最近项目经常用到带有合并效果以及动态列的表格,而翻阅iview和element-ui官网没有找到合适的(也有可能自己的水平有限,不会改写),所以只好自己用原生表格写了一个,具体效果如下:

这个表格右侧表头的会员等级列是根据筛选结果动态生成,左侧的初始状态是按着结果动态合并行,右上也对应的有一个下载表格数据的方法,实现着这表格的关键在于对原生表格"th","tr"标签以及对"rowspan",“colspan”两个属性的理解,关于表格部分的html代码如下:

通常我们在写这种表格的时候经常会遇到以下问题:
问题一:
我该怎样确定该合并多少行或列?
首先,我们需要对后台返回的数据进行处理,如果不是数组我们就需要先将数据处理成数组,因为"rowspan",“colspan”只接受number类型的值,处理成数组之后就具有了“length”属性,然后在通过v-bind进行绑定,比如我这里的“:rowspan="this.levellist.length+1",至于为什么加1,因为是从0开始,不加的话合并的行数会少一行;
问题二:
我该怎样实现动态列?
同理,我们如果拿到的数据是对象就需要通过v-if对数据的有无进行判断,然后通过打点的方式进行数据绑定渲染,如果直接是数组,就通过v-for直接对数据进行遍历;
问题三:
关于表头的合并及动态列?
可以看到,我这里的“会员人数”是有两行合并在一起,而"截止状态"和“会员等级”各占一行,"会员人数“代码部分我是先让他们占据两个“tr”,然后将"会员人数"合并成一行,然后"截止状态","会员等级"各占一行,通过v-for循环出"会员等级"从而实现表头动态列;
问题四:
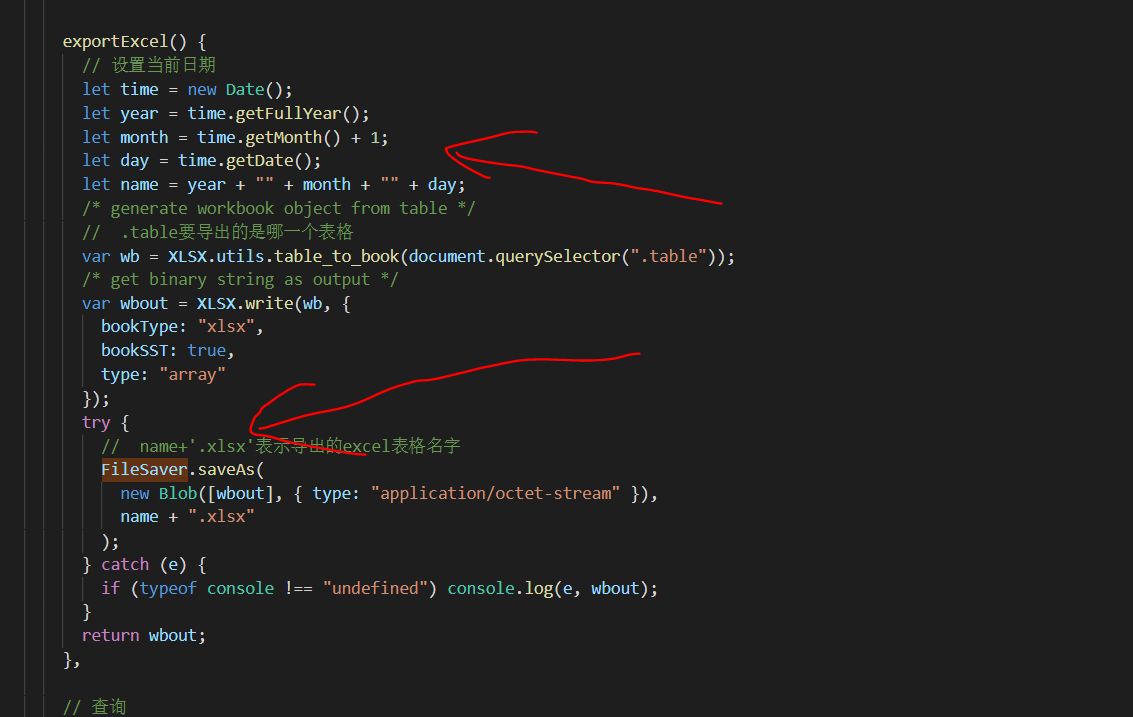
怎样实现表格数据下载?
这里是借鉴了网友的方法,代码如下,总之就是先给定一个类名,然后安装"file-saver"这个依赖项并导入来实现,代码如下:

这里是导入相关依赖项,通过 npm install file-saver -save 或yarn add file-saver --save安装,然后在通过import导入,
导出方法如下图:

将这个方法绑定到"下载"按钮即可!共勉!!