方法一
1. 命令行下载
npm install echarts --save
npm install ngx-echarts --save
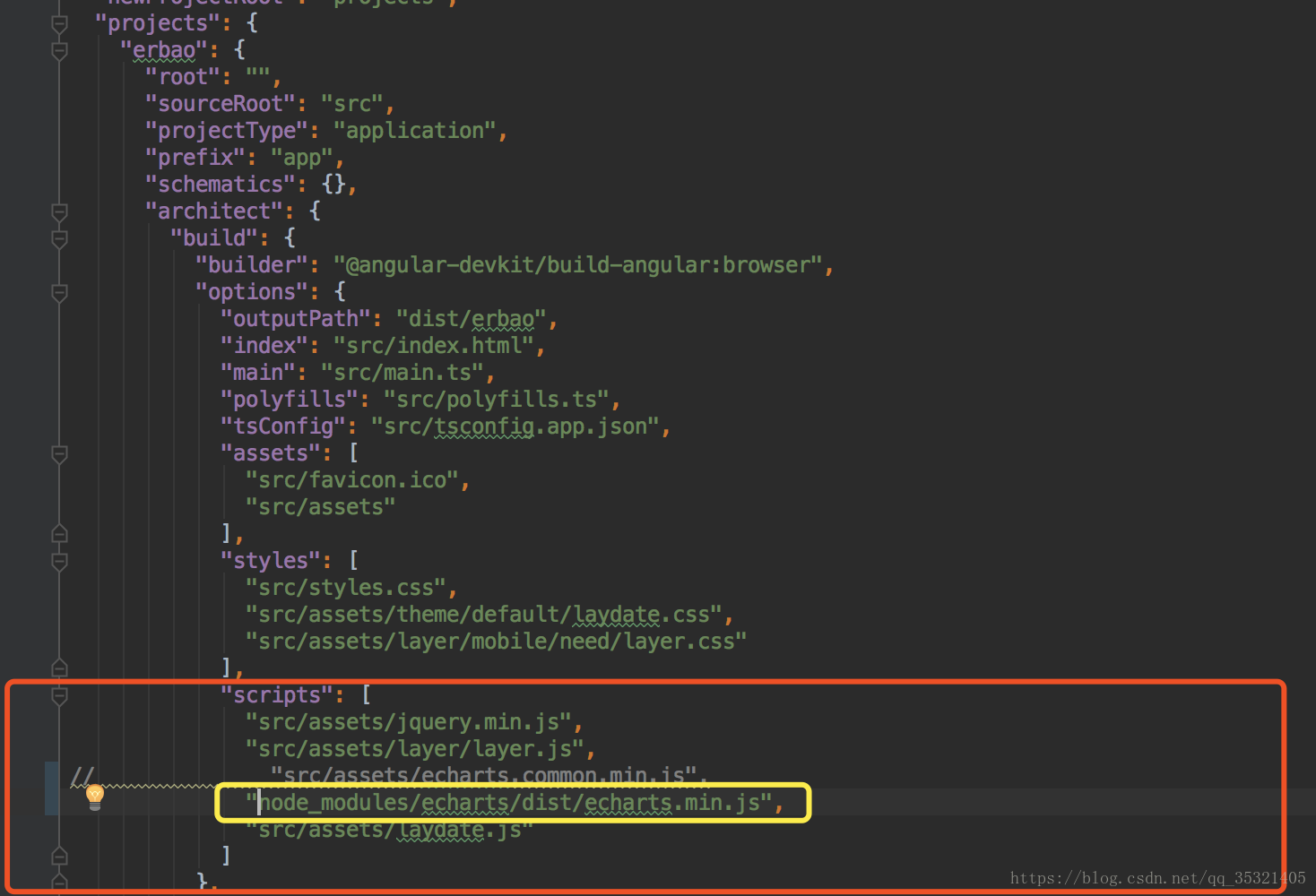
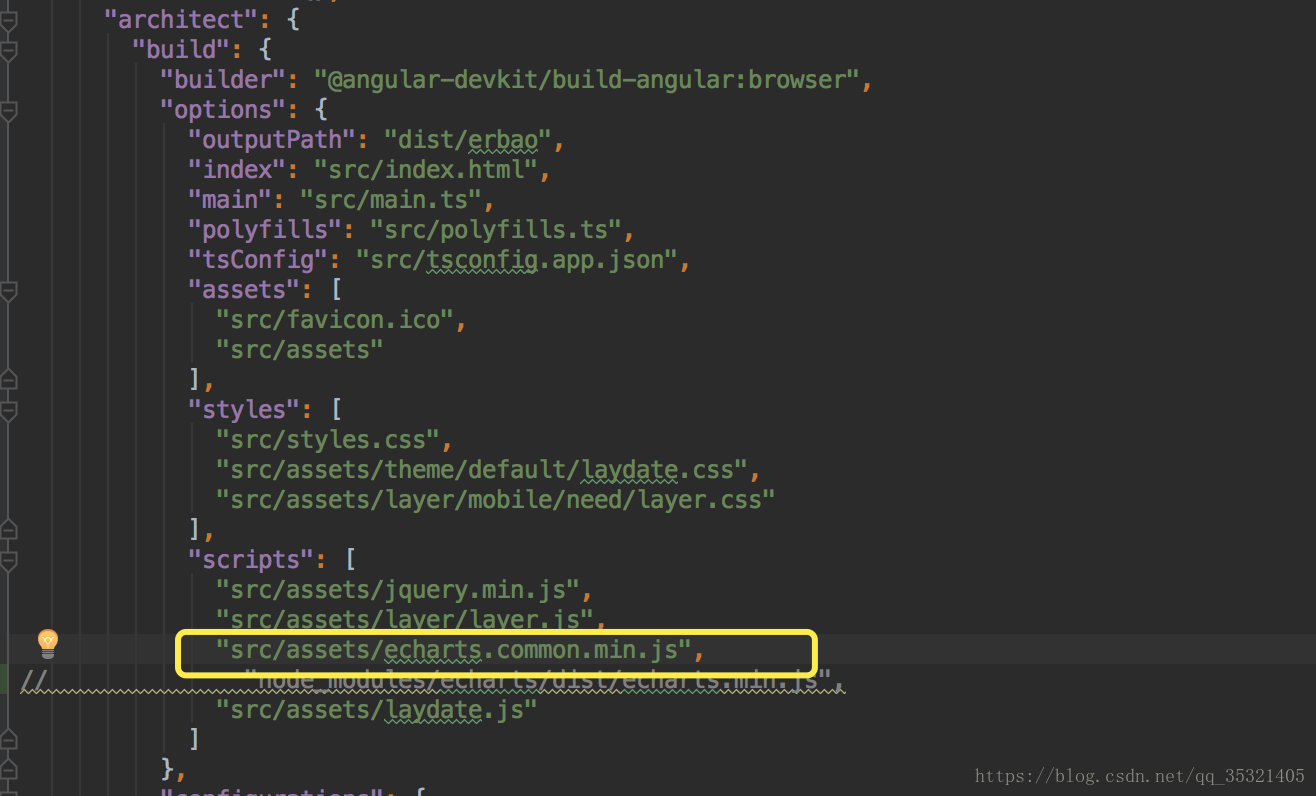
2. angular.json 配置echarts路径。

2. app.module中引用这个模块。

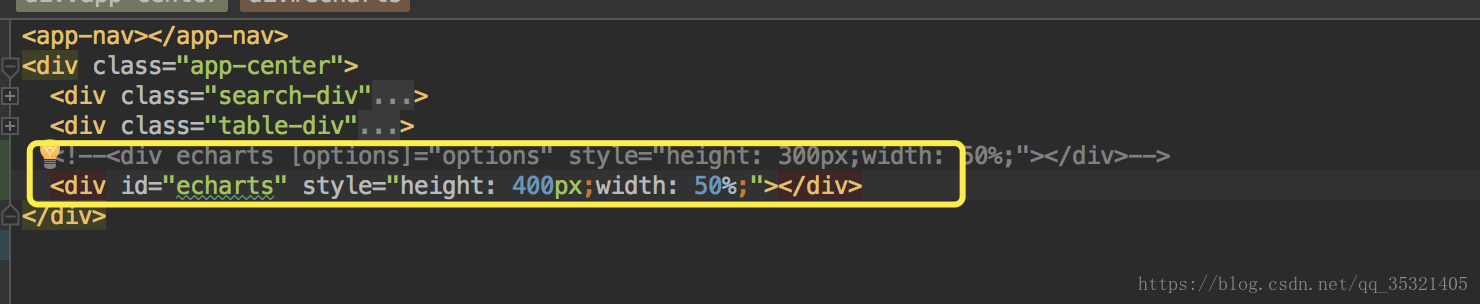
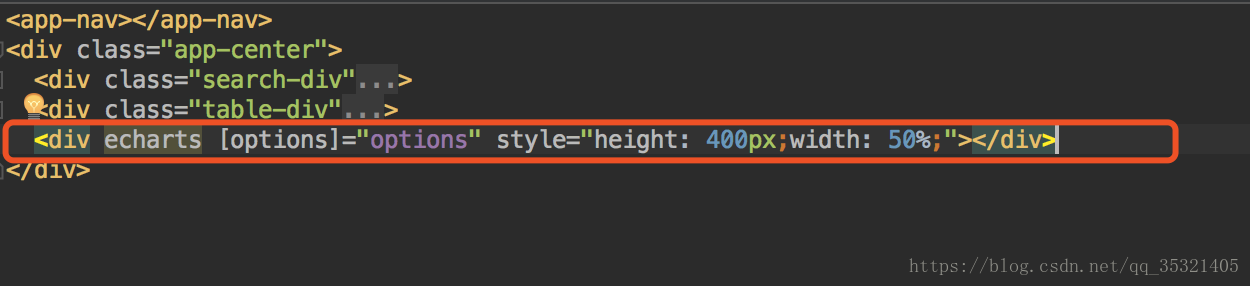
3. 组件页面中定义

4. 组件控制器使用

方法二
1. 下载echarts插件
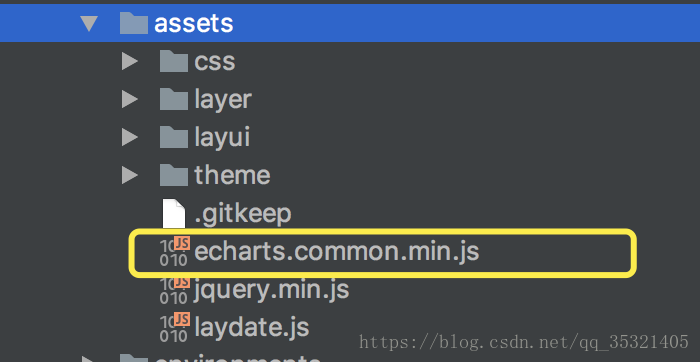
2. 下载好的echarts.js 放到assets下。

3. angular.json中配置一下路径

4. 在typings.d.ts 文件中申明echarts变量。没有这个文件,在src根目录下创建一个。

5. 组件中使用