之前就有些迷糊
table tr行 th表头
td表格单元
th会默认加粗显示
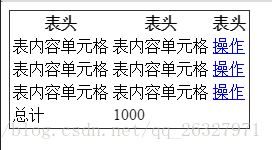
1.只对table标签设置红色边框样式 */
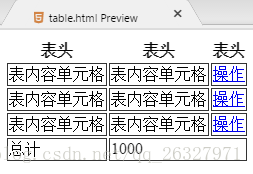
able-a table{border:1px solid #333} 2、对td设置边框
表格中间出现双边框
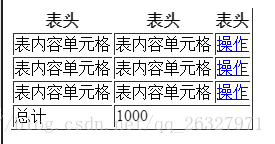
3.对table和td技巧性设置表格边框 [防止双边框出现]
解决方法:只对table td设置左与上边框,对table设置右与下边框;
解释:对td设置左与上边框,这样td与td相邻就会只出现单一边框样式,这样就会出现表格右侧和下部没有边框,这个时候我们设置table右和下 边框解决显示右侧和下侧td剩下未显示边框。