一个当组件的隐藏或显示希望有一些过渡效果时使用的通用组件
定义一个通用组件:名字自取,我这里定义的是Fade.vue
<template>
<transition>
<slot></slot> 放那个希望有过度动画的组件
</transition>
</template>
<script>
export default {
name: 'Fade'
}
</script>
<style lang="stylus" scoped>
.v-enter, .v-leave-to
opacity 0
.v-enter-active , .v-leave-active
transition opacity .6s ease
</style>
使用:
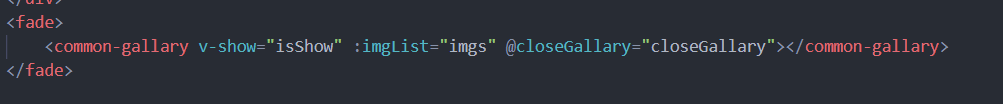
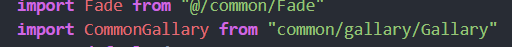
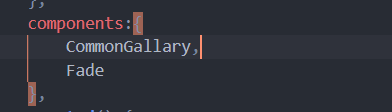
1、在父组件中引入Fade.vue
2、Fade组件包裹需要过渡效果的组件,即可实现



看下效果:
