1,npm install element-ui -S
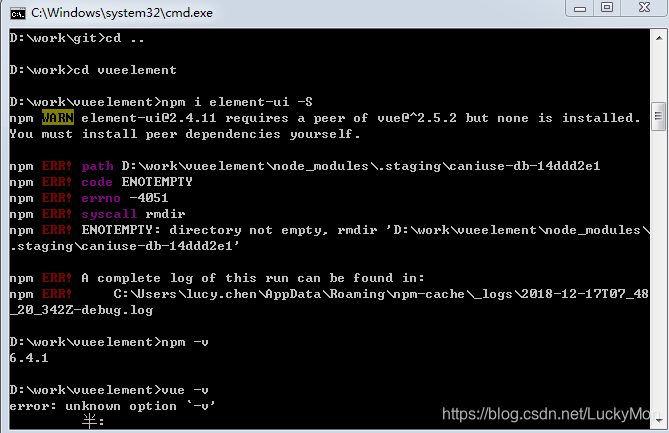
开启npm.cmd,输入npm install element-ui -S命令,正常情况会安装成功,但也有安装不成功的情况。
上图便是npm install element-ui -S安装不成功,若安装不成功,则检查npm和vue是否安装成功,使用npm -v和vue -V来查看版本,看不到版本号,便重新安装npm或vue。解决方式:npm install npm -g
2, npm run dev
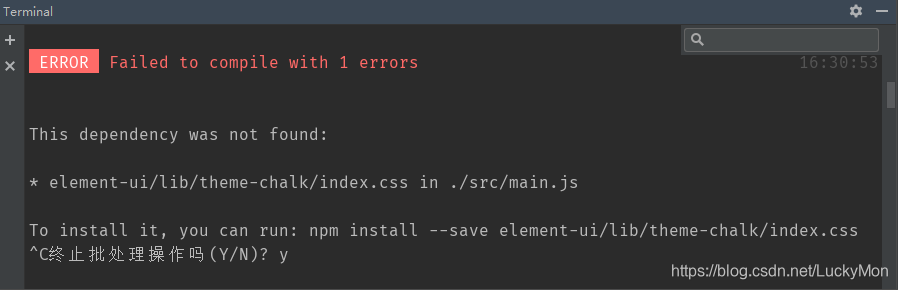
npm run dev一般使用于启动vue文件的,初次配置时也可能报错
 如上图所示缺少依赖,根据报错的指示安装index.css文件,注意文件的前缀不能有不同。
如上图所示缺少依赖,根据报错的指示安装index.css文件,注意文件的前缀不能有不同。
‘webpack-dev-server’不是内部或外部命令,也不是可运行的程序或批处理文件
Vue项目碰到"‘webpack-dev-server’不是内部或外部命令,也不是可运行的程序或批处理文件"报错,将项目里的“node_modules”文件夹删除,然后在cmd中cd到项目目录,依次运行命令:npm install和npm run build,最后运行npm run dev。