vue2.x 项目
基于vue2.x和element UI框架做的一个demo学习项目,通过这个项目可以快速学习和理解vue2.x的用法,和element UI 的使用方式,快速的套用到别的项目中去,当然这个项目还没做完,自己后续会不定期更新。
先把gitlab中的项目地址贴上:
https://gitlab.com/myProjectQuest/vue
每个知识点在 我的学习列表中会有很详细的使用说明,参数配置方式
目前是有两个模块已近基本完成,一个是vue的使用,还有element UI框架各个组件的常用使用场景
vue:各个知识点模块:

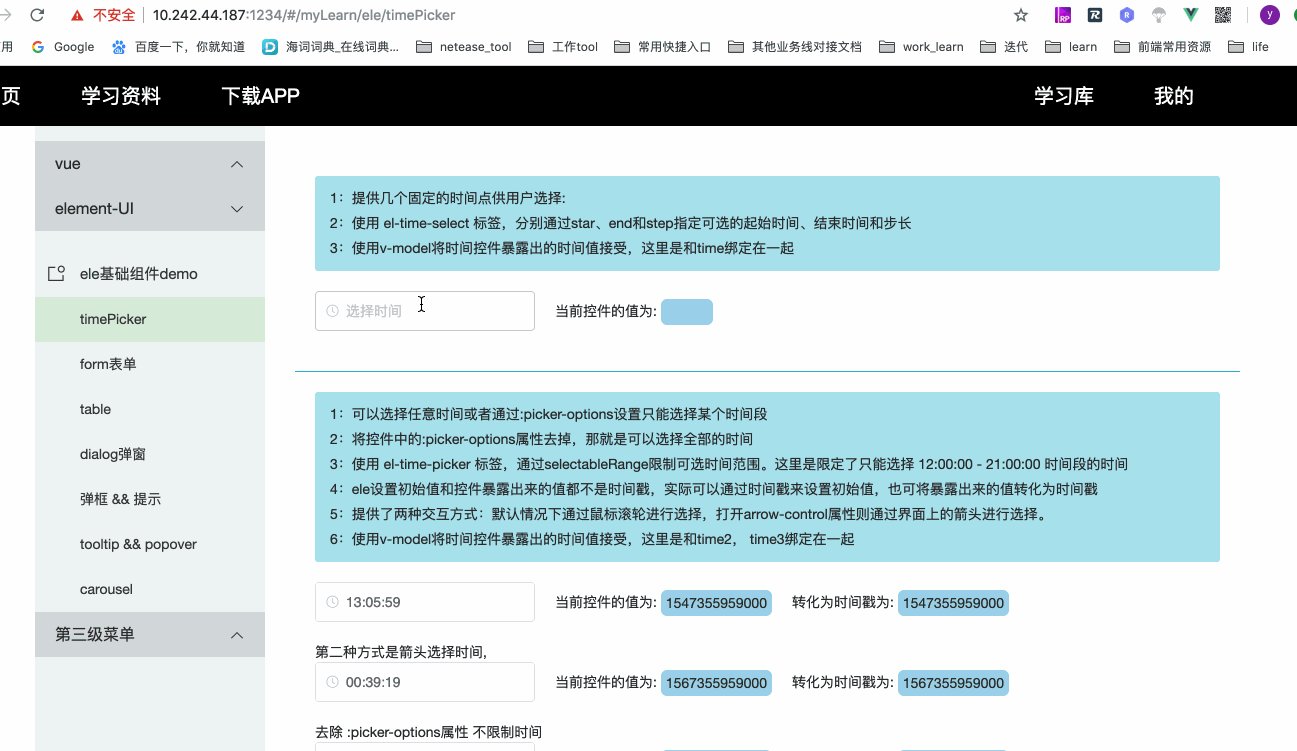
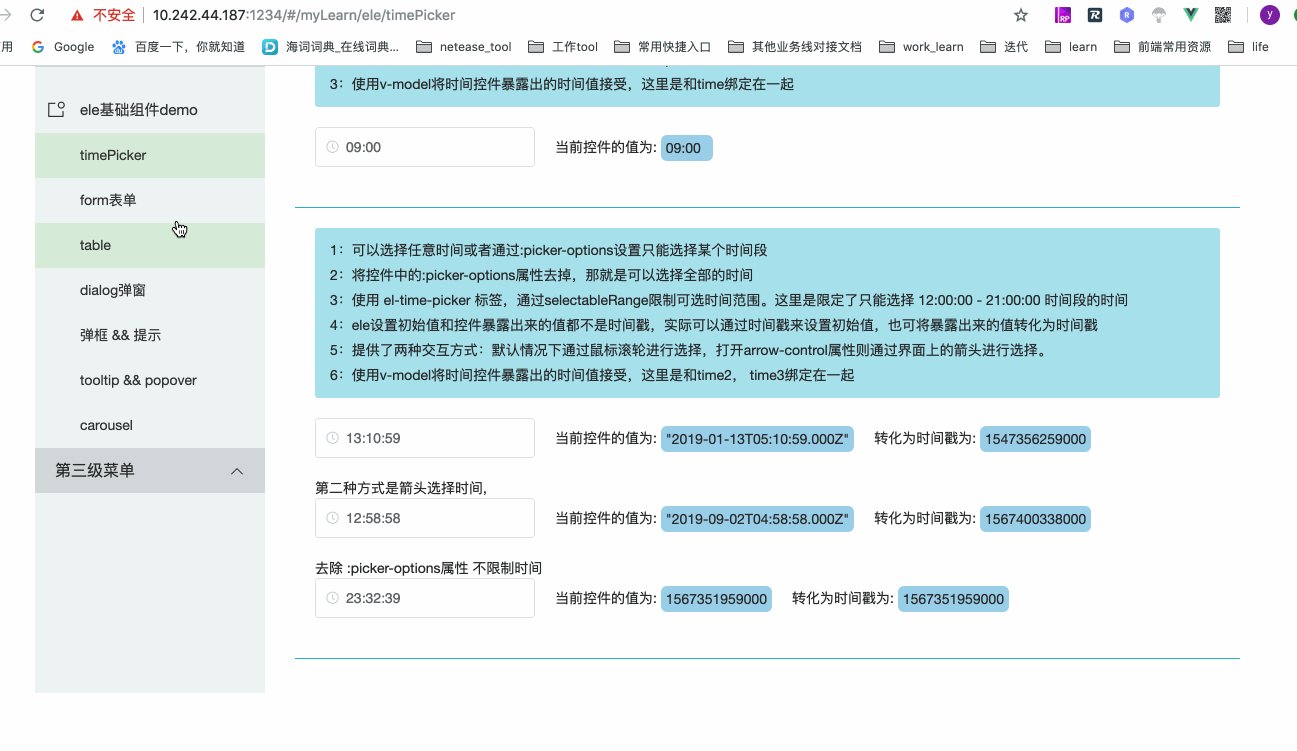
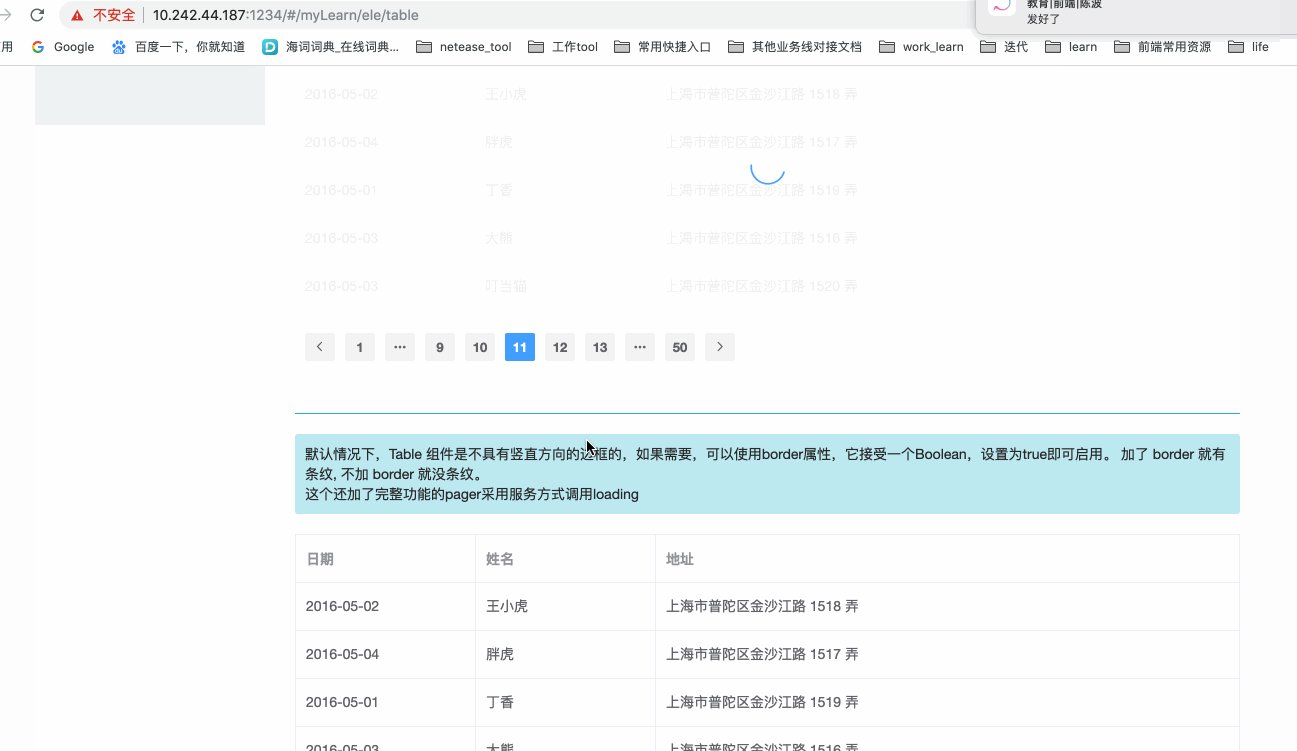
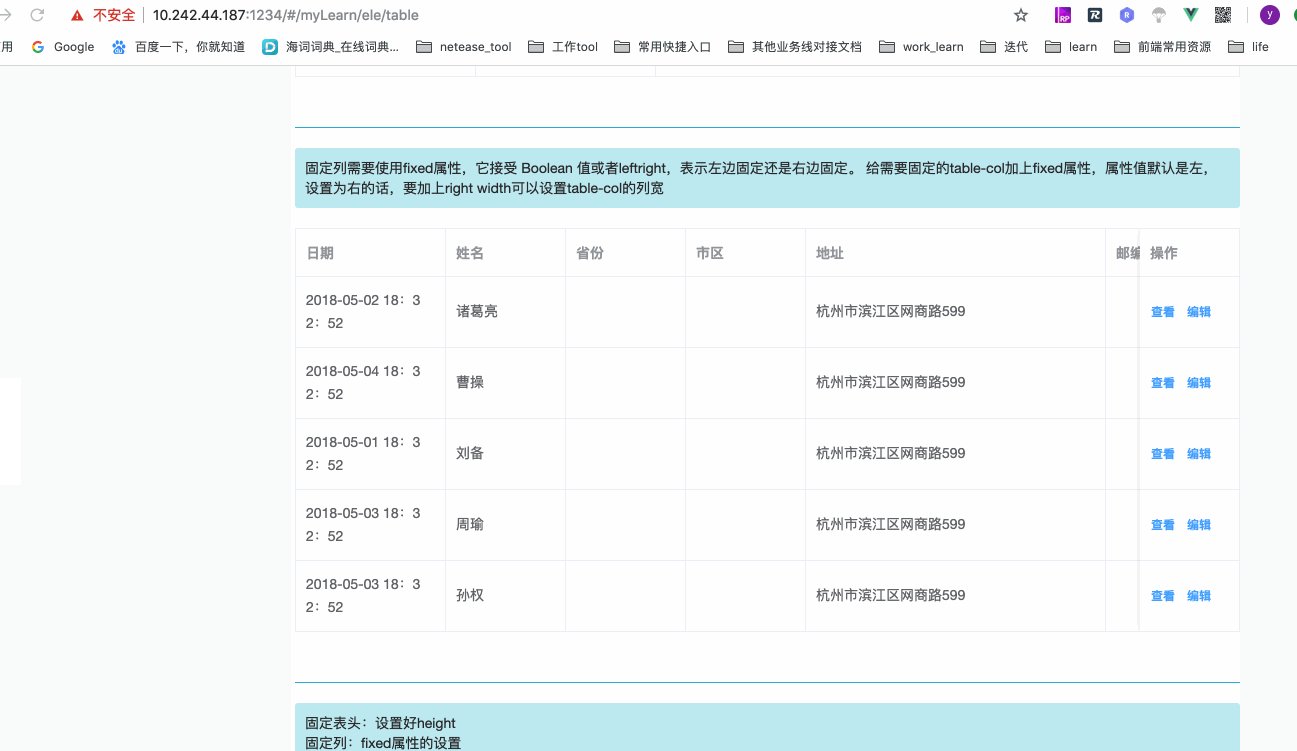
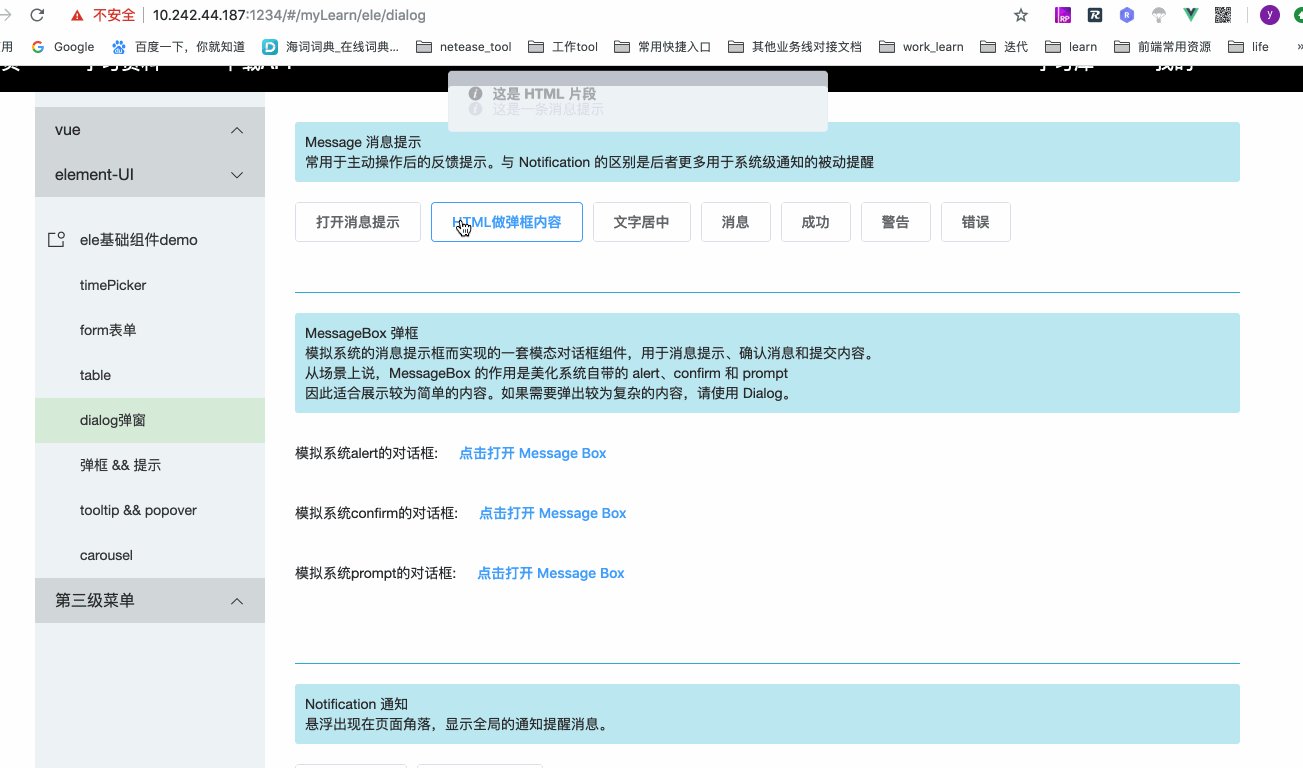
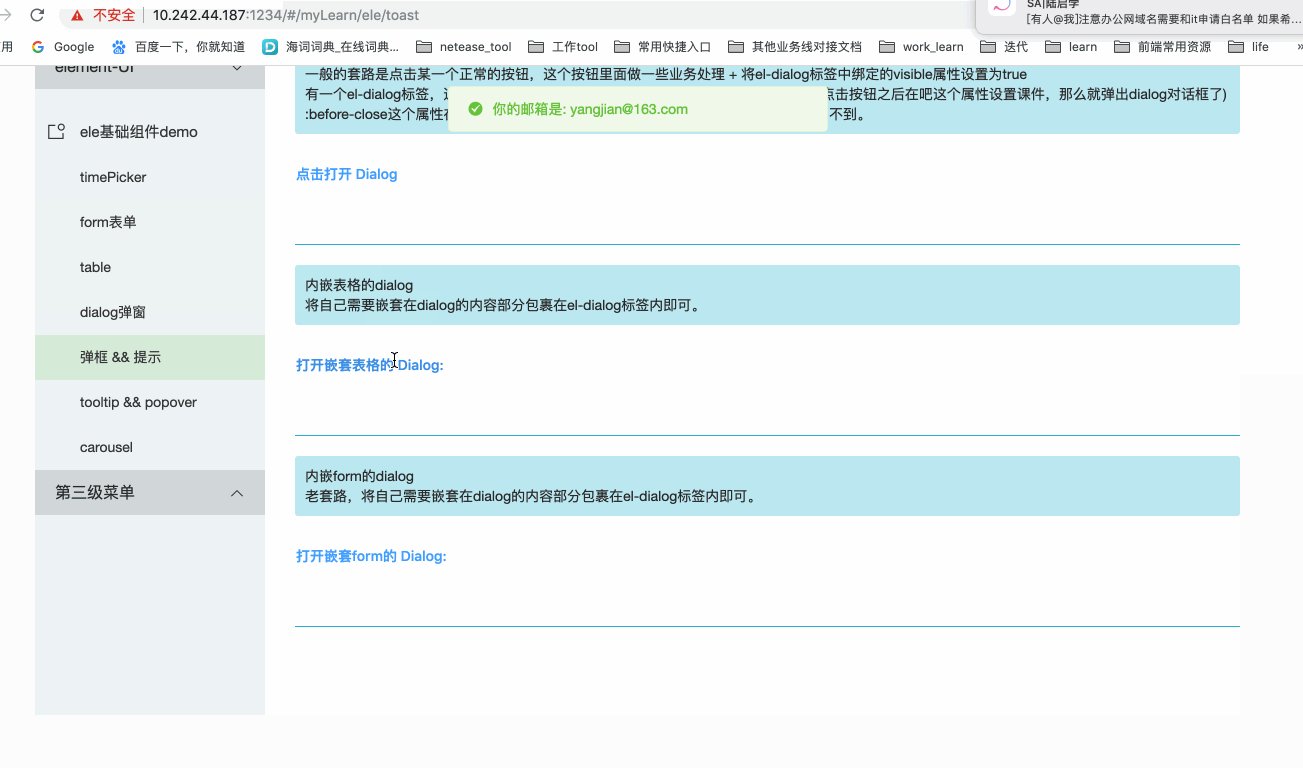
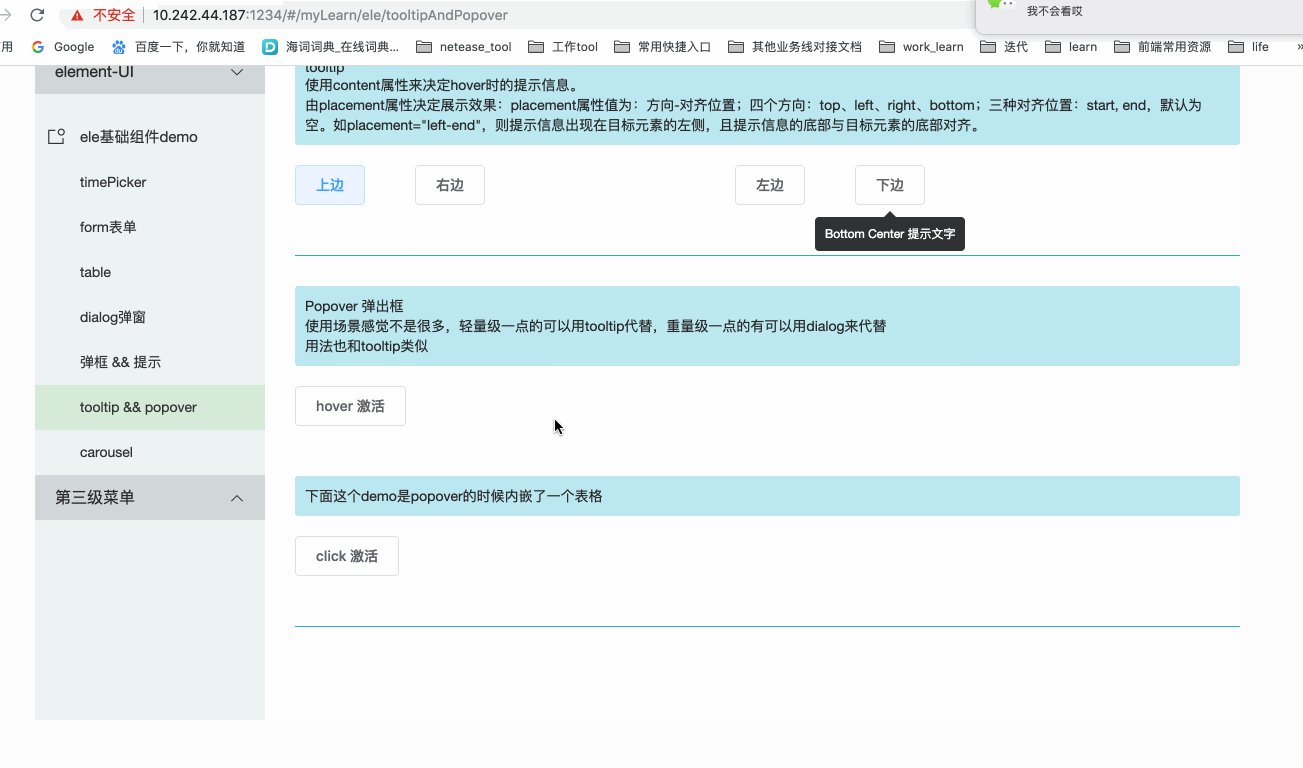
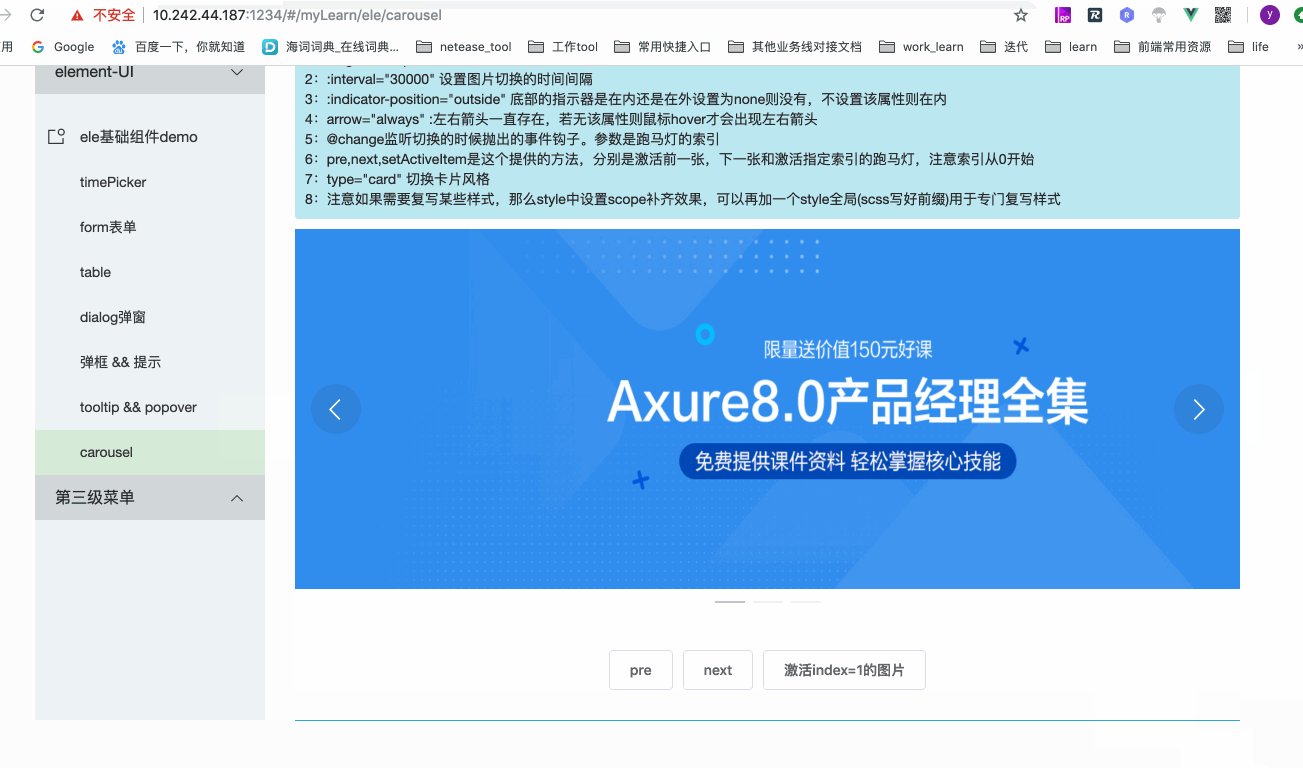
element UI的各个组件常用使用场景:


项目下载到本地之后可以直接跑起来就可以看到效果了。
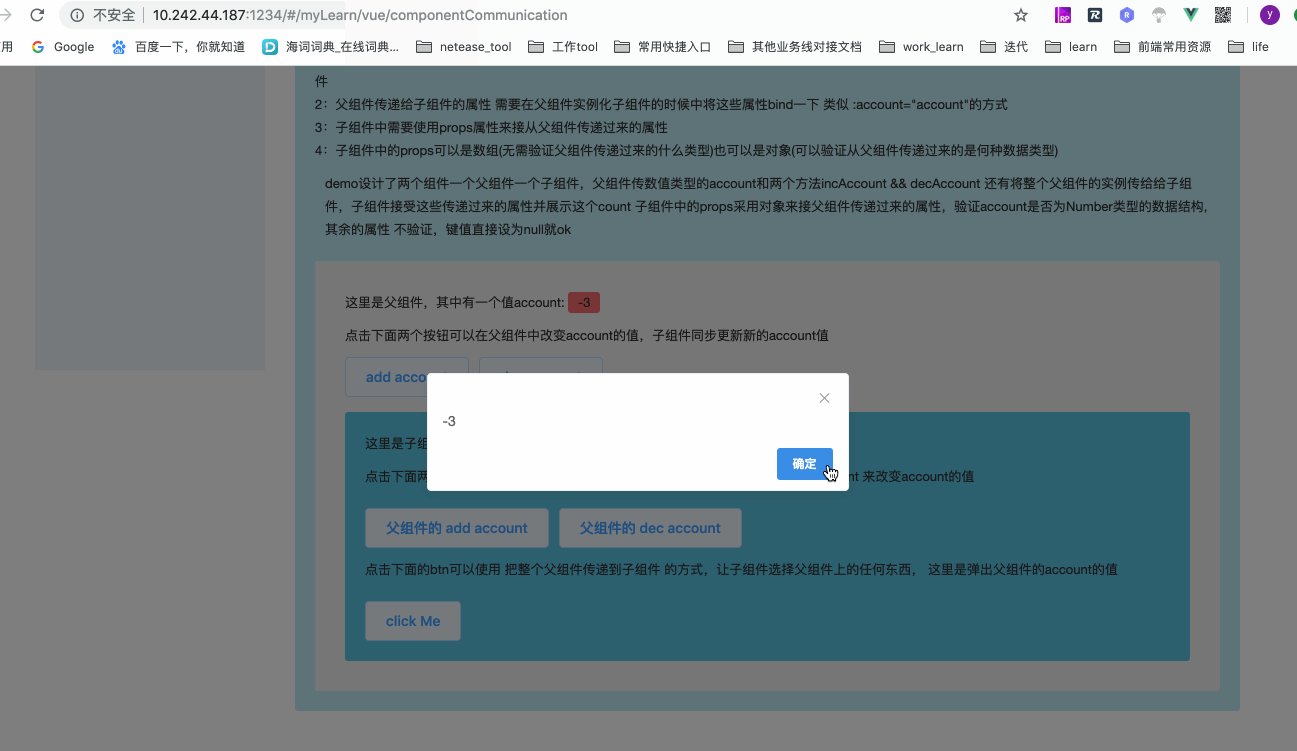
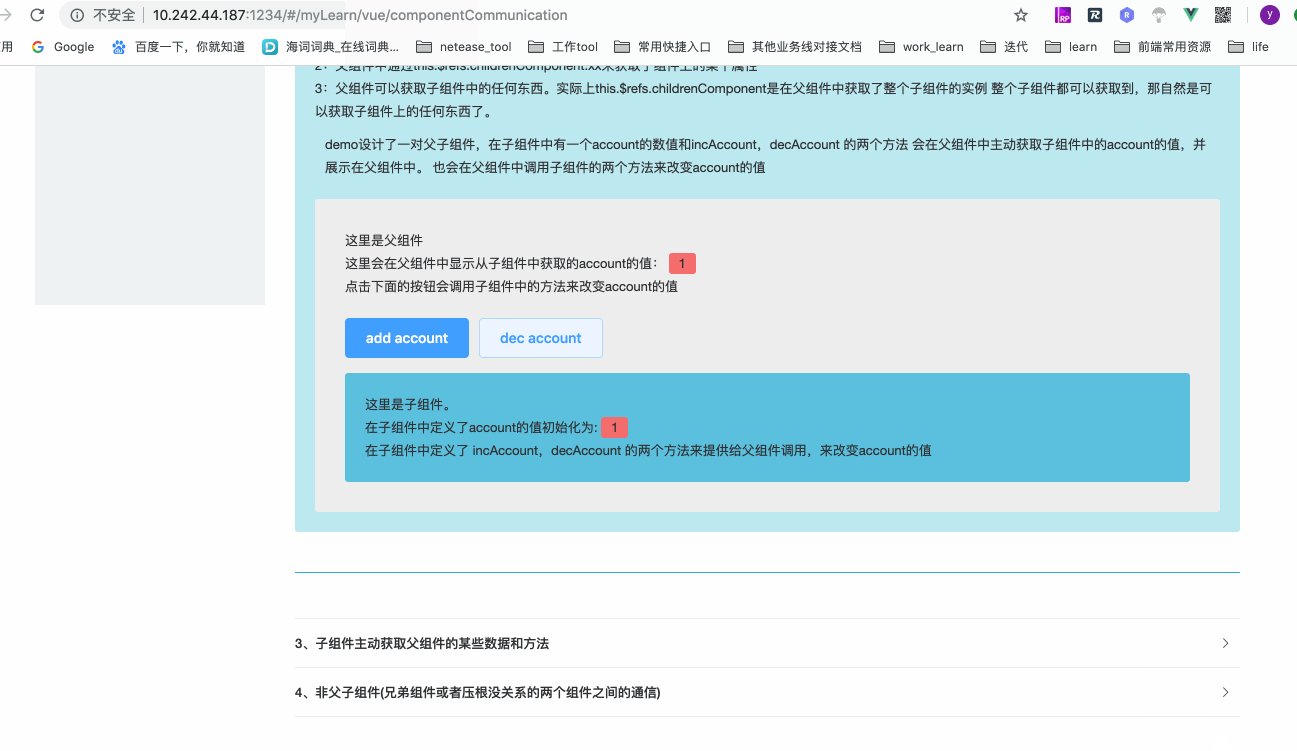
主要是将vue 的每个知识点分成一个菜单,在该菜单下对该知识点说明如何使用并附上一个demo
element UI中的每个常用组件也分成一个菜单,每个菜单对该常用组件附加使用说明,常用参数配置和简单的demo。
关于下载后工程文件结构已近如何运行之前已近有一篇文章专门介绍
传送门:https://blog.csdn.net/weixin_38080573/article/details/86597052
还有一个点是关于ip访问和localHost方式访问的区别之前也有专门写过
传送门:https://blog.csdn.net/weixin_38080573/article/details/86521807
祝好~