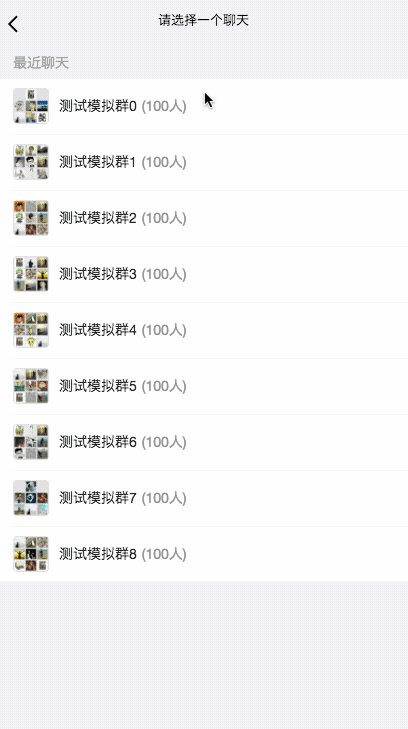
效果展示:

转发
获取更多转发信息
通常开发者希望转发出去的小程序被二次打开的时候能够获取到一些信息,例如群的标识。
现在通过调用 wx.showShareMenu 并且设置 withShareTicket 为 true ,当用户将小程序转发到任一群聊之后,此转发卡片在群聊中被其他用户打开时,可以在 App.onLaunch 或 App.onShow 获取到一个 shareTicket。通过调用 wx.getShareInfo() 接口传入此 shareTicket 可以获取到转发信息。
页面内发起转发
通过给 button 组件设置属性 open-type=“share”,可以在用户点击按钮后触发 Page.onShareAppMessage 事件,如果当前页面没有定义此事件,则点击后无效果。相关组件:button
使用指引
转发按钮,旨在帮助用户更流畅地与好友分享内容和服务。转发,应是用户自发的行为,且在需要时触手可及。开发者在使用时若遵从以下指引,会得到更佳的用户体验。
- 含义清晰:明确、一目了然的图形按钮,将为用户减少理解的时间。在我们的资源下载中心,你可以找到这样的按钮素材并直接使用。或者你可以根据自己业务的设计风格,灵活设计含义清晰的按钮的样式。当然,你也可以直接使用带文案的按钮,“转发给好友”,它也足够明确。
- 方便点击:按钮点击热区不宜过小,亦不宜过大。同时,转发按钮与其他按钮一样,热区也不宜过密,以免用户误操作。
- 按需出现:并非所有页面都适合放置转发按钮,涉及用户隐私的非公开内容,或可能打断用户完成当前操作体验的场景,该功能并不推荐使用。同时,由于转发过程中,我们将截取用户屏幕图像作为配图,因此,需要注意帮助用户屏蔽个人信息。
- 尊重意愿:理所当然,并非所有的用户,都喜欢与朋友分享你的小程序。因此,它不应该成为一个诱导或强制行为,如转发后才能解锁某项功能等。请注意,这类做法不仅不被推荐,还可能违反我们的《运营规范》,我们强烈建议你在使用前阅读这部分内容。
以上,我们陈列了最重要的几点,如果你有时间,可以完整浏览《设计指南》,相信会有更多的收获。
Tips
- 不自定义转发图片的情况下,默认会取当前页面,从顶部开始,高度为 80% 屏幕宽度的图像作为转发图片。
- 转发的调试支持请查看 普通转发的调试支持 和 带 shareTicket 的转发
- 只有转发到群聊中打开才可以获取到 shareTickets 返回值,单聊没有 shareTickets
- shareTicket 仅在当前小程序生命周期内有效
- 由于策略变动,小程序群相关能力进行调整,开发者可先使用 wx.getShareInfo 接口中的群ID进行功能开发。
动态消息
- 消息发出去之后,开发者可以通过后台接口修改部分消息内容。
- 消息有对应的提醒按钮,用户点击提醒按钮可以订阅提醒,开发者可以通过后台修改消息状态并推送一次提醒消息给订阅了提醒的用户
消息属性
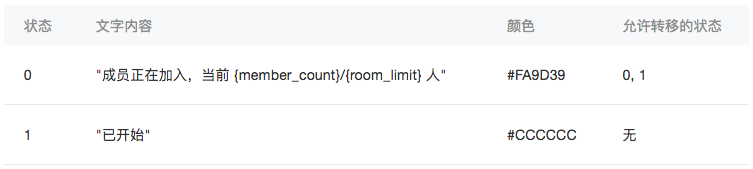
动态消息有状态、文字内容、文字颜色。
状态
消息有两个状态,分别有其对应的文字内容和颜色。其中状态 0 可以转移到状态 0 和 1,状态 1 无法再转移。

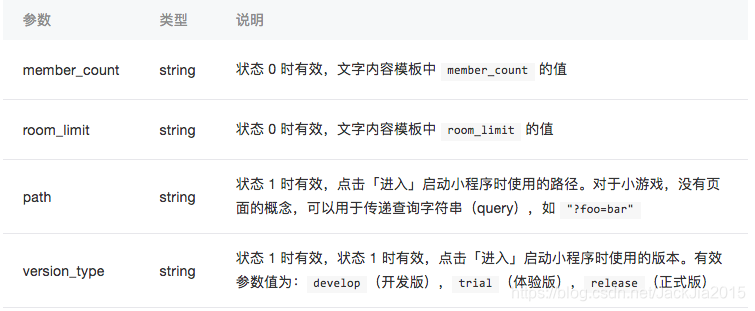
状态参数
每个状态转移的时候可以携带参数,具体参数说明如下。
使用方法
一、创建 activity_id
每条动态消息可以理解为一个活动,活动发起前需要通过 createActivityId 接口创建 activity_id。后续转发动态消息以及更新动态消息都需要传入这个 activity_id。
活动的默认有效期是 24 小时。活动结束后,消息内容会变成统一的样式:
- 文字内容:“已结束”
- 文字颜色:#00ff00
二、在转发之前声明消息类型为动态消息
通过调用 wx.updateShareMenu 接口,传入 isUpdatableMessage: true,以及 templateInfo、activityId 参数。其中 activityId 从步骤一中获得。
wx.updateShareMenu({
withShareTicket: true,
isUpdatableMessage: true,
activityId: '', // 活动 ID
templateInfo: {
parameterList: [{
name: 'member_count',
value: '1'
}, {
name: 'room_limit',
value: '3'
}]
}
})
三、修改动态消息内容
动态消息发出去之后,可以通过 setUpdatableMsg 修改消息内容。
转发API
wx.updateShareMenu(Object object)
更新转发属性
参数Object object
object.templateInfo 的结构
wx.showShareMenu(Object object)
显示当前页面的转发按钮
参数Object object
wx.hideShareMenu(Object object)
隐藏转发按钮
参数Object object
wx.getShareInfo(Object object)
获取转发详细信息
参数Object object
object.success 回调函数 参数Object res
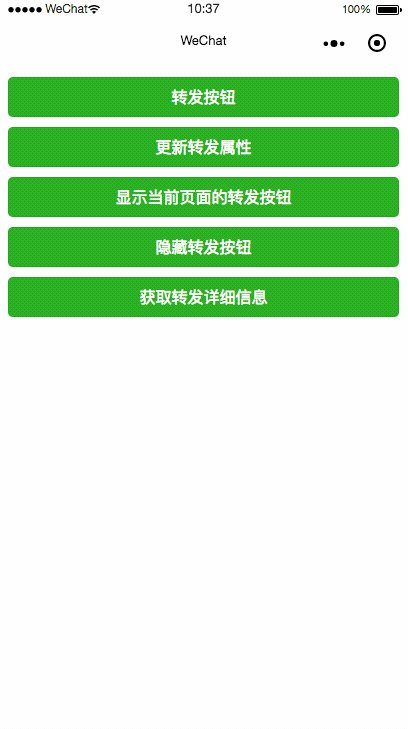
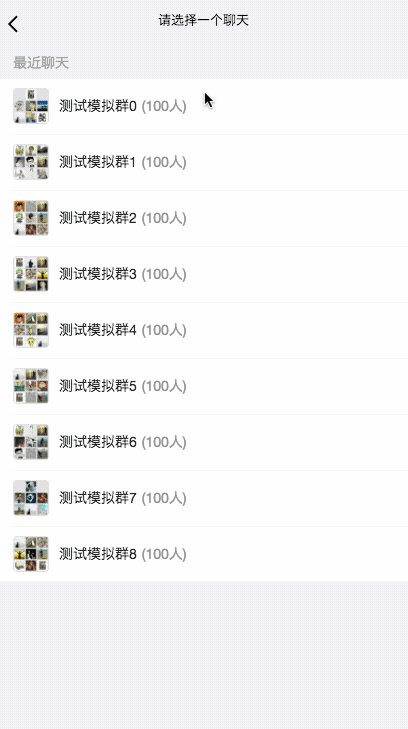
示例:
效果展示

index.wxml
<!--index.wxml-->
<!-- 获取当前的地理位置、速度
latitude number 纬度,范围为 -90~90,负数表示南纬
longitude number 经度,范围为 -180~180,负数表示西经
speed number 速度,单位 m/s
accuracy number 位置的精确度
altitude number 高度,单位 m 1.2.0
verticalAccuracy number 垂直精度,单位 m(Android 无法获取,返回 0) 1.2.0
horizontalAccuracy number 水平精度,单位 m
-->
<!-- 打开地图选择位置
name string 位置名称
address string 详细地址
latitude string 纬度,浮点数,范围为-90~90,负数表示南纬。使用 gcj02 国测局坐标系
longitude string 经度,浮点数,范围为-180~180,负数表示西经。使用 gcj02 国测局坐标系
-->
<button type="primary" open-type="share">更新转发属性</button>
<button type="primary" bindtap="btnClick1">更新转发属性</button>
<button type="primary" bindtap="btnClick2">显示当前页面的转发按钮</button>
<button type="primary" bindtap="btnClick3">隐藏转发按钮</button>
<button type="primary" bindtap="btnClick4">获取转发详细信息</button>
index.wxss
button{
margin: 20rpx;
font-size: 30rpx;
}
index.js
//index.js
Page({
data: {
},
//更新转发属性
btnClick1:function(){
wx.updateShareMenu({
withShareTicket: true,//使用带 shareTicket 的转发详情
isUpdatableMessage: true,//动态消息
activityId: '1111',//动态消息的 activityId。
templateInfo: '',//动态消息的模板信息
success() { }
})
},
//显示当前页面的转发按钮。
btnClick2: function () {
wx.showShareMenu({
withShareTicket: true
})
},
// 隐藏转发按钮
btnClick3: function () {
wx.hideShareMenu()
},
//获取转发详细信息
btnClick4: function () {
wx.getShareInfo({
shareTicket: '',
success: function (res) {
}
})
},
onLoad: function (options) {
},
})