讲了layui的基本资源结构 下面我们要实战了

后台系统多以表格来展现数据,我们先从layui的数据表格下手。。。。
数据表格官网文档地址:https://www.layui.com/doc/modules/table.html
layui 数据表格模块 支持固定表头、固定行、固定列左/列右,支持拖拽改变列宽度,支持排序,支持多级表头,支持单元格的自定义模板,支持对表格重载(比如搜索、条件筛选等),支持复选框,支持分页,支持单元格编辑等等一些列功能 。
官网文档讲的无比详细,我们这只敲一下重点。。。。动态渲染我们的数据表格 ,我们拿到数据怎样渲染生成表格,怎样分页,怎样生成模板,后台返回的数据格式和layui 表格规定的数据格式不一样怎么办呢?废话不多说,上代码。
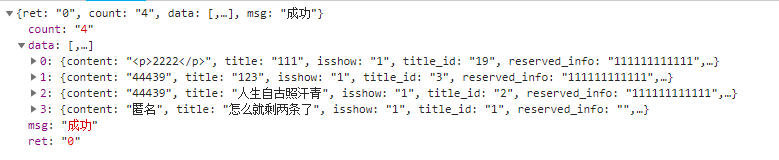
后台返回的数据结构:

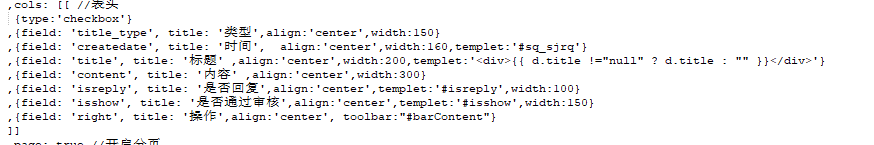
前台代码:


上面讲解了数据表格的基本参数,现在要讲解一下我的重中之重,数据渲染部分

field 是你想展示的后台字段,可以看我上面的后台返回数据中的字段名字,与这是一致的,title是表头标题 templet就是我们的模板了,里面我写了两种模板方式:
1.templet:'<div>{{ d.title !="null" ? d.title : "" }}</div>'} 直接赋值模版字符,这里是实际是一段html代码 实际就是过了一下我的title字段。
2. templet:'#isshow' 绑定模版选择器
html中的内容(templet对应的模板)它可以存放在页面的任意位置。模板遵循于 laytpl 语法,模板中你可以写任意脚本语句,可读取到返回的所有数据:

我的后台返回的 是否通过审核字段值是 0 1 而我需要的是未通过 已通过 所以需要我的模板给我过滤一下,当然你也可以根据后台返回的值加工成任意你想要的内容。
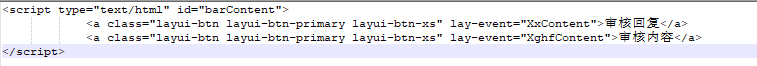
最后讲解的就是我表格中的按钮,toolbar绑定列工具条。
html中的内容 与templet类似 它可以存放在页面的任意位置。模板遵循于 laytpl 语法,模板中你可以写任意脚本语句。

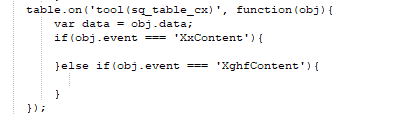
监听toolbar

obj是当前条的数据内容和参数

有了数据怎么操作就看你的发挥了。。。
基本上一个表格就这么简单完成了,最后的忠告 多看官方文档和示例。。。。。