设置table表格边框为单实线的方法有两种
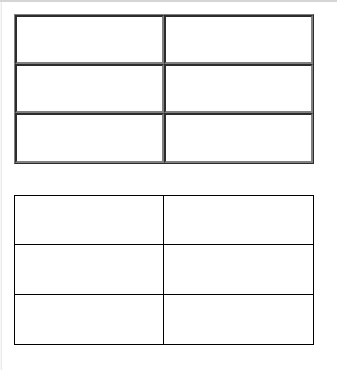
第一种方法就是利用table标签cellspacing=0属性来实现,cellspacing是内边框和外边框的距离,这种方法实现的看起来是单实线,其实是内边框线和外边框线组合成的实线。
第二种方法是利用css的表格border-collapse属性来实现。
<!DOCTYPE html> <html> <head> <style type="text/css"> table#a{ border-collapse:collapse; } #a tr td {border:1px solid black;} </style> </head> <body> <table width="200px" height="100px"cellspacing="0"border="1px"> <tr> <td ></td><td></td> </tr> <tr> <td></td><td></td> </tr> <tr> <td></td><td></td> </tr> </table> <br/> <table id="a"width="200px" height="100px"> <tr> <td ></td><td></td> </tr> <tr> <td></td><td></td> </tr> <tr> <td></td><td></td> </tr> </table> </body> </html>