在angular项目中,默认的样式文件为.css,如果我们想使用css预处理器,如何创建项目或是修改原css的项目呢,下面以scss为例。
1、创建新项目时:
ng new angularProjectName --style=scss
或 ng new angularPeojectName --style scss
2、修改原有项目:
我们都知道,在angular 6.x以后,生成的angular.json文件就已经替代了angular-cli.json文件。下面我们将通过修改这两个文件来实现对原有项目的scss修改。
- 6.x以前版本(angular-cli.json),已经建了工程,需要切换到scss
1、首先需要我们先安装scss需要的node-sass包:npm i node-sass --save-dev;
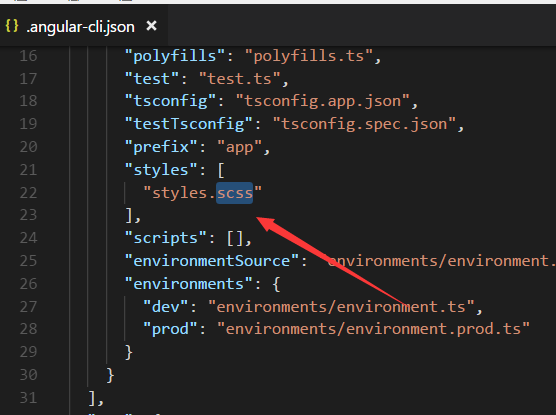
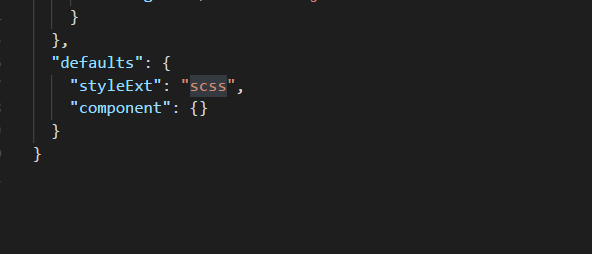
2、然后修改angular-cli.json文件
3、完成以上修改即可,然后在ng generate component componentName 时将自动生成scss文件。
- 6.x以后版本(angular.json),已经建了工程,需要切换到scss
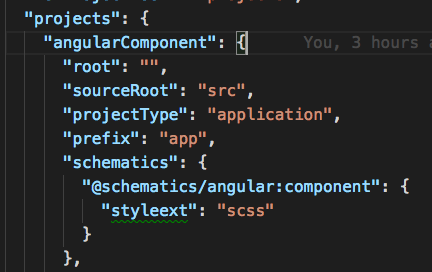
1、修改angular.json文件,添加schematics属性,指定创建component时,创建的样式为scss。
总结:
以上对于已经创建了css项目的工程来说,切换到scss只是针对于后续创建新的组件的操作。之前建立的css文件要是想改成sccs文件的话,需要手动修改即可。