版权声明:本文为博主原创文章,欢迎各位朋友转载。转载时,保留链接地址! https://blog.csdn.net/naibozhuan3744/article/details/82226245
本文主要总结用QSS实现控件QLabel边框类型,其它任何一个控件(包括QWidget)同样可以用这种方法设置。用QSS可以设置QLabel控件边框线型,这些类型包括点画线、虚线、实线、3D边框,下面将详细介绍各种线型的实现方式。
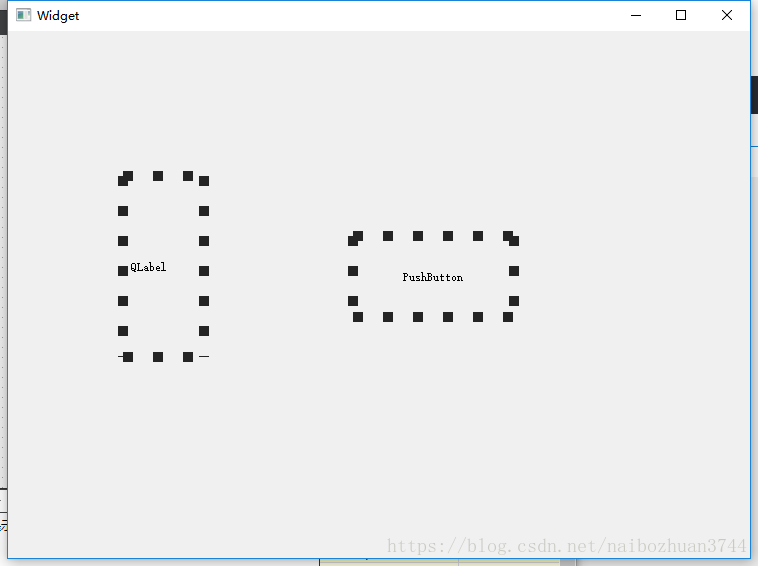
1.1设置QLabel控件边框为点画线(dotted)
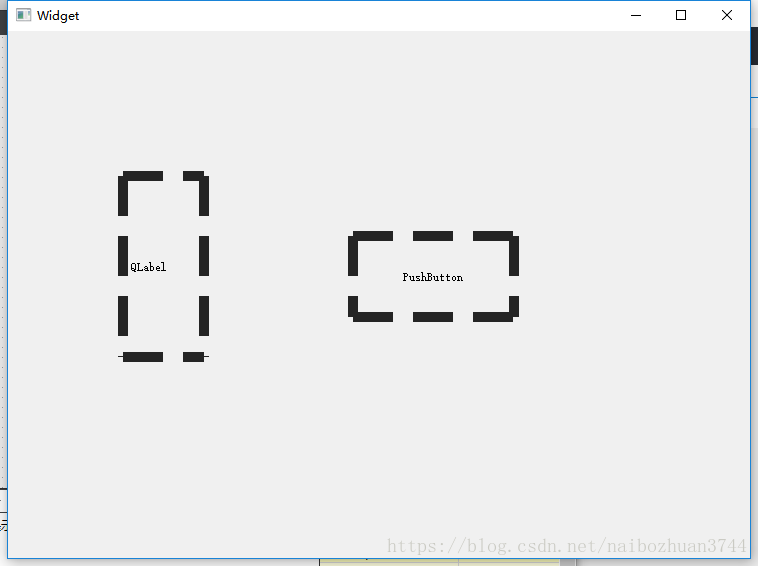
QLabel{border:10px dotted #242424;}1.2设置QLabel控件边框为虚线(dashed)
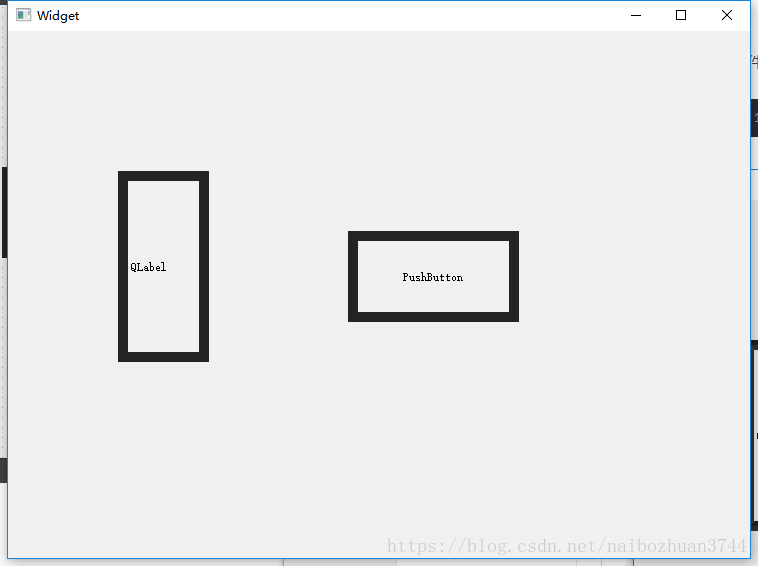
QLabel{border:10px dashed #242424;}1.3设置QLabel控件边框为实线(solid)
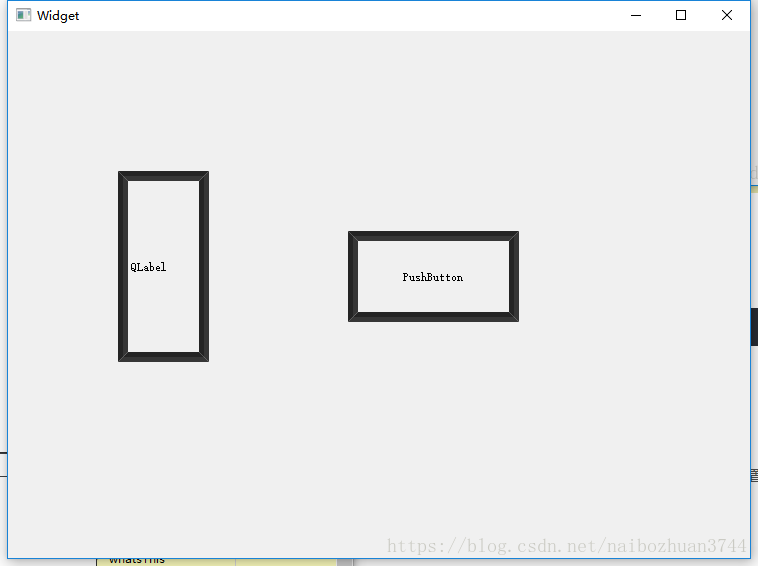
QLabel{border:10px solid #242424;}1.4设置QLabel控件边框为3D边框(groove)
QLabel{border:10px groove #242424;}其它边框线型可以参考下面这篇文章说明:(由于Qt的QSS是参考CSS设置的,所以大部分CSS设置都可以直接拿到QSS上用!)
http://www.w3school.com.cn/cssref/pr_border-style.asp
参考内容:
https://blog.csdn.net/qq_28119741/article/details/80282695(参考:一个QSS实线边框设置)
http://www.w3school.com.cn/cssref/pr_border-style.asp(参考:CSS边框语法设置)