使用 angular-cli 搭建 angular 项目
- 首先 先安装 angular-cli (脚手架);
npm install -g @angular-cli
注意:此为 安装 最新 版本 (目前 最新版本 为 8.1)
运行完上述 命令 可以 使用 :
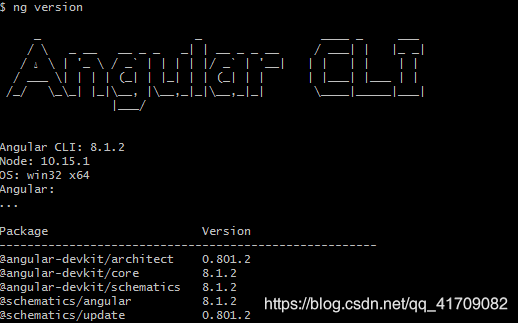
ng -v 或者 ng version
查看 当前 版本 (检查是否 安装 成功);

这就是 安装成功了。
2.创建 项目
ng new <项目文件夹名称(项目名称)>
eg:
ng new my-app
此时会 创建 一个 my-app 文件夹,这个 文件夹 就包含了 项目 的所有文件
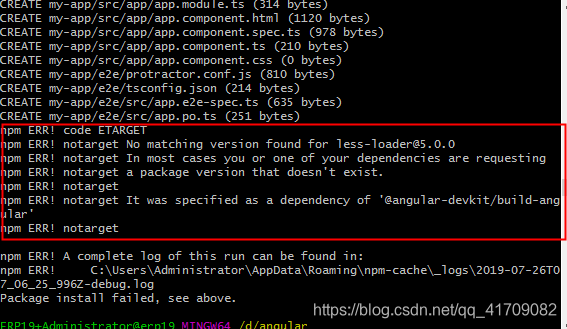
但是 我在创建的过程 中 报错了 报错信息 如下:

大概意思 就是 没有 找到 匹配 [email protected] 版本的 包 而 这个 包 又是 angular 脚手架 的 依赖文件,导致创建项目出错。
一开始 我以为 只需要 手动 安装 这个 包 即可,但是 发现 安装 之后 还是报错。
最终发现 原来 是 脚手架 版本的 原因 导致。 只需要 将脚手架 版本 回退 到 6.1 版本即可。
npm install -g @[email protected]
执行 上述 命令 重新 安装 6.1 版本的 脚手架。
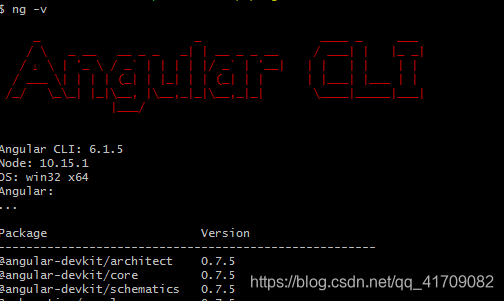
安装完成之后:查看 版本

此时 脚手架 版本 已经是 6.1.5 版本了。
再次创建 项目
ng new my-app

提示 这个 表示 创建 成功!
3.运行 项目
ng serve

项目 搭建完成!!!
