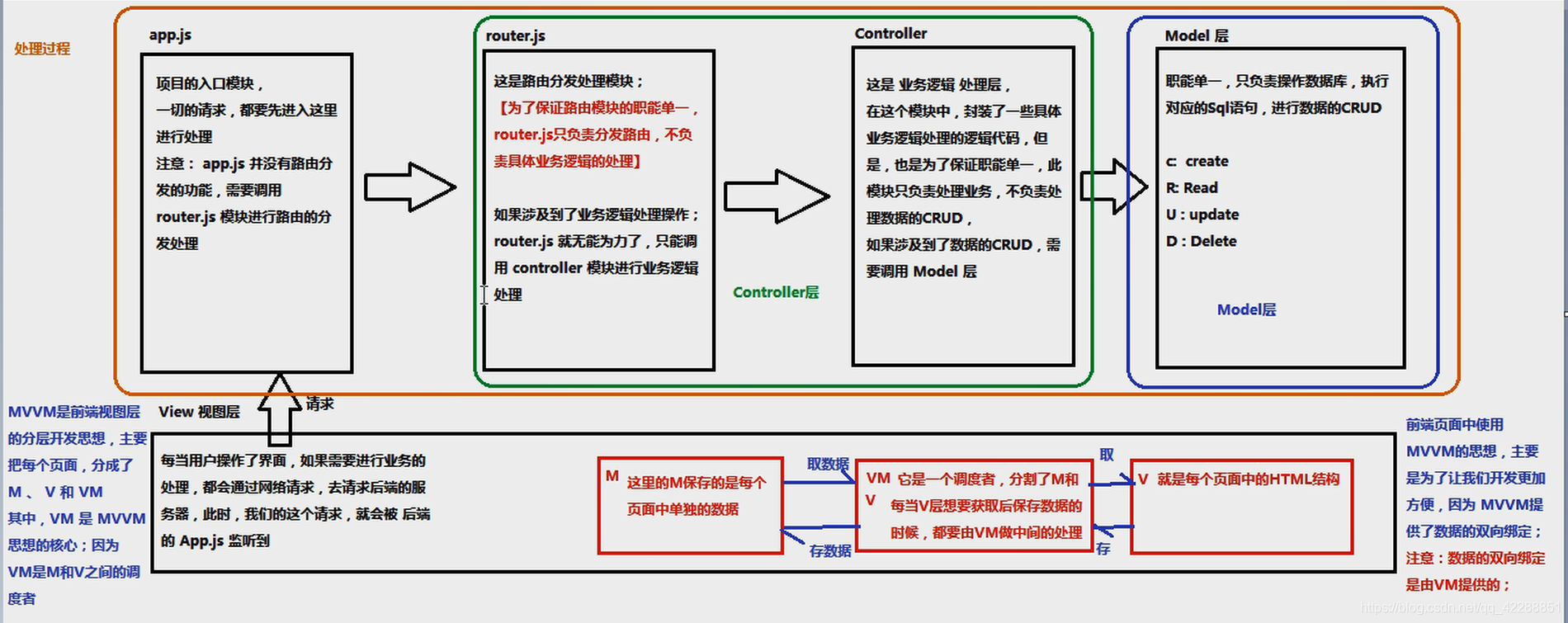
mvc和mvvm图解:

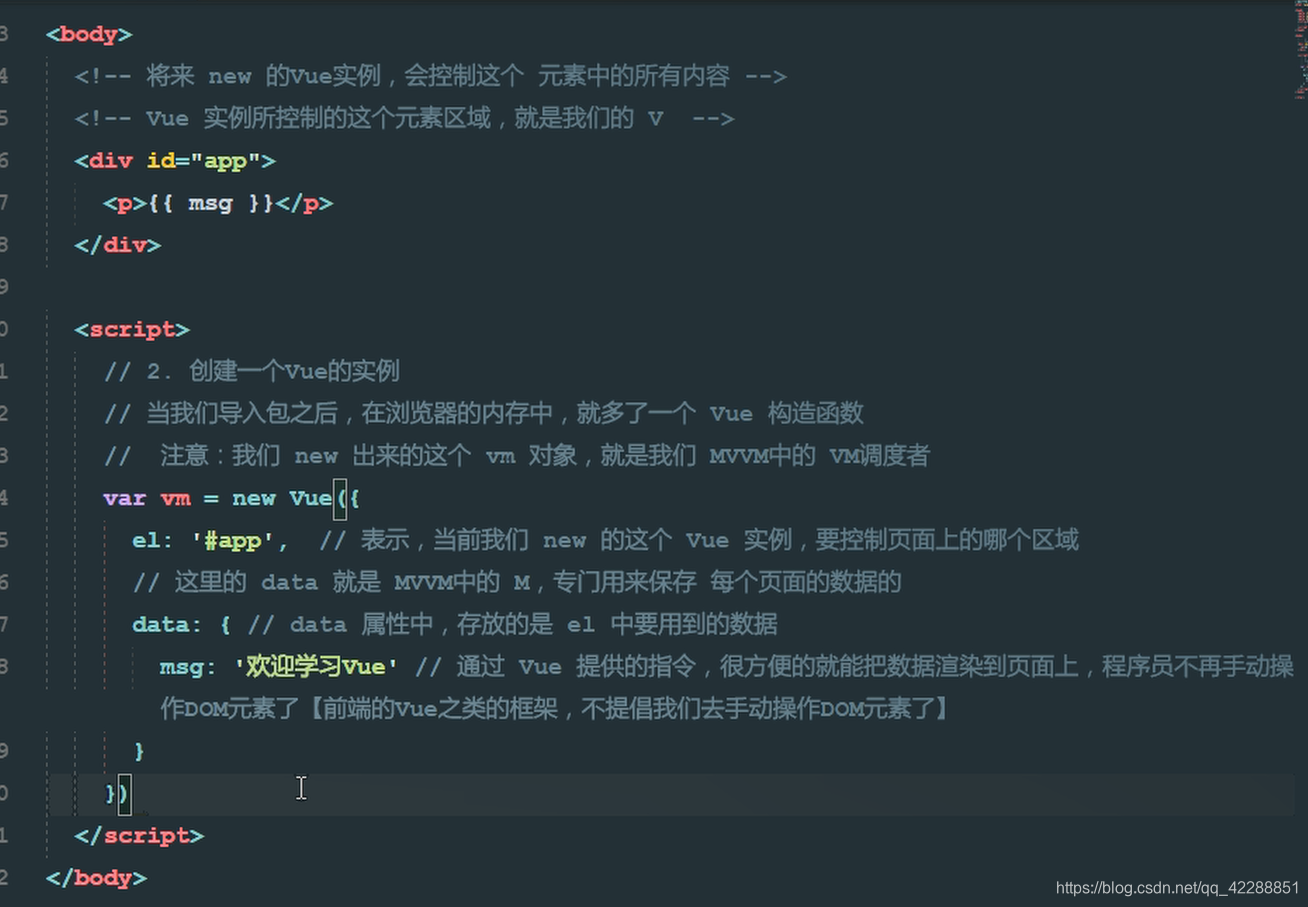
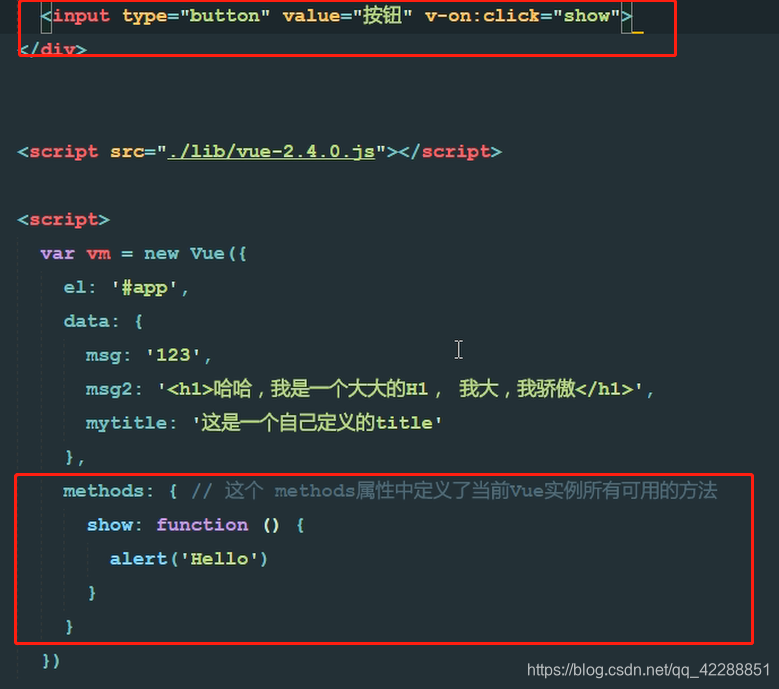
基本vue代码:

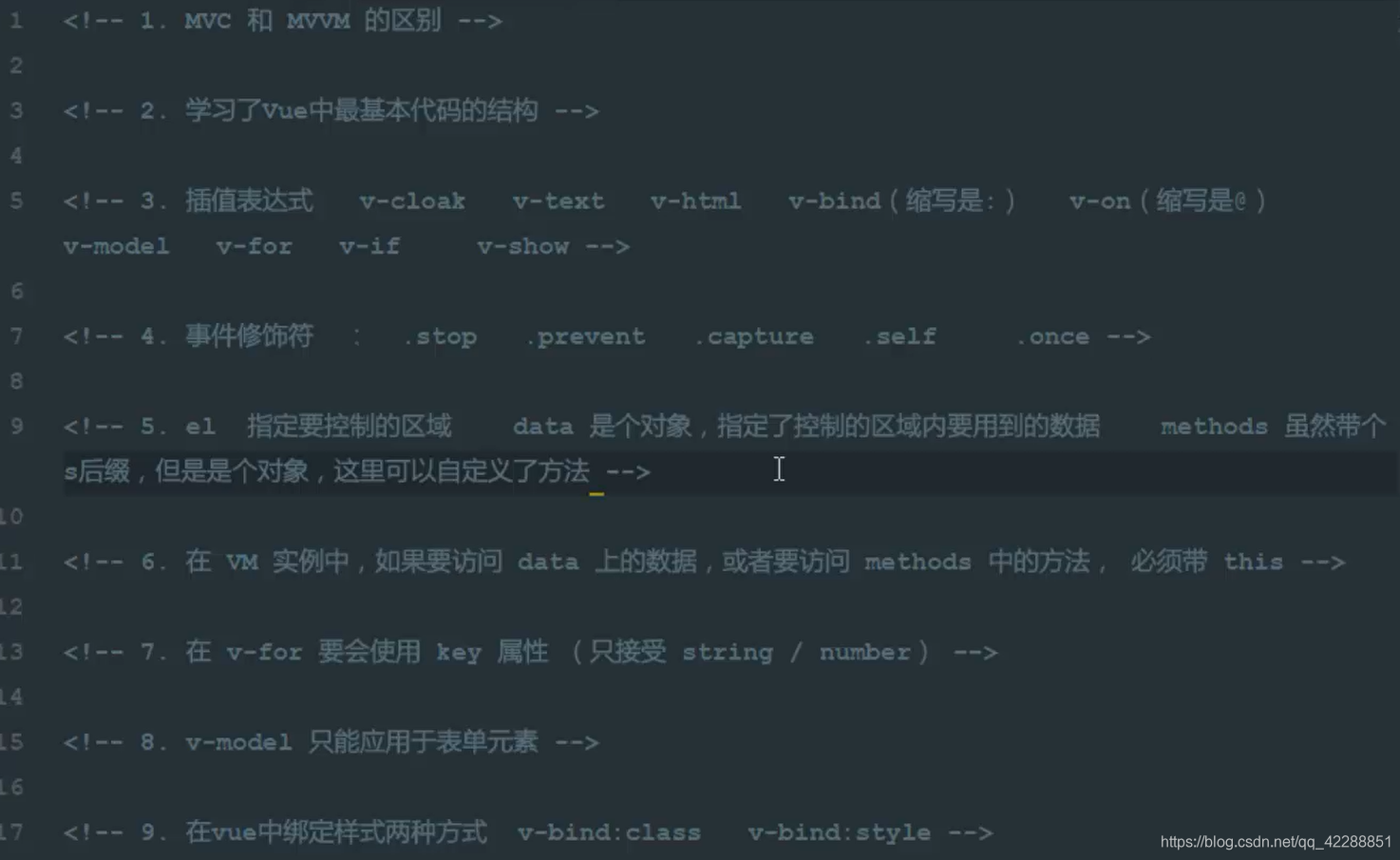
v-cloak:解决闪烁问题,用插值表达式,不会替换里面原来的内容
v-text:输出text,会覆盖原来里面的内容
v-html:html元素原样输出

<
div
v-cloak>
{{ message }}
</
div
>
css:
[v-cloak] {
display
:
none
;
}
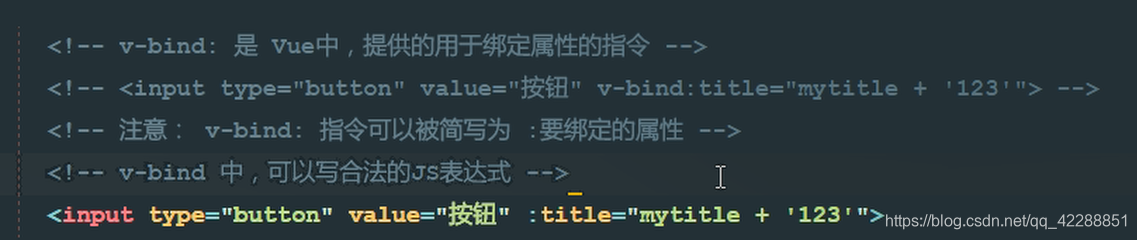
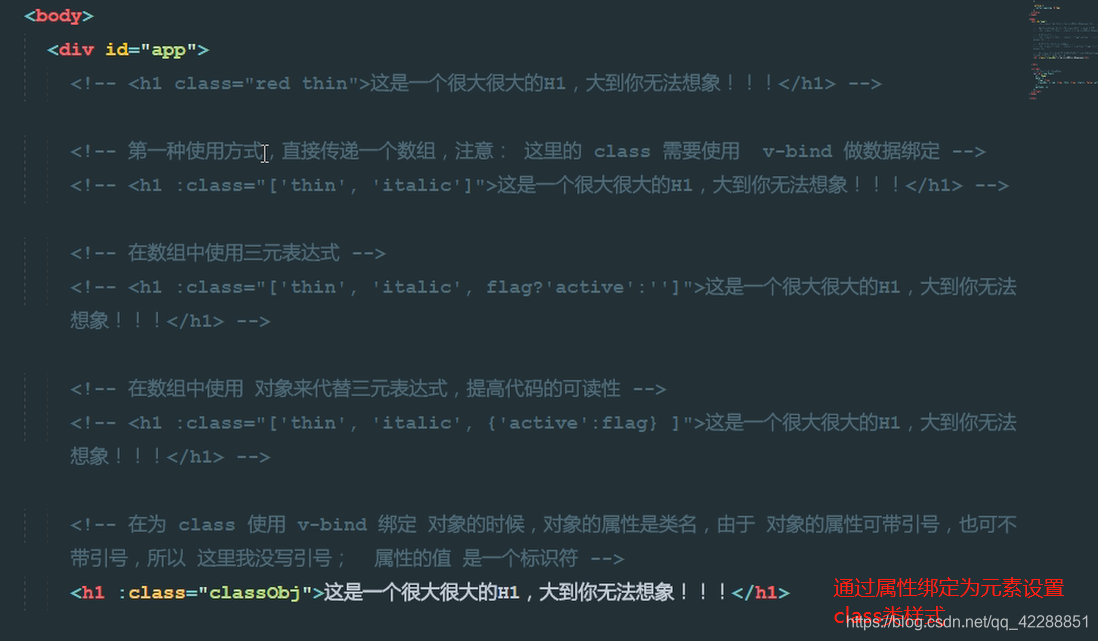
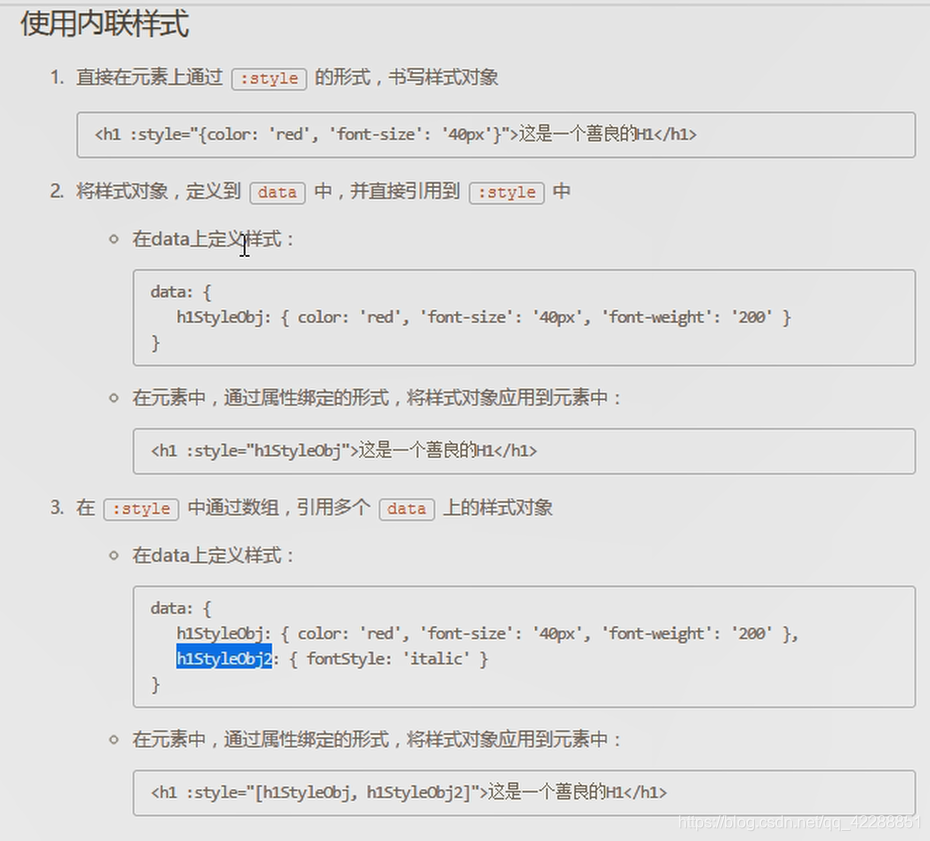
v-bind:是vue中,提供的用于绑定属性的指令

v-on:事件绑定机制

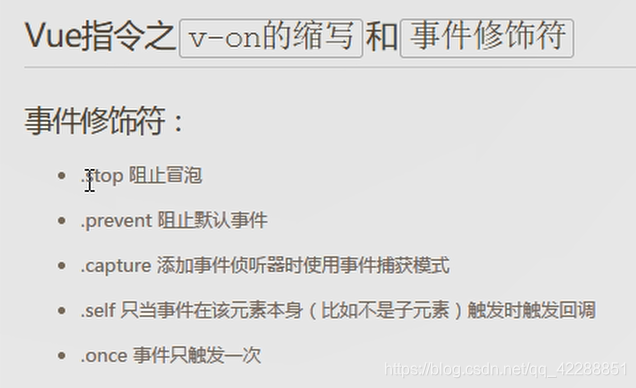
事件修饰符:
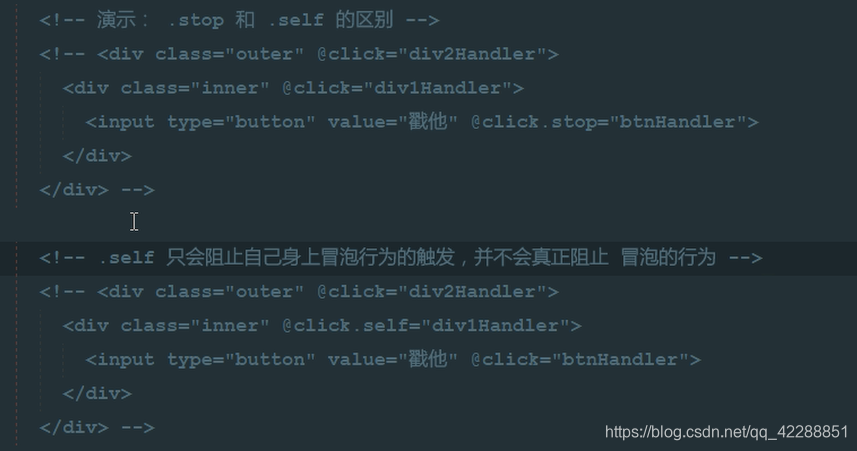
.stop:阻止事件冒泡:
@click.stop="xxx"
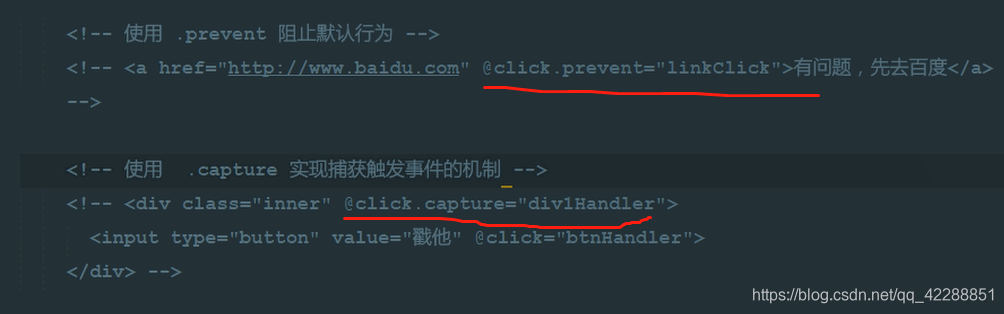
.prevent:阻止默认行为,如:a标签跳转,表单提交:
@click.prevent="xxx"
.capture :实现捕获触发事件的机制(原来是冒泡,变成捕获)
@click.capture="xxx"

.self:只有点击当前元素时,才会触发事件处理函数
@click.self="xxx"
.once:只触发一次事件处理函数
@click.once="xxx"


v-model:可以实现表单元素和Model中数据双向数据绑定
注意:只能运行在表单元素中(radio,text,textarea,address,email...)
v-model="msg"



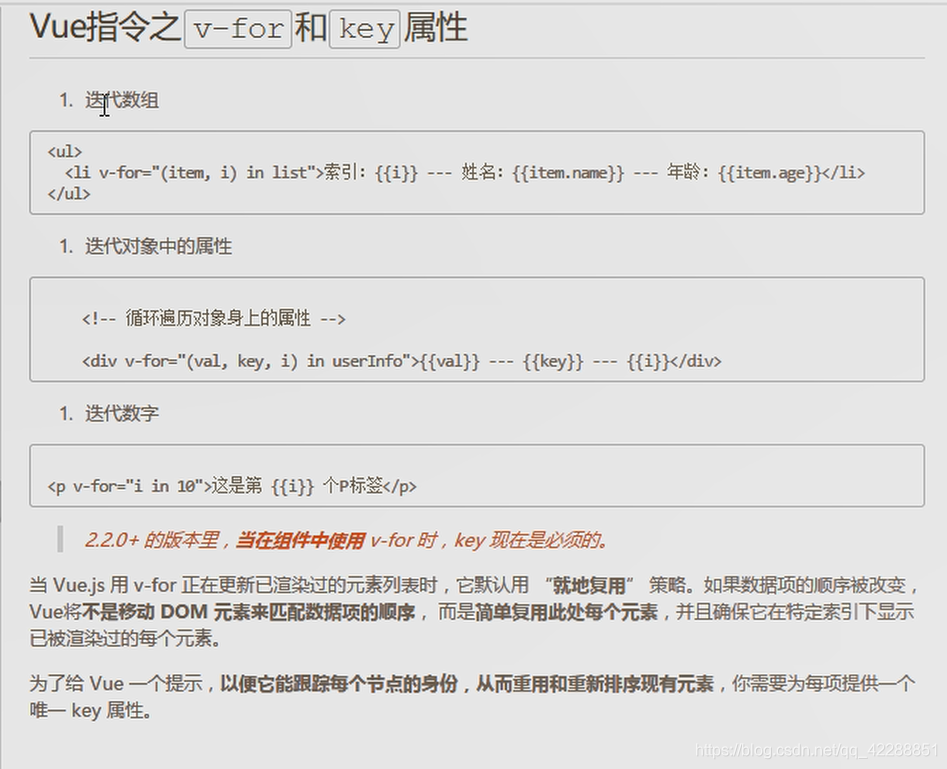
v-for
key

v-if:每次都会重新删除或者创建元素(较高的性能消耗)
v-show:隐藏时用display:none(较高的初始渲染消耗)

day1内容回顾: