首先:安装
一、命令行中输入:
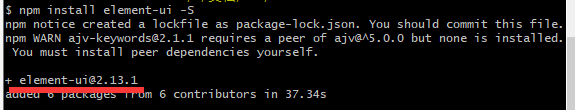
$ npm install element-ui -S
二、正常安装以后,会得到安装版本

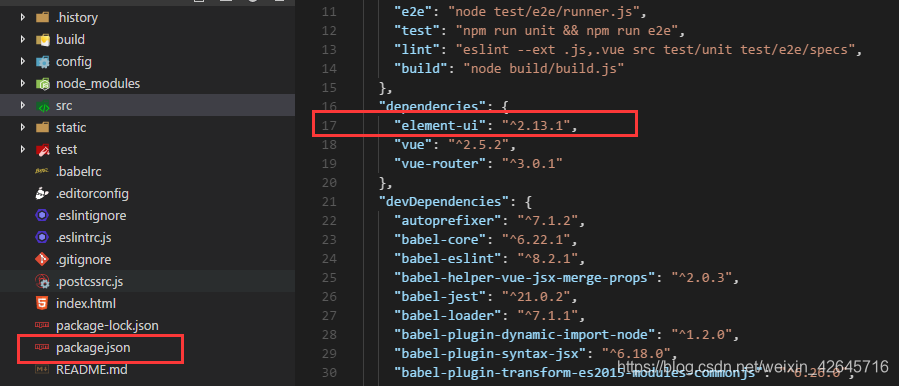
三、查看项目配置文件中,是否有版本号

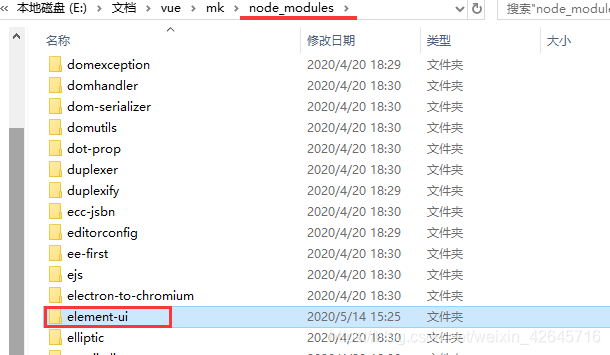
四、安装成功以后,在node_modules文件夹下,element-ui,所有的安装文件都可以在这里找到。

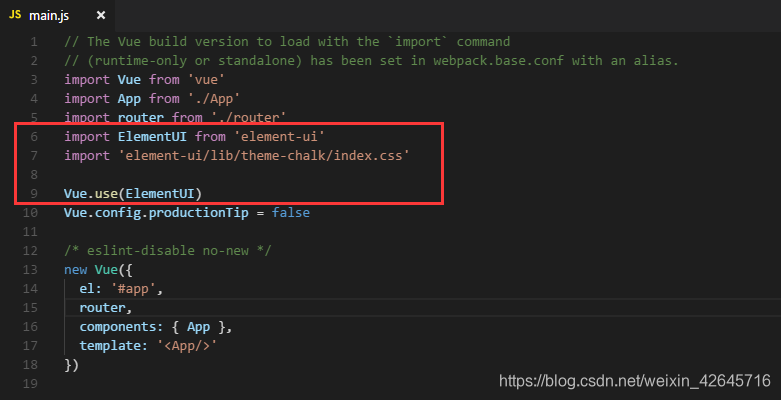
五、在main.js中引入element组件
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

卸载:
$ npm uninstall element-ui
更新
$ npm install [email protected] -S
说明:@后面是想要更新版本号