笔记知识
表单一定要用form标签包起来,否则不具备提交等功能
表单标签:所有需要提交到服务器端的表单项必须使用<form></form>括起来!
form 标签属性:
action,整个表单提交的位置(可以是一个页面,也可以是一个后台 java 代码)
method,表单提交的方式(get/post/delete……等 7 种)
文本输入项
<input type=”text” name=”” size=”” maxlenght=”” readonly=””
placehoder=””/>
值可以任意,建议见文知意,下同
密码输入项
<input type=”password” name=”” />
单选按钮
<input type=”radio” name=”” value=”” checked=””/>
多选按钮
<input type=”checkbox” name=”” value=”” checked=”” />
下拉列表
<select name=””>
<option value=”” selected=””>北京</option>
<option>上海</option>
</select>
文件上传项
<input type=”file” name=””/>
文本输入域
<textarea name=””></textarea>
提交按钮
<input type=”submit” value=””/>
普通按钮
<input type=”button” value=””/>
重置按钮
<input type=”reset” value=””/>
隐藏项
<input type=”hidden” name=””/>
用于用户比较敏感的一些信息。
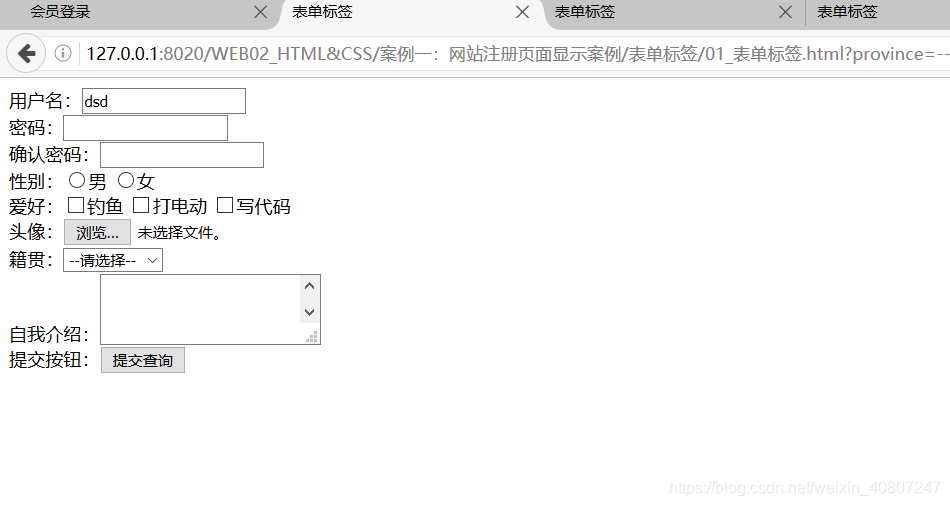
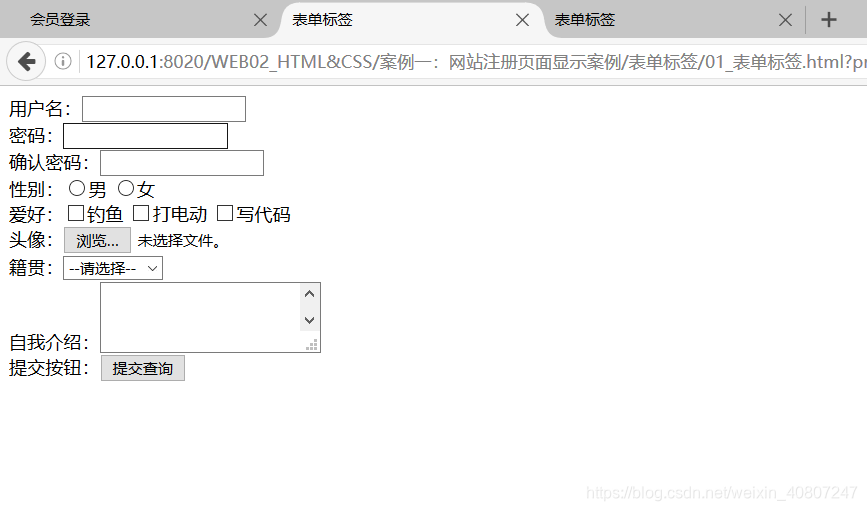
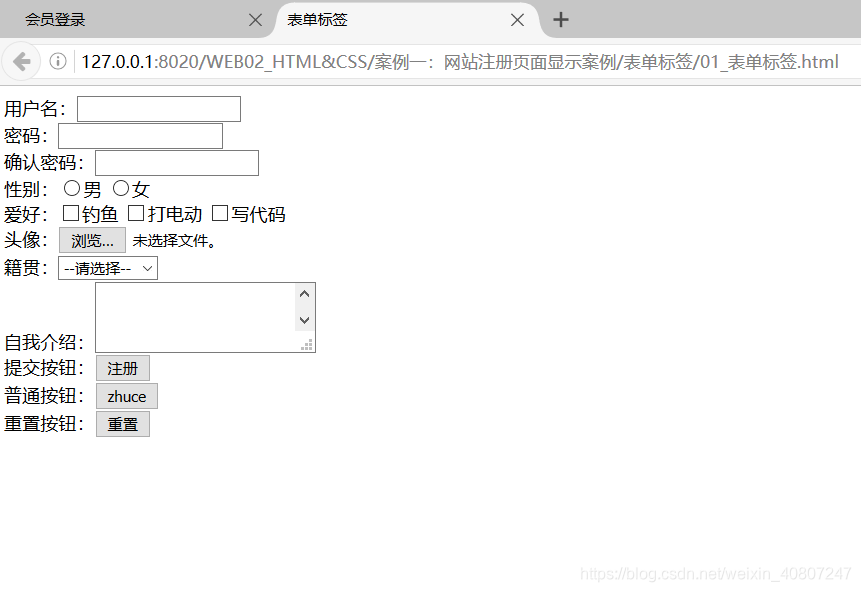
知识点介绍代码及效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#">
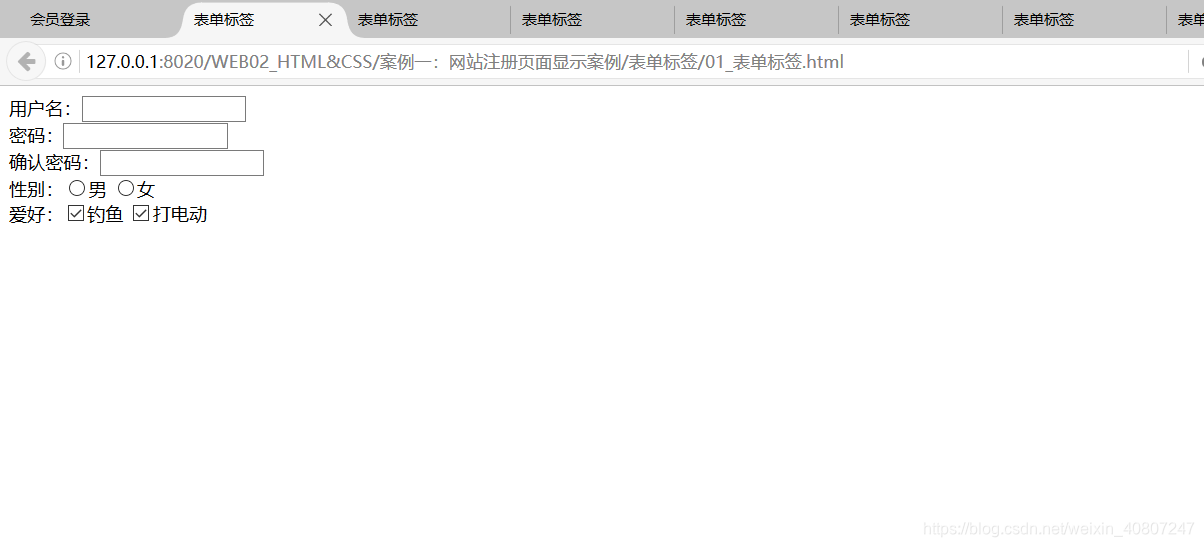
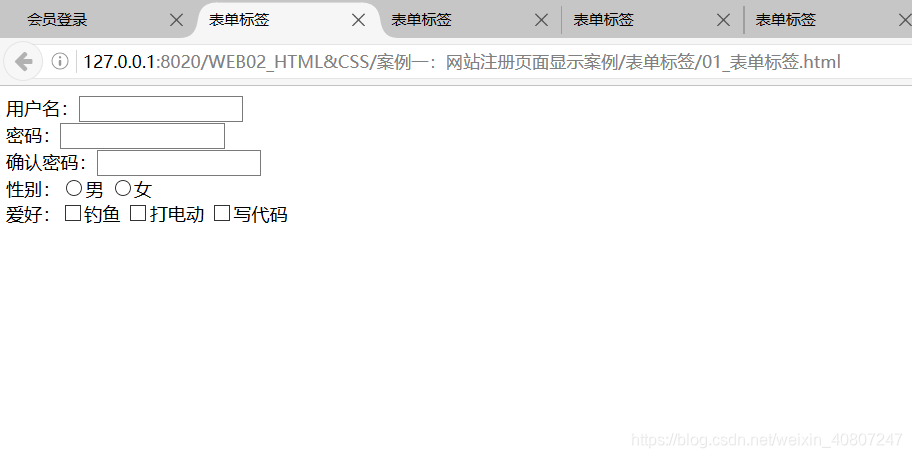
用户名:<input type="text"/><br />
密码:<input type="password" /><br />
确认密码:<input type="password" /><br />
性别:<input type="radio" name="sex"/>男
<input type="radio" name="sex"/>女<br />
爱好:<input type="checkbox" name="hobby"/>钓鱼
<input type="checkbox" name="hobby"/>打电动
<input type="checkbox" name="hobby"/>写代码<br />
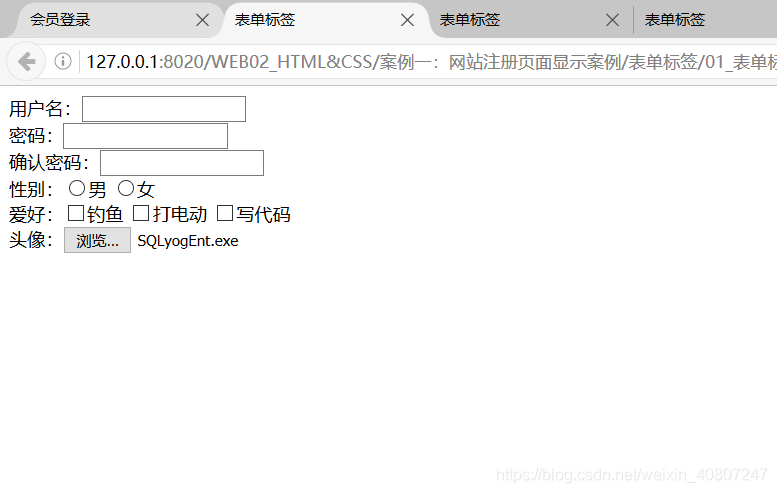
头像:<input type="file" /><br />
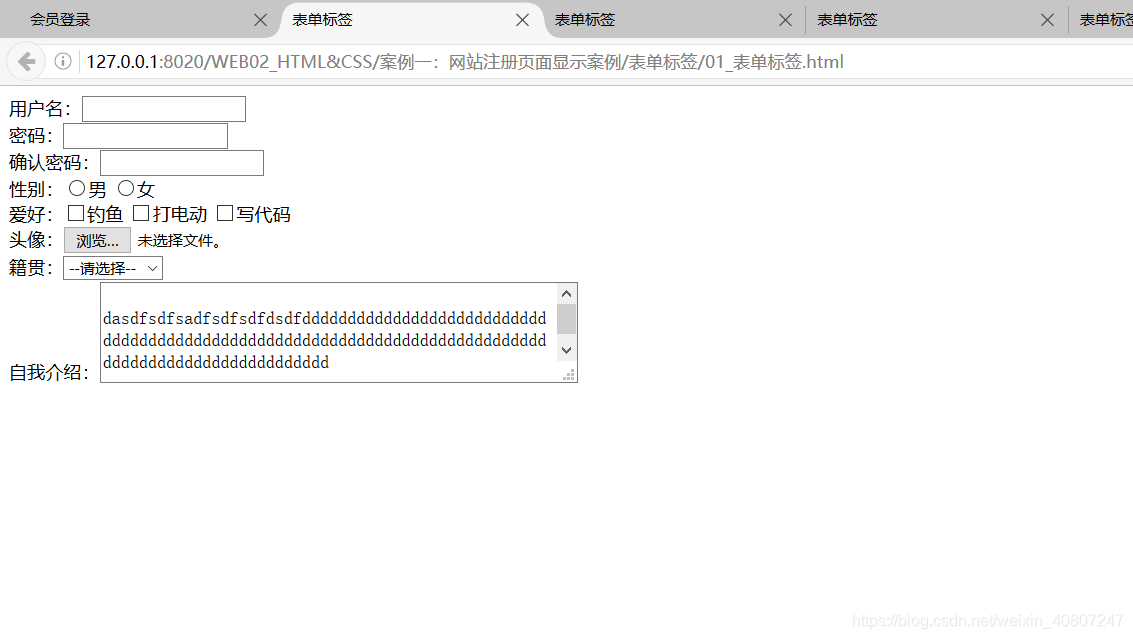
籍贯:<select name="province">
<option>--请选择--</option>
<option>--北京--</option>
<option>--上海--</option>
<option>--广州--</option>
</select><br />
自我介绍:<textarea>
</textarea><br />
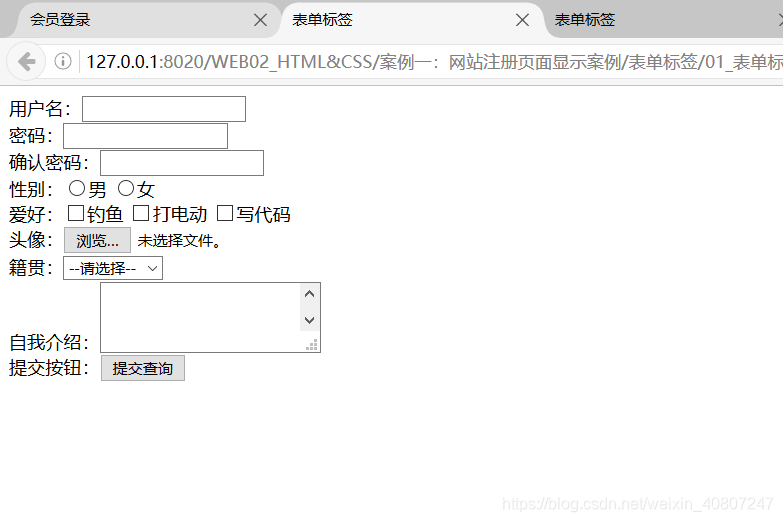
提交按钮:<input type="submit" value="注册"/><br />
普通按钮:<input type="button" value="zhuce"/><br />
重置按钮:<input type="reset" />
</form>
</body>
</html>














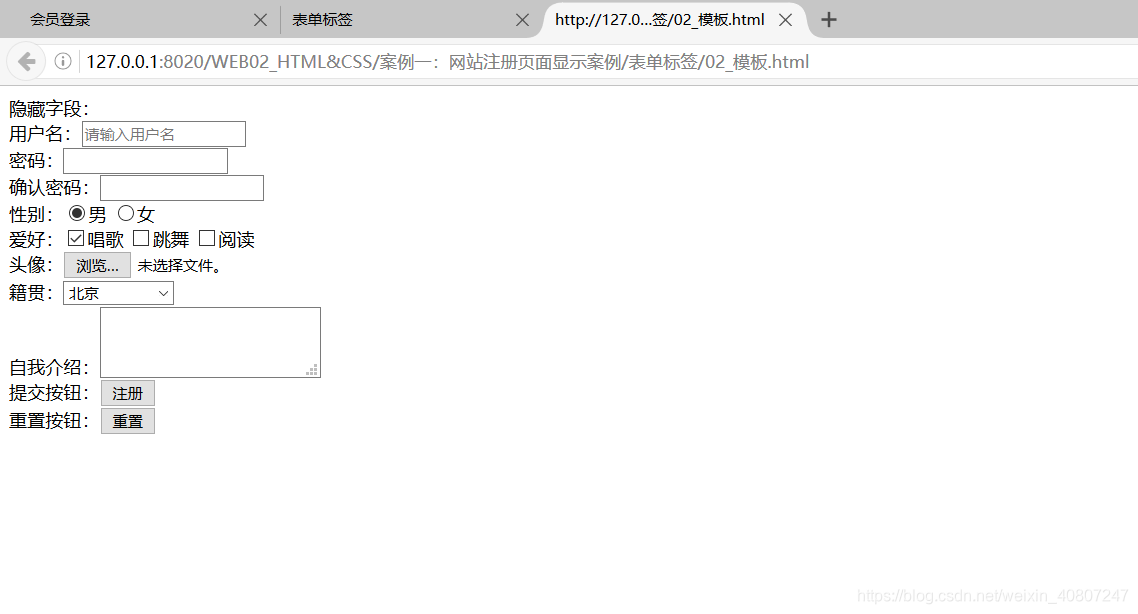
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="#" method="get">
<!--所有属性的值都是随便取,但建议见文知意。
name:该属性必须使用,值随便设,建议见名知意。设置name值后才能提交到后台服务器,可以对比不设置name时,提交后页面地址栏的变化
size:输入框的大小
maxlength:输入内容的最大长度
readonly:只读,不允许输入内容
placeholder:在输入框中给出用户提示信息
required:不能为空
-->
<!--隐藏字段内容虽然看不到,但可以提交到后台数据库,为了演示隐藏字段,这里故意写出了隐藏字段这四个字,真实情况是不会写这几个字的-->
隐藏字段:<input type="hidden" name="id" /><br />
用户名:<input type="text" name="username" size="20px" maxlength="5" readonly="readonly" placeholder="请输入用户名"/><br />
密码:<input type="password" name="password" required="required"/><br />
确认密码:<input type="password" name="confirm_password" /><br />
<!--radio:单选按钮,
name是为了分类,值任意,但建议见文知意。
value是提交到后台的,值可任意,但建议见文知意。必须写value的值,下同
checked:指定默认选中的项。radio单选按钮和checkbox复选框都是用checked来指定默认选项。select下拉列表用的是selected来指定默认值。
-->
性别:<input type="radio" name="sex" value="男" checked="checked"/>男
<input type="radio" name="sex" value="女" />女<br />
爱好:<input type="checkbox" name="hobby" value="唱歌" checked="checked"/>唱歌
<input type="checkbox" name="hobby" value="跳舞" />跳舞
<input type="checkbox" name="hobby" value="阅读"/>阅读<br />
头像:<input type="file" name="file"/><br />
籍贯:<select name="Province">
<option>---请选择---</option>
<option value="北京" selected="selected">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
</select><br />
自我介绍:<textarea name="自我介绍"></textarea><br />
提交按钮:<input type="submit" value="注册"/><br />
重置按钮:<input type="reset" value="重置" />
</form>
</body>
</html>

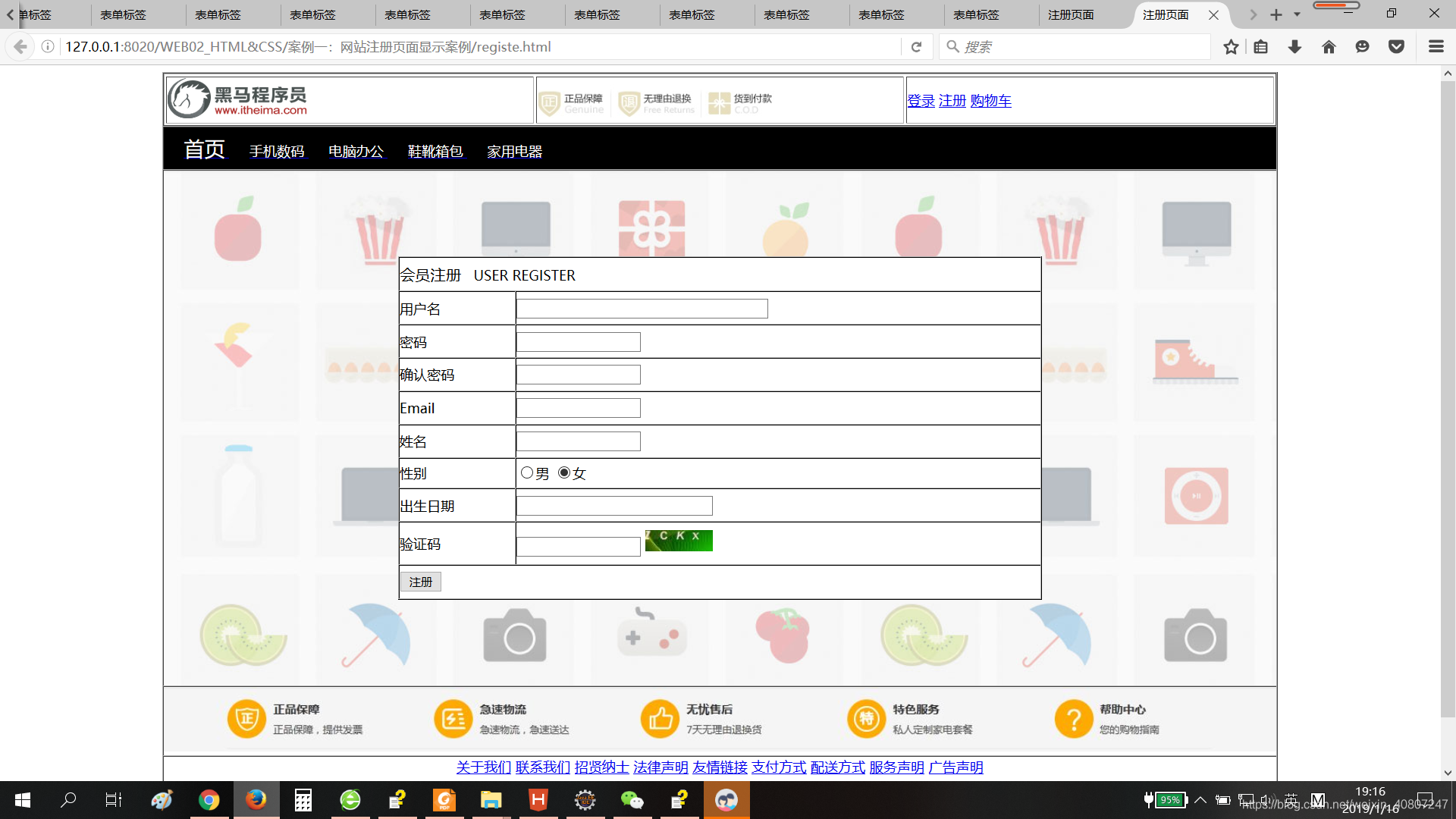
案例实现
在案例四的基础上做(会用到案例四里面已经写过的东西,与案例四重复的东西直接复制过来即可),本博文六个案例都在同一个大项目下,分别放在六个文件夹下
1根据最终效果步骤分析,创建5行1列大表格,第3行内嵌套一个10行2列的表
2项目文件及代码
注册页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px">
<!--1.logo部分-->
<tr>
<td>
<!--嵌套一个一行三列的表格-->
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="../img/logo2.png" height="47px" />
</td>
<td width="33.3%">
<img src="../img/header.png" height="47px" />
</td>
<td width="33.3%">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<!--2.导航栏部分-->
<tr height="50px">
<td bgcolor="black">
 
<a href="#">
<font size="5" color="white">首页</font>
</a>
<a href="#">
<font color="white">手机数码</font>
</a>
<a href="#">
<font color="white">电脑办公</font>
</a>
<a href="#">
<font color="white">鞋靴箱包</font>
</a>
<a href="#">
<font color="white">家用电器</font>
</a>
</td>
</tr>
<!--3.注册表单-->
<tr>
<td height="600px" background="../img/regist_bg.jpg">
<!--嵌套一个十行二列的表格-->
<form action="#" method="get" name="regForm">
<table border="1px" width="750px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr height="40px">
<td colspan="2">
<font size="4">会员注册</font> USER REGISTER
</td>
</tr>
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="user" size="45px"/>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<input type="password" name="password" />
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<input type="password" name="repassword" />
</td>
</tr>
<tr>
<td>
Email
</td>
<td>
<input type="text" name="email" />
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<input type="text" name="username" />
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女" checked="checked"/>女
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<input type="text" name="birthday" size="34px"/>
</td>
</tr>
<tr>
<td>
验证码
</td>
<td>
<input type="text" name="yzm"/>
<img src="../img/yanzhengma.png" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册" />
</td>
</tr>
</table>
</form>
</td>
</tr>
<!--4.广告图片-->
<tr>
<td>
<img src="../img/footer.jpg" width="100%"/>
</td>
</tr>
<!--5.友情链接和版权信息-->
<tr>
<td align="center">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<p>
Copyright © 2005-2016 传智商城 版权所有
</p>
</td>
</tr>
</table>
</body>
</html>