1、编写html
eg: router-link:路由跳转
tag="div":创建div标签
to="/" :返回上一级
2、data数据
eg:如data里面的数据所看
上文 1 中 v-show=" !showAbs ":即为当此页面显示时头部标签隐藏
: style=" opacityStyle ":即为自定义style,上下滑动页面时,头部透明度的程度
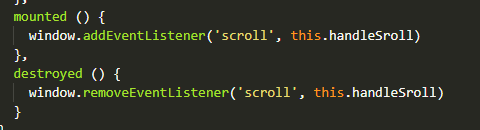
3、为窗体添加滚动自定义事件
(查看离头部距离多少时,触发此方法)
在挂载时添加滚动事件,方法名为:handleScroll;切记要销毁此方法,不然查看其它页面该事件也会被触发
4、编写滚动的自定义事件
eg: 定义top的距离,方便比较离头部的距离
数值是可随意取,但也不能太随意!
如果滚动的高度超过你计较的高度,就会显示头部的渐现,否则就只显示一个返回的图标
* 以后方便查看,仅供参考!!!