今日学习
一、HTML部分

1.表格的基本语法
<tr> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr>
<tr> <td>甲</td> <td>男</td> <td>18</td> </tr>
<tr> <td>乙</td> <td>女</td> <td>20</td> </tr>
<tr> <td>丙</td> <td>男</td> <td>19</td> </tr>
2.表头单元格标签
<tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr>
<tr> <td>甲</td> <td>男</td> <td>18</td> </tr>
<tr> <td>乙</td> <td>女</td> <td>20</td> </tr>
<tr> <td>丙</td> <td>男</td> <td>19</td> </tr>
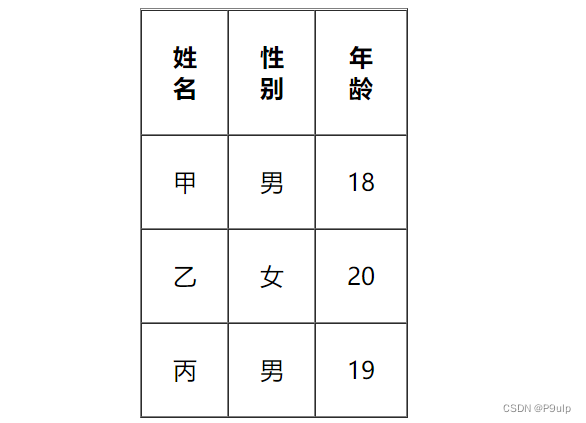
3.还是表头单元格标签
<table align="center" border="1" cellpadding="20" cellspacing="0" width="2s">
<tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr>
<tr> <td>甲</td> <td>男</td> <td>18</td> </tr>
<tr> <td>乙</td> <td>女</td> <td>20</td> </tr>
<tr> <td>丙</td> <td>男</td> <td>19</td> </tr>
</table>
效果如下:

4.小说排行榜案例
代码太长了我直接放结果图了
效果如下:

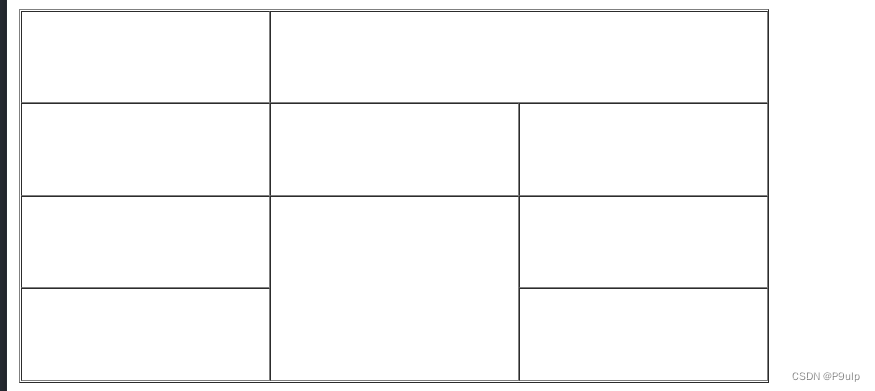
5.合并单元格
<table width="500" height="249" border="1" cellpadding="0" cellspacing="0">
<tr>
<td> </td> <td colspan="2"> </td>
</tr>
<tr> <td> </td> <td> </td> <td> </td> </tr>
<tr> <td> </td> <td rowspan="2"> </td> <td> </td> </tr>
<tr> <td> </td> <td> </td> </tr>
效果如下:

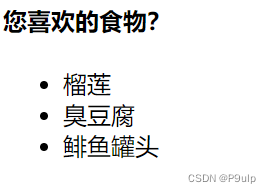
6.无序列表
<body>
<h4>您喜欢的食物?</h4>
<ul>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
</ul>
效果如下:

7.有序列表
<h4>您喜欢的食物?</h4>
<ol>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
</ol>
效果如下:

8.自定义列表
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
效果如下:

9.表单域
<form action="demo.php" method="post" name="name1">
<!-- 学习基础时暂时不用表单域提交数据,协商from标签即可 -->
<!-- action传数据 method传输方法 name区分姓名 -->
</form>
10.Input表单元素
<form action="demo.php" method="post" name="name1">
<!-- text文本框,用户可以在里面输入任何字 -->
<!-- maxlength设置最大值 -->
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br />
<!-- password密码框,用户看不见输入的密码 -->
密码: <input type="password" name="password"> <br />
<!-- radio单选按钮,实现选择 -->
<!-- name是表单元素名字 这里性别单选按钮必须有相同的名字name才可以实现多选1 -->
<!-- 单选按钮和复选框可以设置checked,当页面打开的时候默认选中 -->
性别:男<input type="radio" name="sex" value="男" checked="checked"> 女<input type="radio" name="sex" value="女"> <br />
<!-- checkbox多选按钮,实现多选 -->
爱好:
吃饭<input type="checkbox" name="hobby"> 睡觉<input type="checkbox" name="hobby"> 打豆豆<input type="checkbox" name="hobby"> <br />
<input type="radio" name="agree" value="agree" checked="checked">我同意此条款 <br />
<!-- submit提交按钮/reset重置 -->
<input type="submit" value="免费注册">
<input type="reset" value="重置">
<!-- button普通按钮 后期结合JS一起使用 -->
<input type="button" value="获取短信验证码"> <br />
<!-- file文件上传 -->
<input type="file" value="上传头像">
</form>
效果如下:

11.lable标签
<label for="text">用户名:</label><input type="text" id="text" > <br />
性别:
<label for="nan">男</label><input type="radio" id="nan">
<label for="nv">女</label><input type="radio" id="nv">
lable标签效果如下:
光标挪到字体时也能选中radio
12.下拉表单
籍贯:
<select>
<option>山东</option>
<option>北京</option>
<option>天津</option>
<option selected="selected">贵州</option>
</select>
效果如下:

13.文本域
<form >
留言:
<textarea cols="50" rows="5">请留言</textarea>
</form>
效果如下:

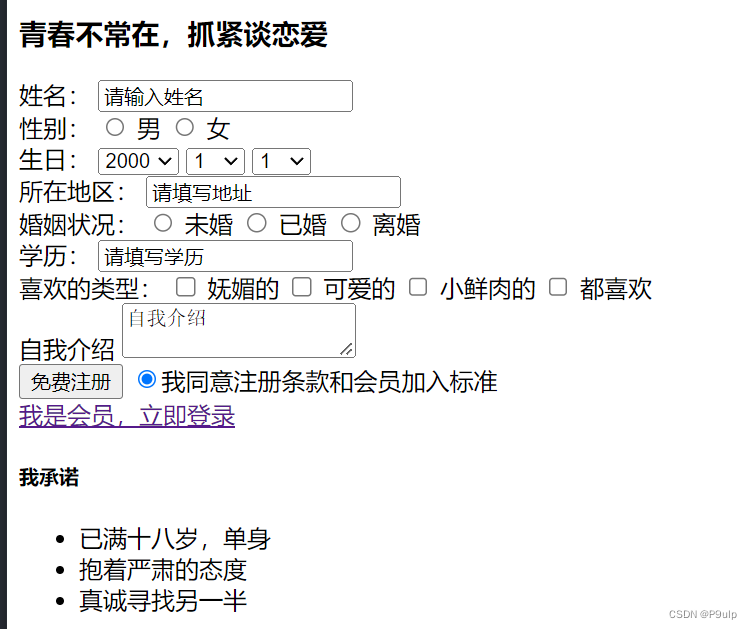
14.注册页面案例
<h3>青春不常在,抓紧谈恋爱</h3>
<form action="demo.php" method="post" name="name1">
姓名:
<input type="text" value="请输入姓名" maxlength="6" name="username"> <br />
性别:
<input type="radio" value="男" name="sex" id="man">
<label for="man">男</label>
<input type="radio" value="女" name="sex" id="woman">
<label for="woman">女</label> <br />
生日:
<select>
<option>2000</option><option>2001</option><option>2002</option>
<option>2003</option><option>2004</option><option>2005</option>
</select>
<select>
<option>1</option><option>2</option><option>3</option>
<option>4</option><option>5</option><option>6</option>
<option>7</option><option>8</option><option>9</option>
<option>10</option><option>11</option><option>12</option>
</select>
<select>
<option>1</option><option>2</option><option>3</option>
<option>4</option><option>5</option><option>6</option>
<option>7</option><option>8</option><option>9</option>
<option>10</option><option>11</option><option>12</option>
</select>
<br />
所在地区:
<input type="text" name="adress" value="请填写地址"><br />
婚姻状况:
<input type="radio" value="未婚" name="option" id="wei">
<label for="wei">未婚</label>
<input type="radio" value="已婚" name="option" id="yi">
<label for="yi">已婚</label>
<input type="radio" value="离婚" name="option" id="li">
<label for="li">离婚</label> <br />
学历:
<input type="text" name="xueli" value="请填写学历"><br />
喜欢的类型:
<input type="checkbox" name="hobby" id="wumei">
<label for="wumei">妩媚的</label>
<input type="checkbox" name="hobby" id="keai">
<label for="keai">可爱的</label>
<input type="checkbox" name="hobby" id="xianrou">
<label for="xianrou">小鲜肉的</label>
<input type="checkbox" name="hobby" id="all">
<label for="all">都喜欢</label>
<br />
自我介绍
<textarea>自我介绍</textarea><br />
<input type="submit" value="免费注册">
<input type="radio" name="agree" checked="checked" >我同意注册条款和会员加入标准
<br />
<a href="https://www.bilibili.com/video/BV1uT4y1P7CX/?spm_id_from=333.788.videocard.0.com" target="_blank">我是会员,立即登录</a>
<h5>我承诺</h5>
<ul>
<li>已满十八岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</form>
效果如下:

以上,html部分学完
开始进入css的学习
二、CSS部分

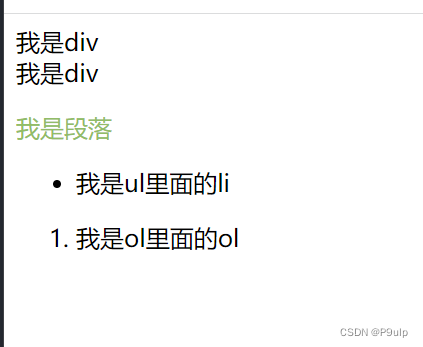
1.CSS标签选择器
<style>
/* 标签选择器:写上标签名 */
p{
color: rgb(146, 188, 103);
}
</style>
</head>
<body>
<div>我是div</div>
<div>我是div</div>
<p>我是段落</p>
<ul>
<li>我是ul里面的li</li>
</ul>
<ol>
<li>我是ol里面的ol</li>
</ol>
效果如下:

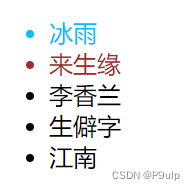
2.类选择器
<style>
.bule{
color: deepskyblue;
}
.red{
color: brown;
}
</style>
</head>
<body>
<!-- .类名{属性1,属性值1} -->
<ul>
<li class="bule">冰雨</li>
<li class="red">来生缘</li>
<li>李香兰</li>
<li>生僻字</li>
<li>江南</li>
</ul>
效果如下:

3.利用类画三个盒子
<style>
.one{
width: 100px;
height: 100px;
background-color: crimson;
}
.two{
width: 100px;
height: 100px;
background-color: darkgreen;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="one"></div>
效果如下:

4.类选择器的多命名使用
<style>
.red{
color: firebrick;
}
.font35{
font-size: 35px;
}
</style>
</head>
<body>
<div class="red font35">刘德华 </div>
5.id选择器
<style>
/* 只能调用一次 */
#pink{
color:pink;
}
</style>
</head>
<body>
<div id="pink">迈克尔—杰克逊</div>
6.通配符选择器
<style>
*{
color:darkmagenta;
}
</style>
</head>
<body>
<div>我的</div>
<span>我的</span>
<ul>
<li>还是我的</li>
</ul>
7.文字属性
在这里插入代码片 <style>
p{
/* 字体 */
font-family: '宋体';
/* 粗细 */
font-weight: 400;
/* 大小 */
font-size: 30px;
/* 样式 (正常Or倾斜)*/
font-style:italic;
/* 复合属性:简写的方式 */
/* font: font-style font-weight font-sizw/line-height font-family; */
/* font:italic 700 16px/20px '微软雅黑' */
/* 文字对齐 */
text-align: center;
/* 装饰文本 */
text-decoration: underline;
/* 文字缩进 */
text-indent: 2em;
/* 文本间距 */
line-height: 26px;
}
</style>
8.新闻案例
效果如下:

三、写在最后
今天明显比昨天学的多了
省略了很多做详细笔记的时间(。)
目前是觉得没有什么难度的,只是标签太多容易忘
 明天见朋友们~
明天见朋友们~