版权声明:本文为博主原创文章,欢迎转载,转载请注明出处。觉得此文有用的,不嫌麻烦的,就留个言呐,或者点个赞呐,要是嫌麻烦呢,也麻烦点个赞嘛 https://blog.csdn.net/qq_40147863/article/details/88211949
CSS3 实现 div 上下滑入滑出效果
本篇内容:
1,首先需要用的是 CSS3 的 target 选择器,配合a标签指定id选择器切换目标元素,用于选取当前活动的目标元素。 (当然也可以不用 a 便签,页面加载的时候自动滑动)
2,CSS3 的 transition 动画,这里不做详细介绍
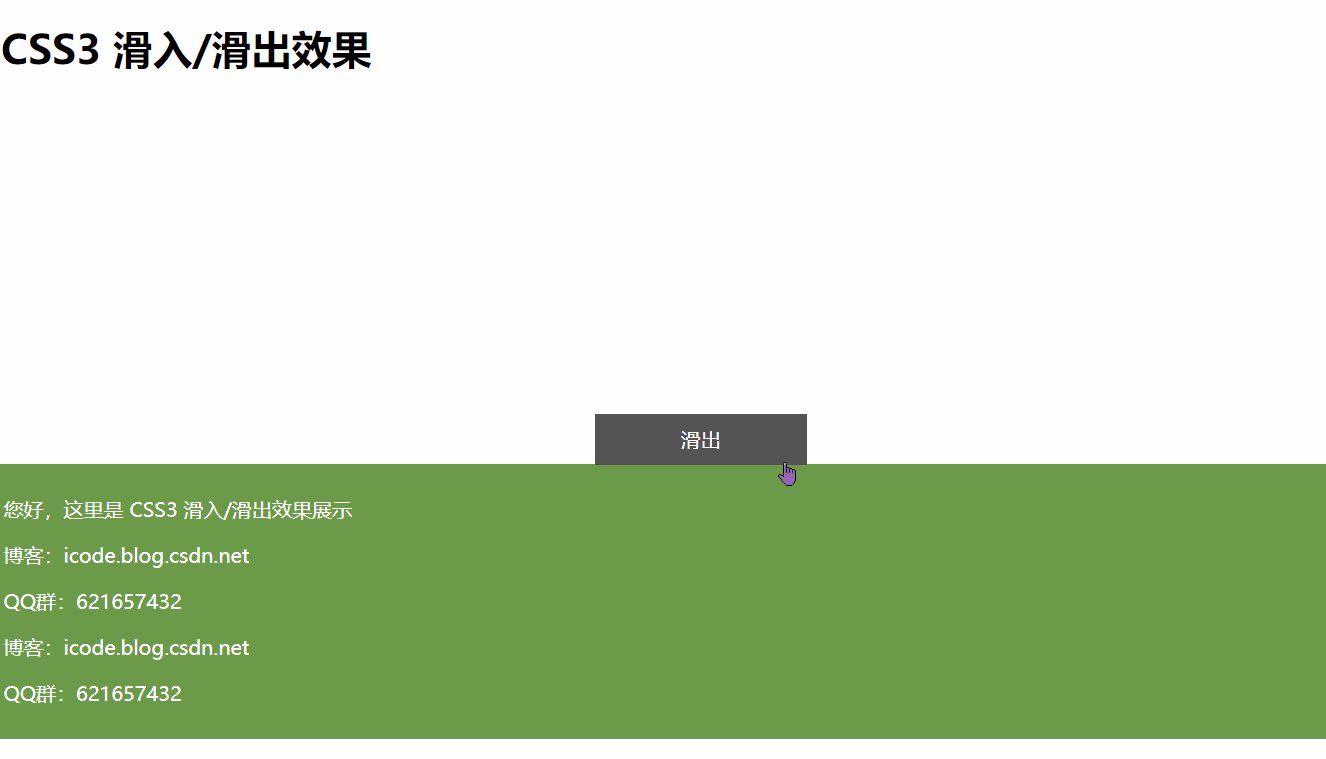
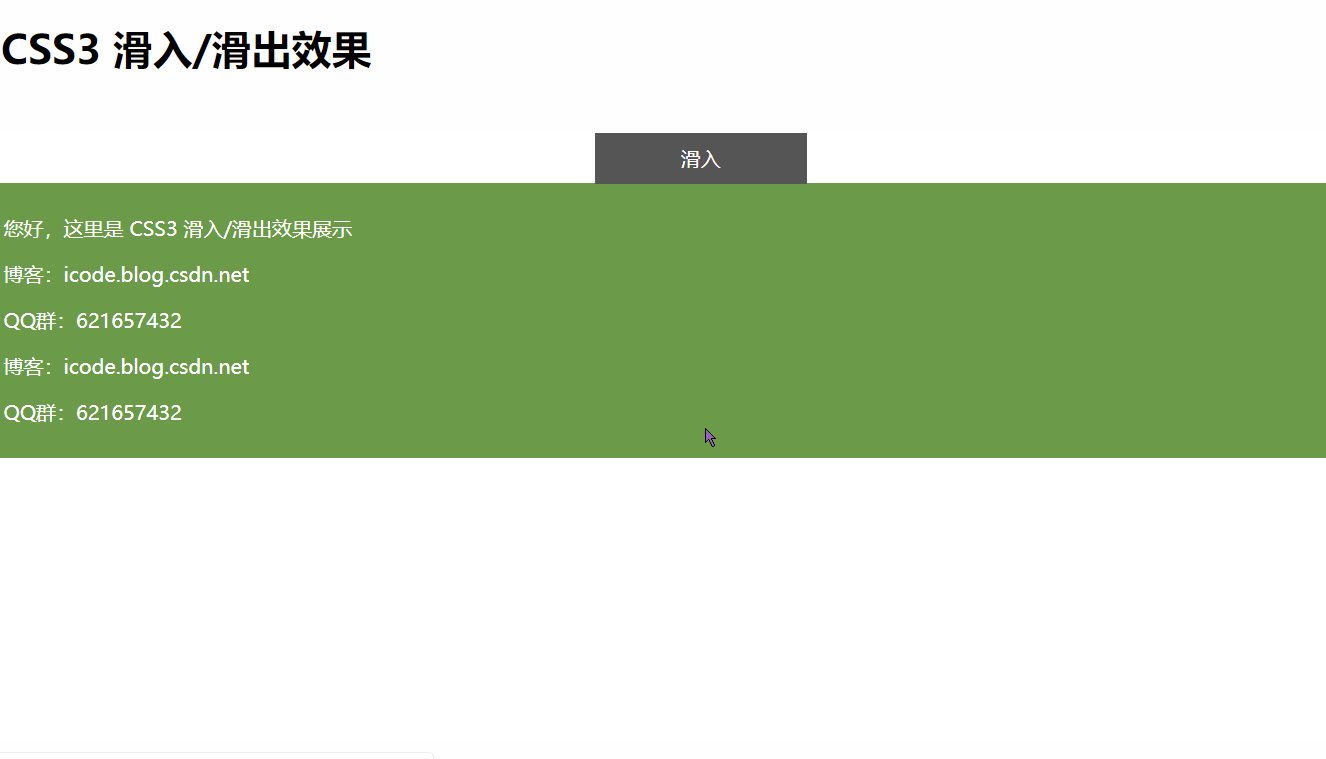
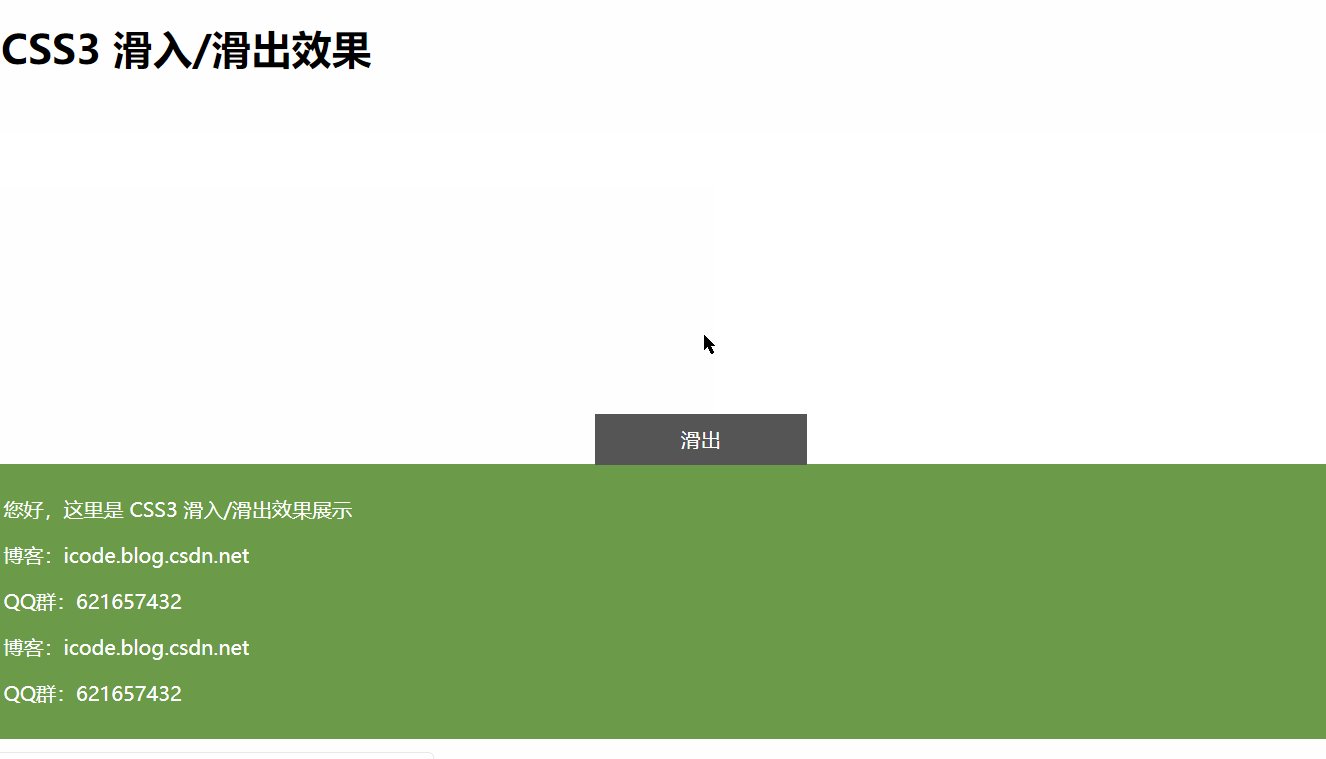
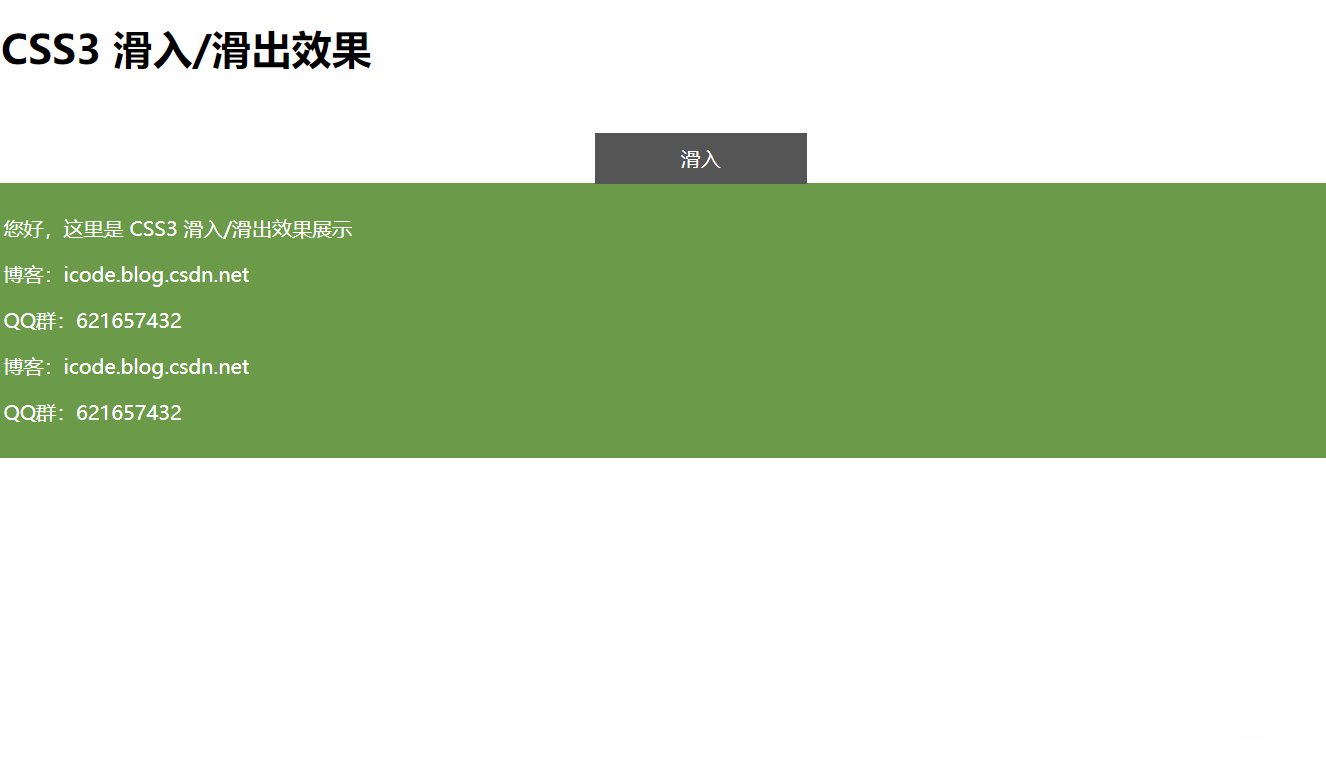
动图展示:

滑动效果源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试滑动</title>
<style>
#volet_clos {position: fixed;top: 0px; left: 0;width: 100%;}
#volet {width: 250px;padding: 10px;background: #6B9A49; color: #fff;width: 100%;}
/* 初始定位 */
#volet {position: absolute;left: 0px;top: 375px;transition: all .5s ease-in;}
#volet a.ouvrir,#volet a.fermer {position: absolute;right: -88px;top: 150px;}
/* 点击过后改变 target */
#volet a.fermer {display: none;}
#volet:target {left: 0px;top: 150px;}
#volet:target a.fermer {display: block;}
#volet:target a.ouvrir {display: none;}
#volet_clos:target #volet {left: 0px;top: 375px;}
#volet a.ouvrir,#volet a.fermer{position: absolute;right: calc(40%);top: -40px;padding: 10px 25px; background: #555; color: #fff; text-decoration: none;text-align: center; width: 120px;}
</style>
</head>
<body>
<h1>CSS3 滑入/滑出效果</h1>
<div id="volet_clos">
<div id="volet">
<p>您好,这里是 CSS3 滑入/滑出效果展示</p>
<p>博客:icode.blog.csdn.net</p>
<p>QQ群:621657432</p>
<p>博客:icode.blog.csdn.net</p>
<p>QQ群:621657432</p>
<a href="#volet" aria-hidden="true" class="ouvrir">滑出</a>
<a href="#volet_clos" aria-hidden="true" class="fermer">滑入</a>
</div>
</div>
</body>
</html>
欢迎加群交流学习
- 博主的交流群:621657432
- 官方交流群:374041348