下载资源包
到官网 https://www.layui.com/ 下载最近版本的layui。
详细使用方法请查看官方文档:https://www.layui.com/doc/
下载完成以后解压缩
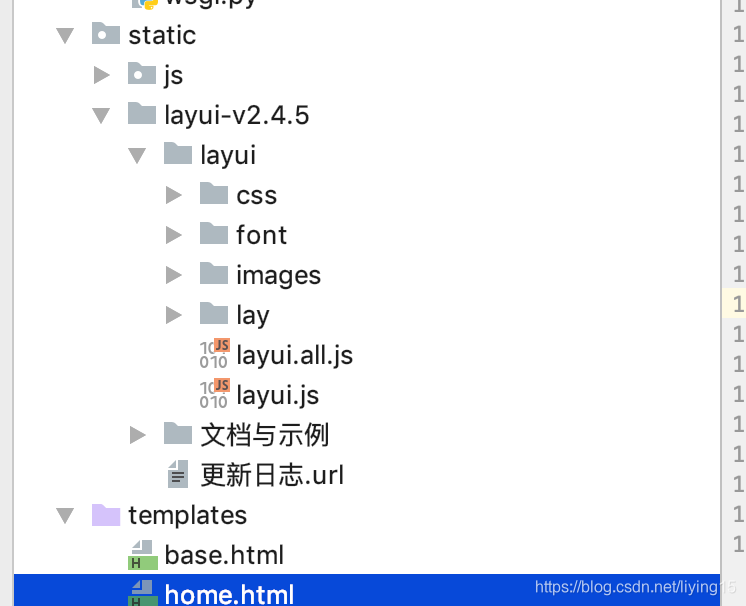
在Django项目新建static文件夹,将解压后的文件放入这个目录

配置资源路径
在Django项目的settings文件中配置如下内容:
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.1/howto/static-files/
STATIC_URL = '/static/' #这里的'/static/'指的是浏览器中访问静态文件需要添加的前缀部分
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static') #这里的字符串static指的是项目目录名
]
在html文件中使用layui
在head中引用文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../static/layui-v2.4.5/layui/css/layui.css">
<script src="../static/layui-v2.4.5/layui/layui.js"></script>
<script src="../static/js/jquery-3.3.1.js", type="text/javascript"></script>
<title>存销管理系统</title>
</head>
表单
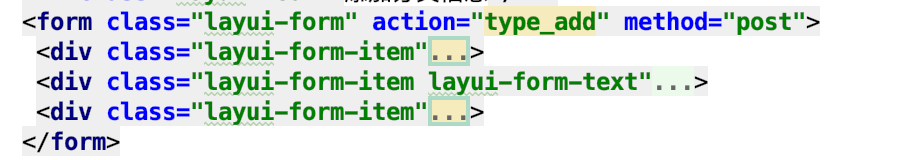
action表示提交信息的接口路径,method表示请求方法
<form class="layui-form" action="type_add" method="post">
<div class="layui-form-item">
<label class="layui-form-label">分类名称</label>
<div class="layui-input-block">
<input type="text" name="name" required lay-verify="required" placeholder="请输入分类名称" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">备注</label>
<div class="layui-input-block">
<textarea name="comment" placeholder="请输入备注信息" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">添加分类</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>