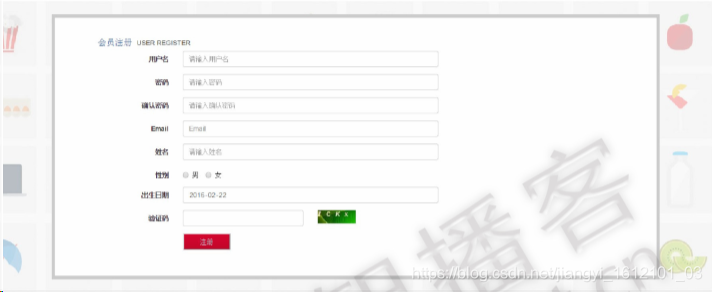
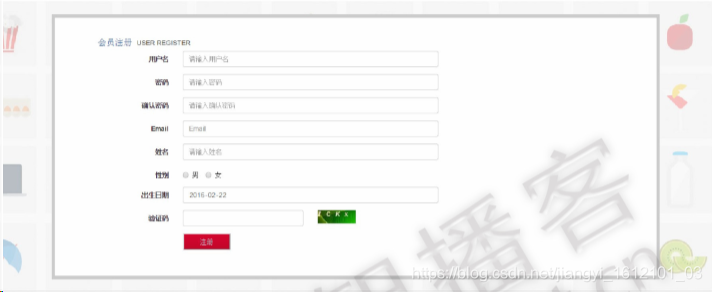
案例一:注册页面显示
- 效果如下:

- 相关表单标签:
- 标签 form:用于将用户输入数据提交到服务器
action属性:请求路径(提交到服务器的地址)
method属性:请求方式(常用取值:GET、POST)
- 标签input:用于用户输入信息
type属性:text文本框,password密码框,submit提交按钮,file文件上传,image图片提交按钮
name属性:服务器通过name获得提交的数据
- 标签select:下拉列表,
option属性:下拉列表中的一个选项,selected勾选当前列表项,value发送给服务器的选择项值。
name属性:服务器通过name获得提交的数据
- 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px">
<!--1.logo部分-->
<tr>
<td>
<!--嵌套一个一行三列的表格-->
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="../img/logo2.png" height="47px" />
</td>
<td width="33.3%">
<img src="../img/header.png" height="47px" />
</td>
<td width="33.3%">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<!--2.导航栏部分-->
<tr height="50px">
<td bgcolor="black">
<a href="#">
<font size="5" color="white">首页</font>
</a>
<a href="#">
<font color="white">手机数码</font>
</a>
<a href="#">
<font color="white">电脑办公</font>
</a>
<a href="#">
<font color="white">鞋靴箱包</font>
</a>
<a href="#">
<font color="white">家用电器</font>
</a>
</td>
</tr>
<!--3.注册表单-->
<tr>
<td height="600px" background="../img/regist_bg.jpg">
<!--嵌套一个十行二列的表格-->
<form action="#" method="get" name="regForm">
<table border="1px" width="750px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr height="40px">
<td colspan="2">
<font size="4">会员注册</font> USER REGISTER
</td>
</tr>
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="user" size="34px"/>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<input type="password" name="password" size="34px"/>
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<input type="password" name="repassword" size="34px"/>
</td>
</tr>
<tr>
<td>
Emaile
</td>
<td>
<input type="text" name="email" size="34px"/>
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<input type="text" name="username" size="34px"/>
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<input type="text" name="birthday" size="34px"/>
</td>
</tr>
<tr>
<td>
验证码
</td>
<td>
<input type="text" name="yzm" />
<img src="../img/yanzhengma.png" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册" />
</td>
</tr>
</table>
</form>
</td>
</tr>
<!--4.广告图片-->
<tr>
<td>
<img src="../img/footer.jpg" width="100%"/>
</td>
</tr>
<!--5.友情链接和版权信息-->
<tr>
<td align="center">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<p>
Copyright © 2005-2016 传智商城 版权所有
</p>
</td>
</tr>
</table>
</body>
</html>
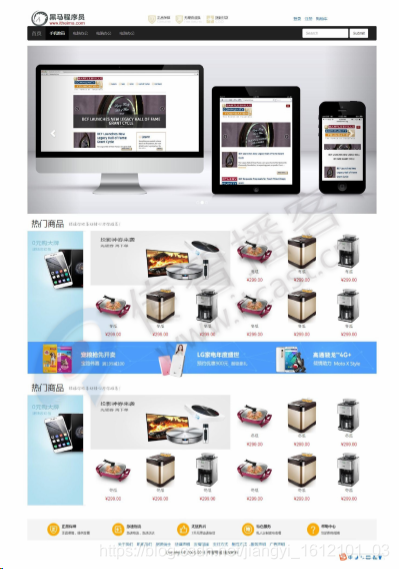
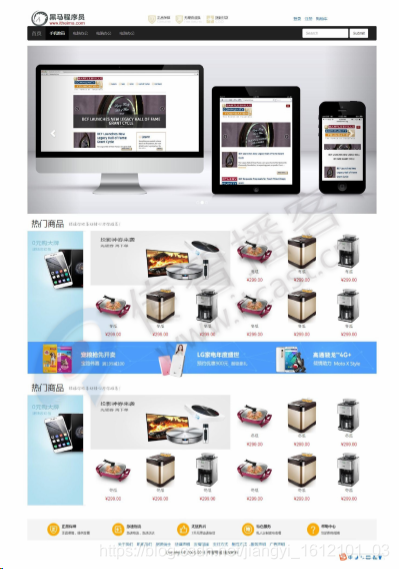
案例二:商城首页页面显示
- 效果如下:
 2. 代码实现:
2. 代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
#father{
border: 1px solid red;
width: 1300px;
height: 2170px;
margin: auto;
}
/*#logo{
border: 1px solid black;
width: 1300px;
height: 50px;
}*/
.top{
border: 1px solid blue;
width: 431px;
height: 50px;
float: left;
}
#top{
padding-top: 12px;
height: 38px;
}
#menu{
border: 1px solid red;
width: 1300px;
height: 50px;
background-color: black;
}
ul li{
display: inline;
color: white;
}
#clear{
clear: both;
}
#product{
border: 1px solid red;
width: 1300px;
height: 558px;
}
#product_top{
border: 1px solid blue;
width: 100%;
height: 45px;
padding-top: 8px;
}
#product_bottom{
border: 1px solid green;
width: 100%;
height: 500px;
}
#product_bottom_left{
border: 1px solid red;
width: 200px;
height: 500px;
float: left;
}
#product_bottom_right{
border: 1px solid blue;
width: 1094px;
height: 500px;
float: left;
}
#big{
border: 1px solid red;
width: 544px;
height: 248px;
float: left;
}
.small{
border: 1px solid blue;
width: 180px;
height: 248px;
float: left;
/*让里面的内容居中*/
text-align: center;
}
#bottom{
text-align: center;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<div id="father">
<!--1.logo部分-->
<div id="logo">
<div class="top">
<img src="../img/logo2.png" height="46px"/>
</div>
<div class="top">
<img src="../img/header.png" height="46px" />
</div>
<div class="top" id="top">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<div id="clear">
</div>
<!--2.导航栏部分-->
<div id="menu">
<ul>
<a href="#"><li style="font-size: 20px;">首页</li></a>
<a href="#"><li>手机数码</li></a>
<a href="#"><li>家用电器</li></a>
<a href="#"><li>鞋靴箱包</li></a>
<a href="#"><li>孕婴保健</li></a>
<a href="#"><li>奢侈品</li></a>
</ul>
</div>
<!--3.轮播图部分-->
<div id="">
<img src="../img/1.jpg" width="100%" />
</div>
<!--4.最新商品-->
<div id="product">
<div id="product_top">
<span style="font-size: 25px;padding-top: 8px;">最新商品</span>
<img src="../img/title2.jpg" />
</div>
<div id="product_bottom">
<div id="product_bottom_left">
<img src="../img/big01.jpg" width="100%" height="100%"/>
</div>
<div id="product_bottom_right">
<div id="big">
<a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"/></a>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
</div>
</div>
</div>
<!--5.广告图片-->
<div id="">
<img src="../img/ad.jpg" width="100%" />
</div>
<!--6.热门商品-->
<div id="product">
<div id="product_top">
<span style="font-size: 25px;padding-top: 8px;">热门商品</span>
<img src="../img/title2.jpg" />
</div>
<div id="product_bottom">
<div id="product_bottom_left">
<img src="../img/big01.jpg" width="100%" height="100%"/>
</div>
<div id="product_bottom_right">
<div id="big">
<a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"/></a>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
</div>
</div>
</div>
<!--7.广告图片-->
<div id="">
<img src="../img/footer.jpg" width="100%"/>
</div>
<!--8.友情链接和版权信息-->
<div id="bottom">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<p>
Copyright © 2005-2016 传智商城 版权所有
</p>
</div>
</div>
</body>
</html>
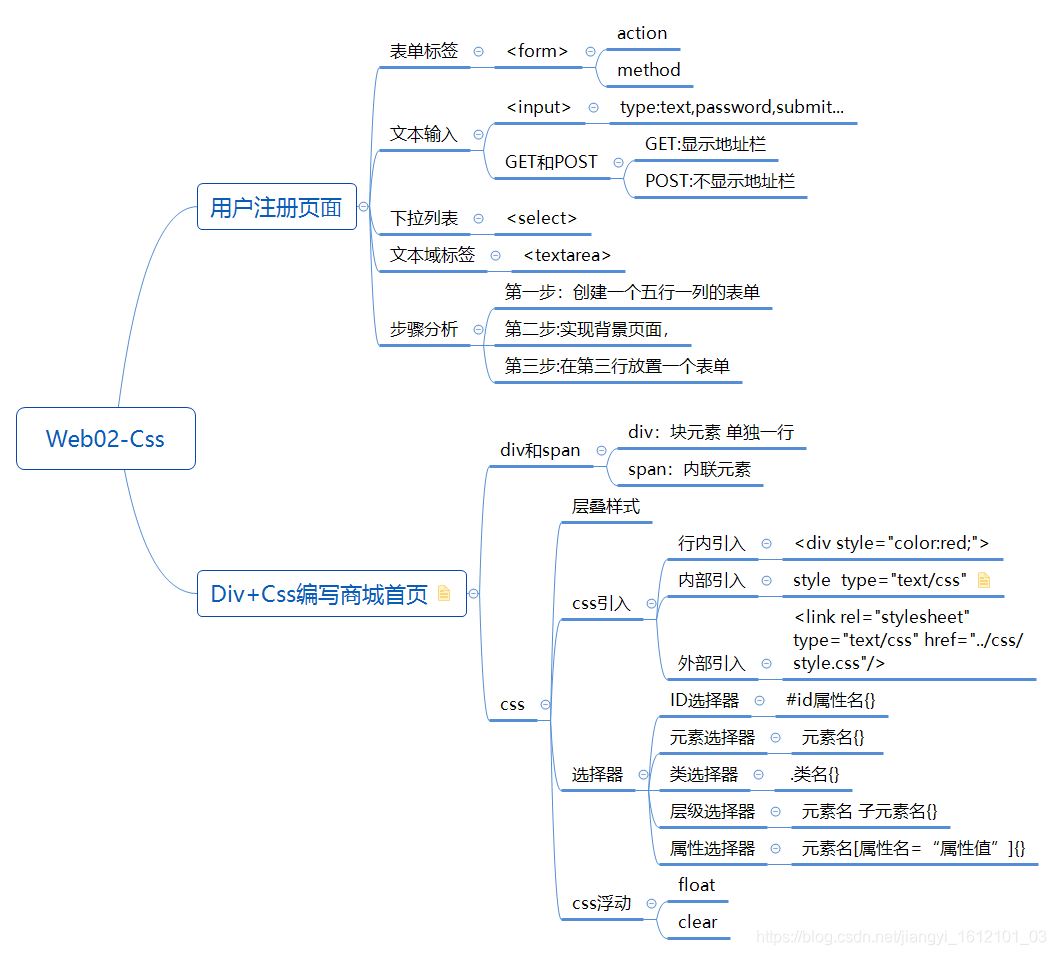
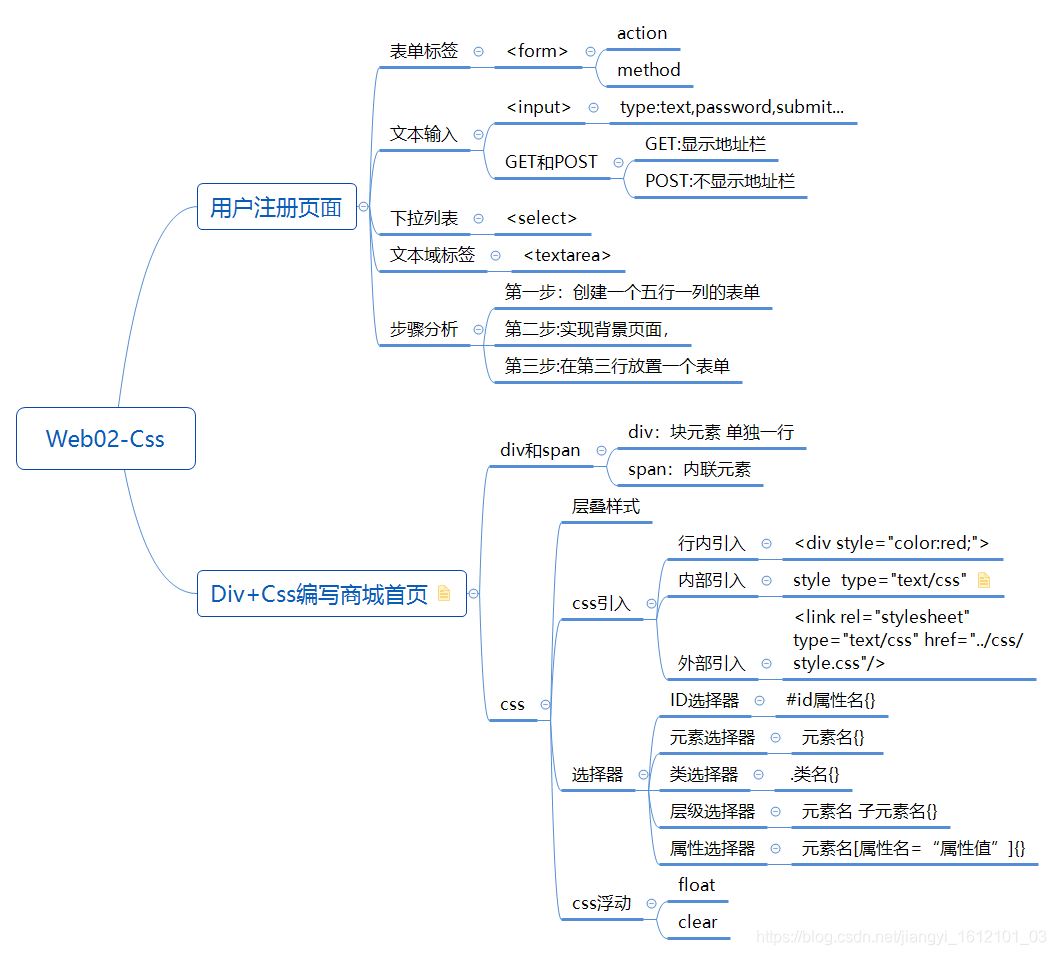
思维导图:


 2. 代码实现:
2. 代码实现: