和文字等高的border## 设置line-height === font-size

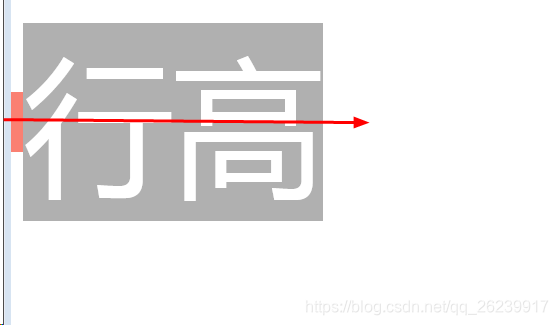
先了解一下行高的测量
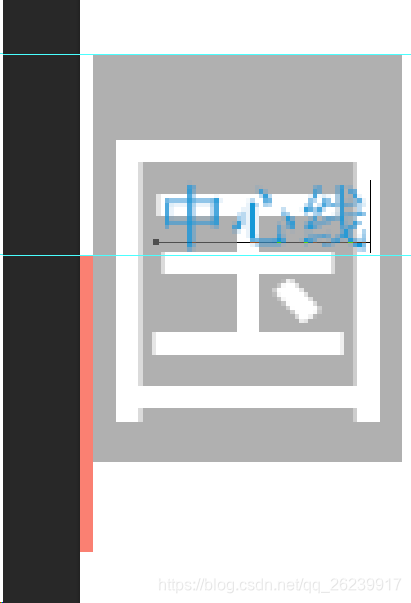
行高是以文字中心为准,向两侧扩展,行高小于字号,也是可以的,看图,这里很重要
line-height = 0


为什么下落一半


行高变化10px,中心线变化5px,因为顶线和盒子顶部对齐,所以就是底线下移10px,中心线下移5px
文字的移动是靠中心线的位置移动的,也就是说,中心线移动多少,文字移动多少
制作高度小于文本高度的边框
tips:对于块级元素,未设置高度时,如果内部有内联元素,空的内联元素也行,块级元素高度等于行高
tips:当块级元素有高度时,行高不能调节其高度,只能调整文本位置
tips:文本和border垂直对齐,不要求border高度的情况下,可以只设置lh和fz
也就是说:
1.文本字号大于块级元素高度,就可以保证文本比边框大
2.调整lh,实现文本和border的垂直中心对齐
3.让盒子元素的高度等于行高,小于字号,即可实现垂直对齐,小号的border就好了
不看背景的话,好像没出垂直对齐,其实看文本区,其实是对齐的,主要是因为中文的特殊性,来个英文的 ## 是不是垂直对齐了,惊喜吧
## 是不是垂直对齐了,惊喜吧
tips:盒子有高度时,文本无行高,文本内容区域和border顶部对齐[border位置不变,只是文字位置变化]
