前端的第十一天(移动端的特点、百分比布局、Flex布局、实战演练)

一、移动端特点
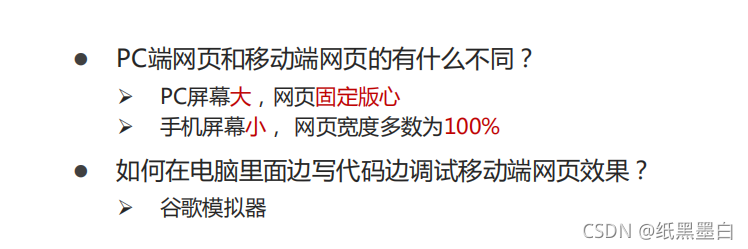
1、移动端和PC端网页不同点

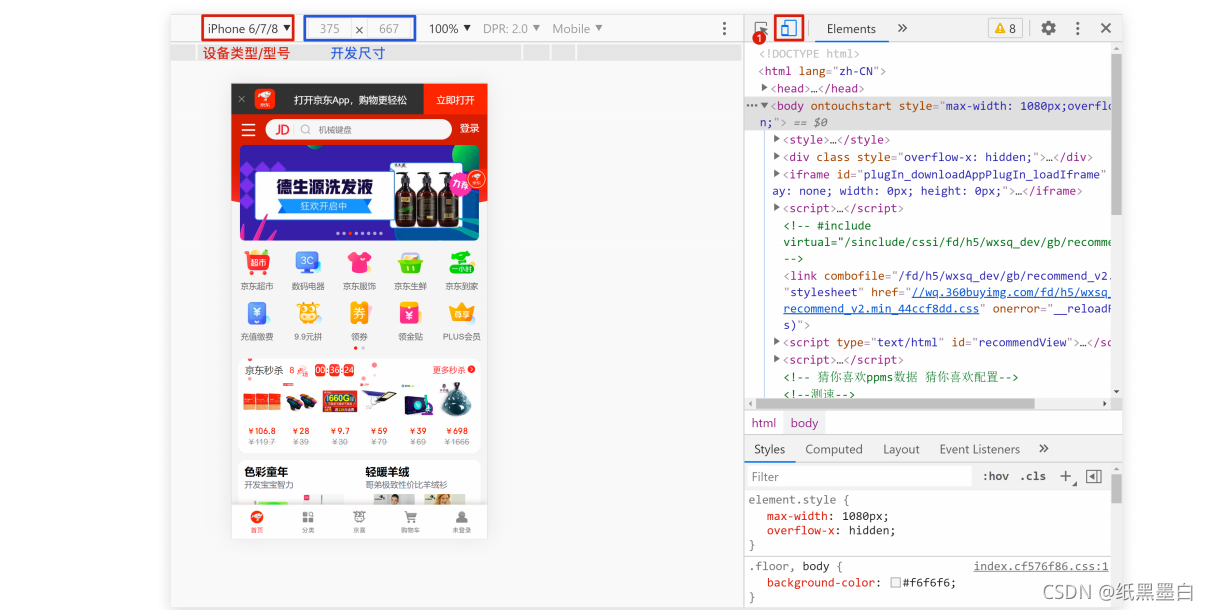
2、谷歌模拟器在这里插入代码片

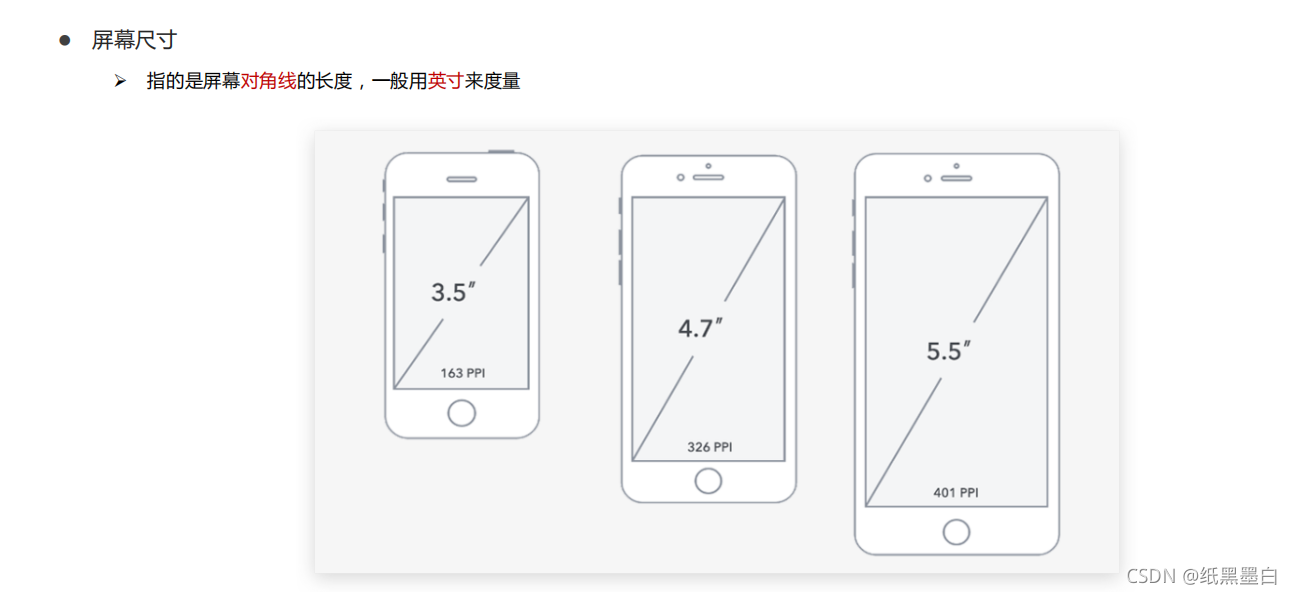
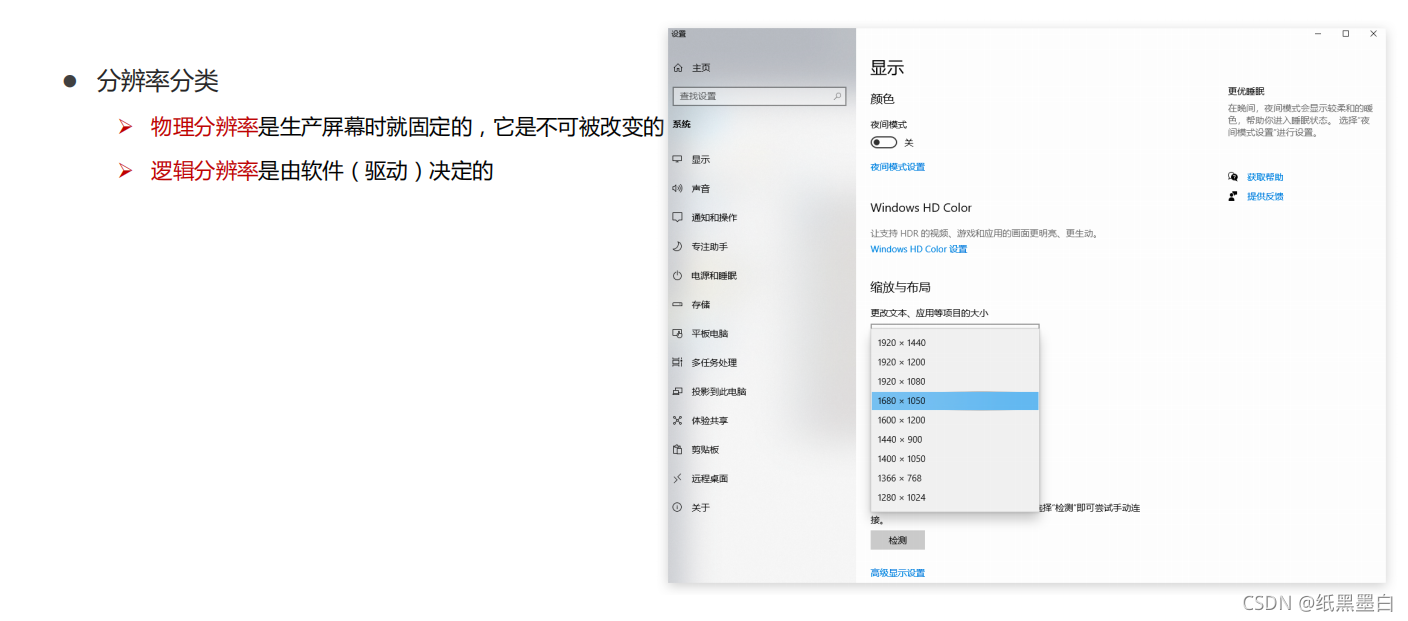
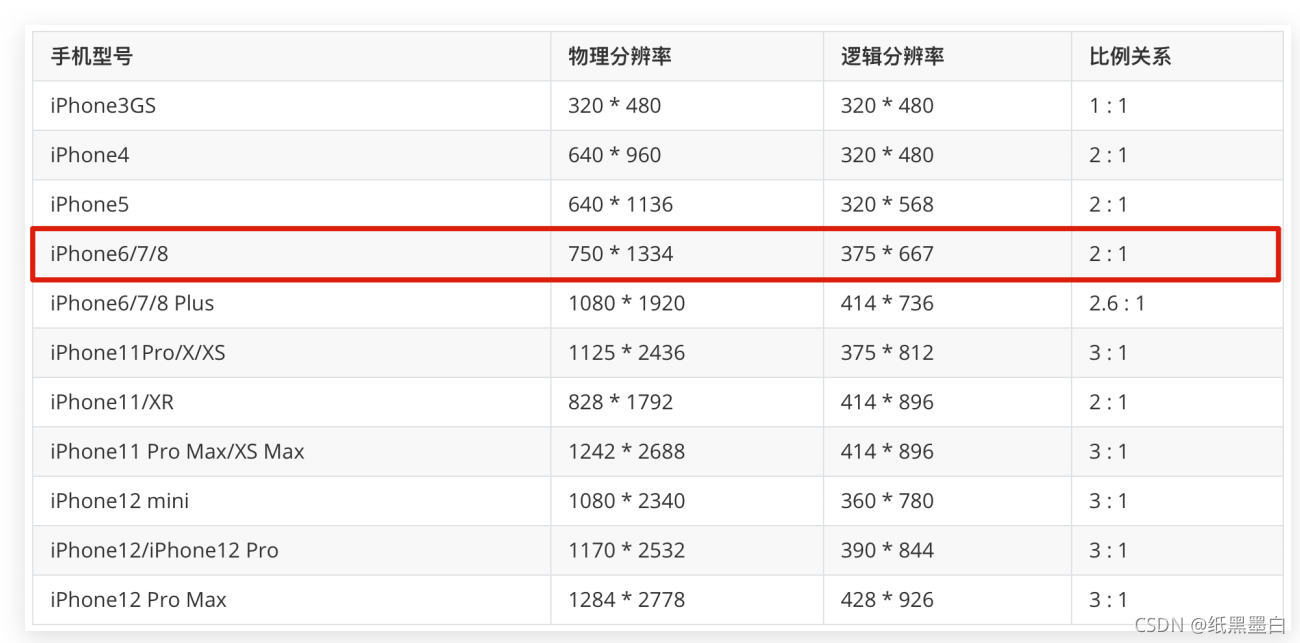
3、分辨率


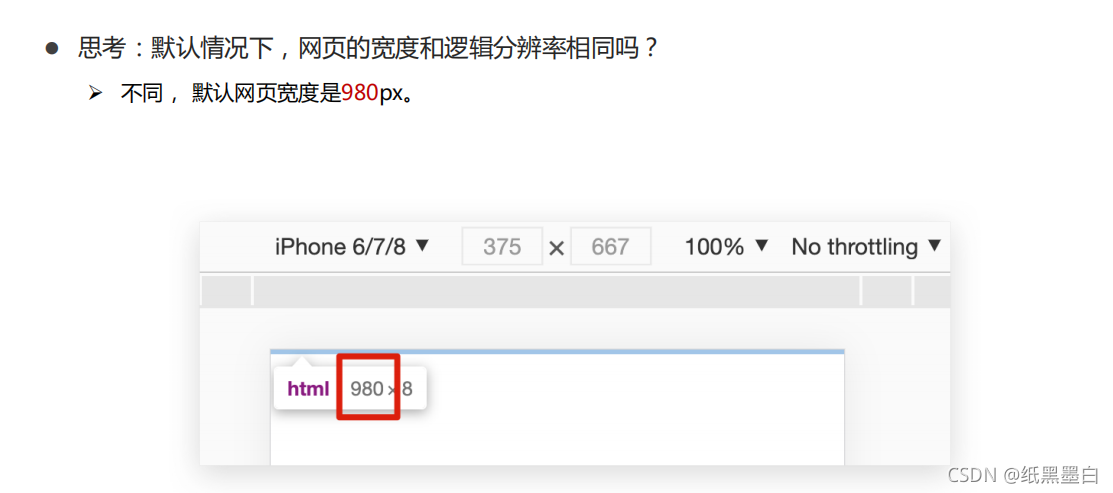
4、视口




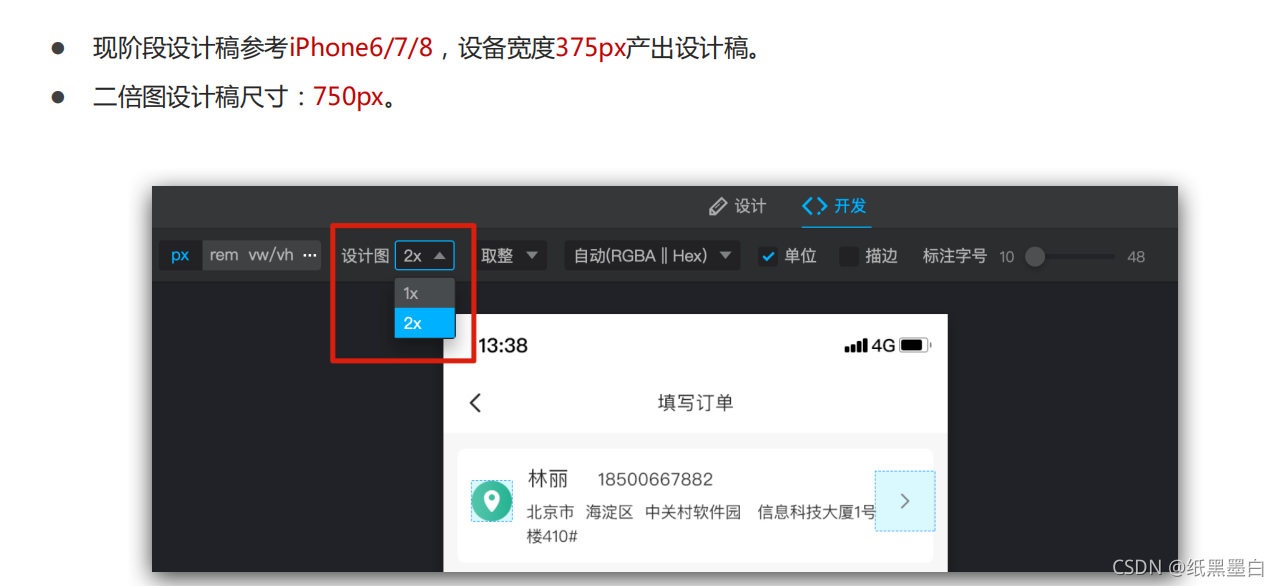
5、二倍图


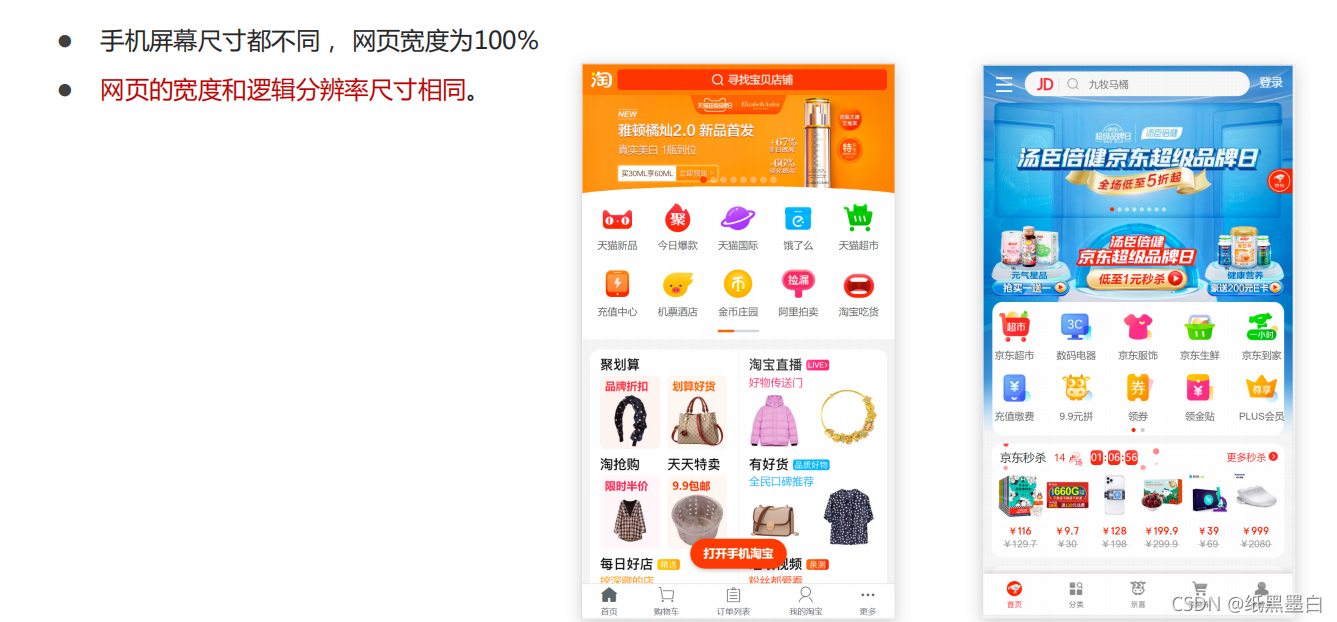
二、百分比布局

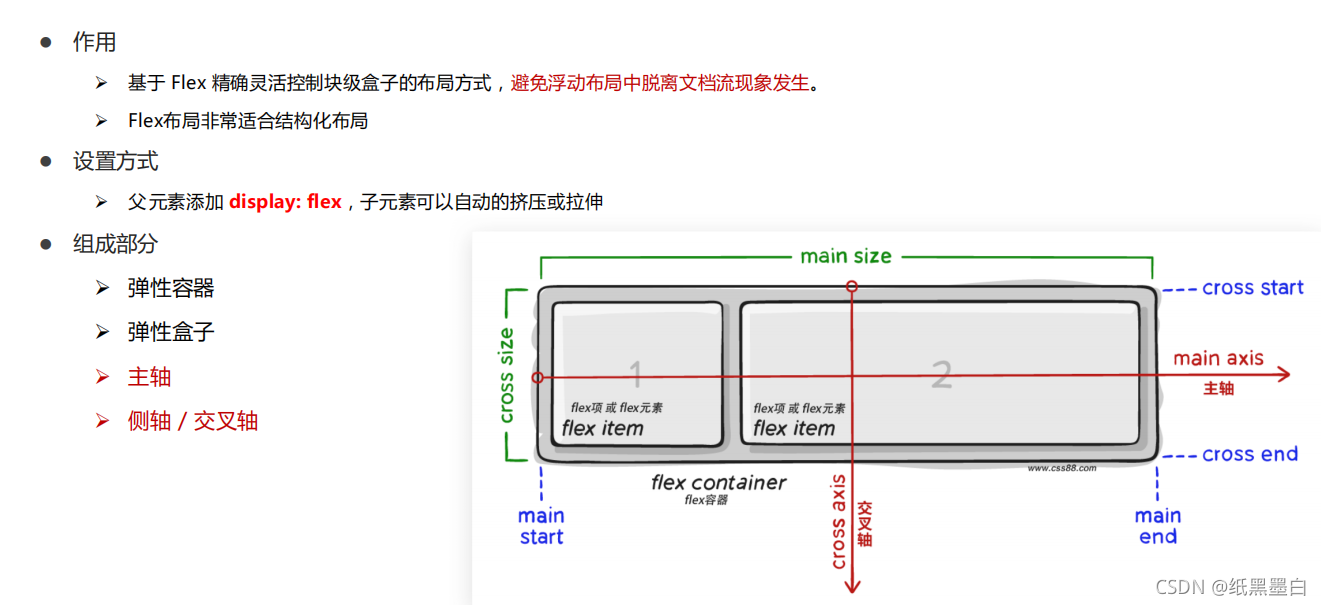
三、Flex布局
1.Flex布局

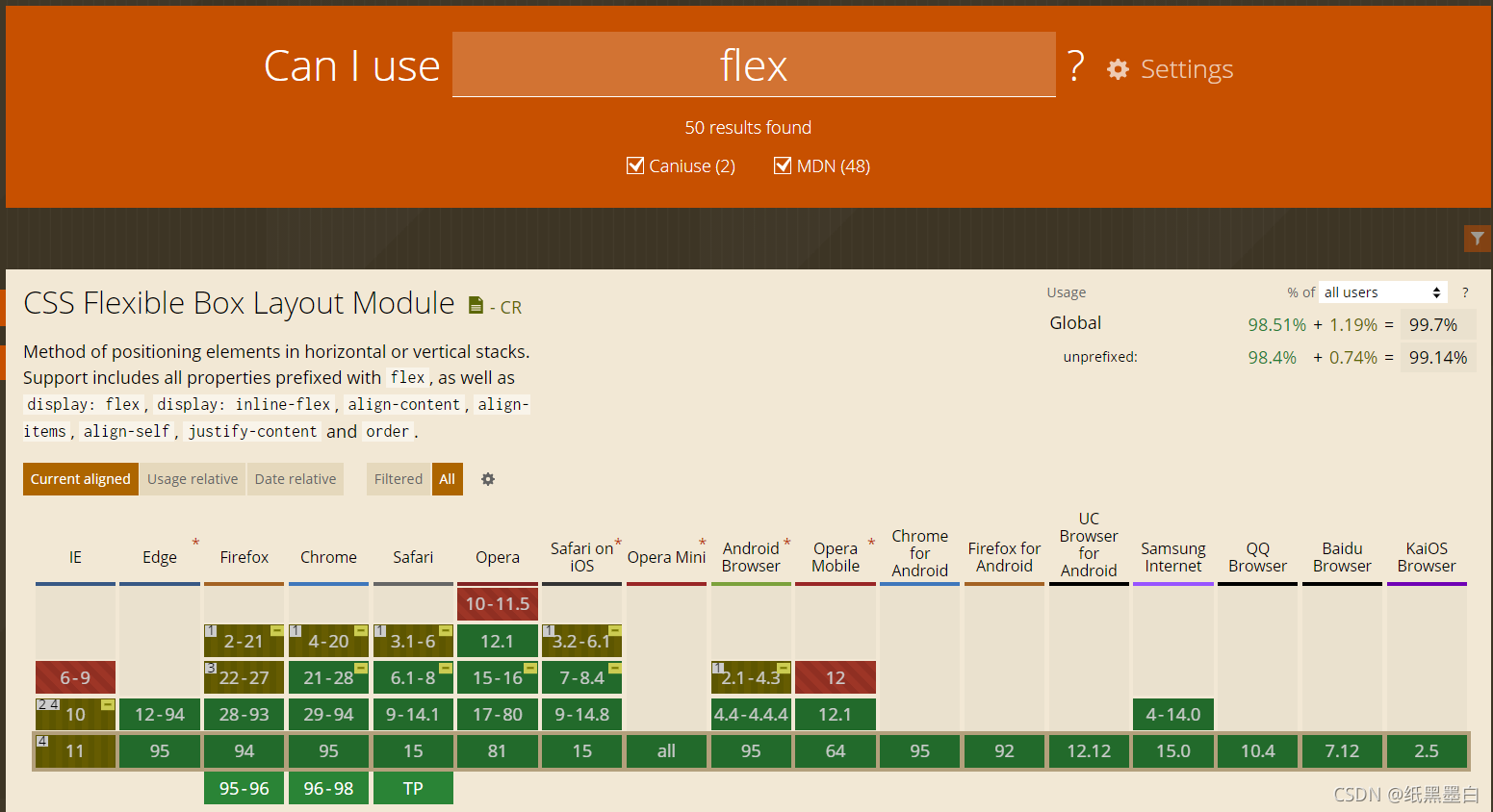
查询CSS、JS、HTML5、CSS、SVG在个中流行浏览器钟的特性和兼容性的网站
Can I Use,点我跳转


2、主轴对齐方式:justify-content

3、侧轴对齐方式:align-items

4、伸缩比

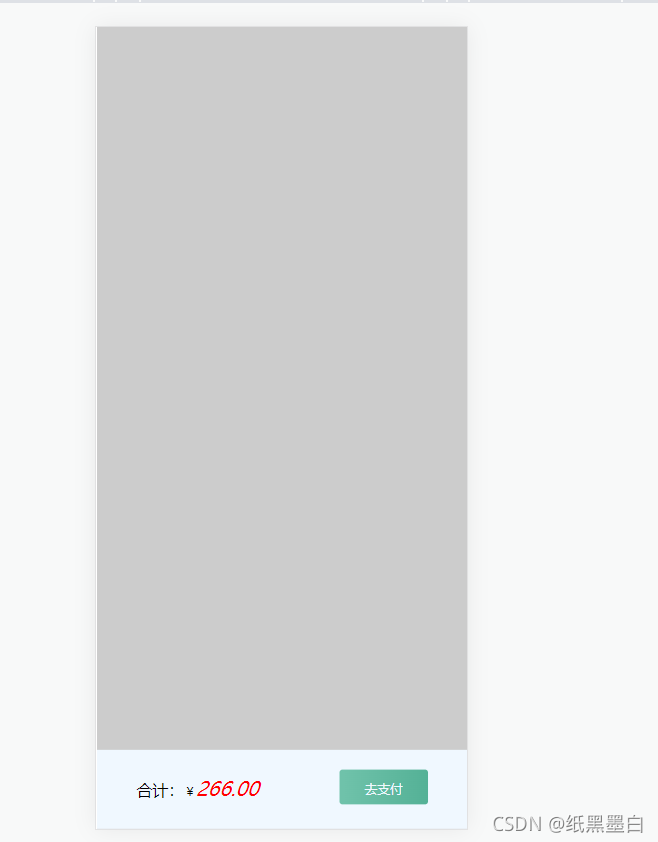
四、实战演练