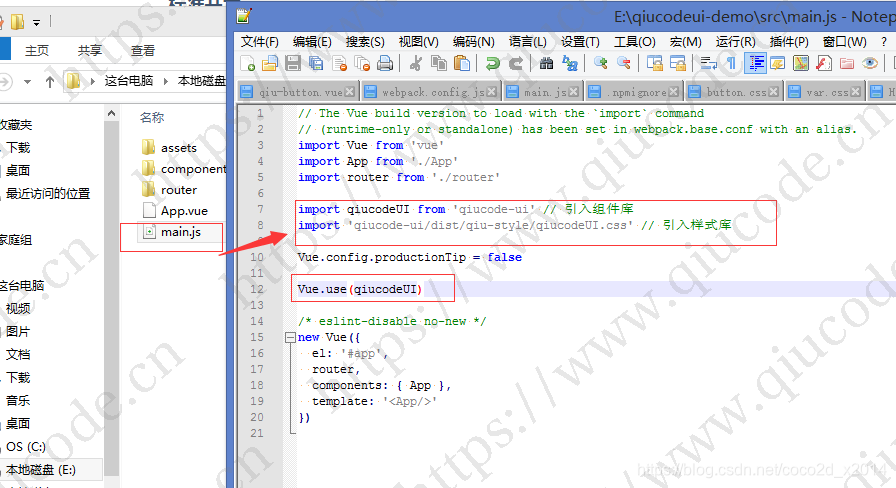
而后在你的入口文件添加如下语句:
import qiucodeUI from 'qiucode-ui' // 引入组件库
import 'qiucode-ui/dist/qiu-style/qiucodeUI.css' // 引入样式库
Vue.use(qiucodeUI)

qiucodeUI在线文档

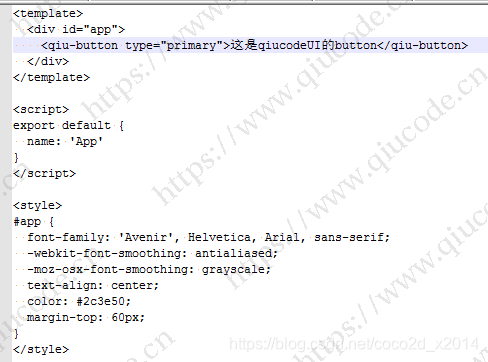
而后在 App.vue文件修改如下:

再次打开浏览器

可关注笔者的 微信公众号:
