1、安装:npm install file-saver xlsx --save-dev 或 yarn add file-saver xlsx --save-dev
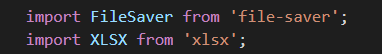
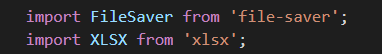
2.引入:

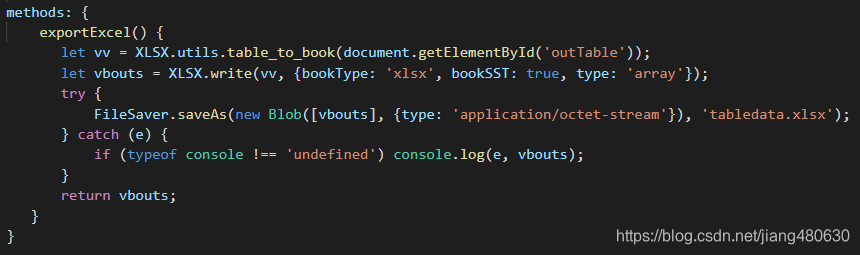
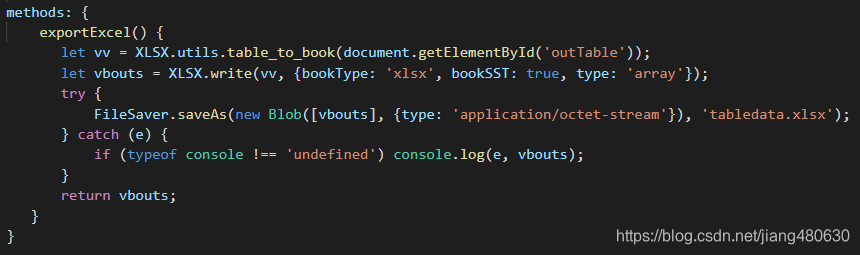
3.点击事件:
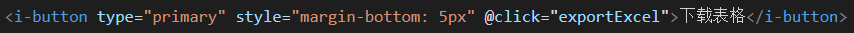
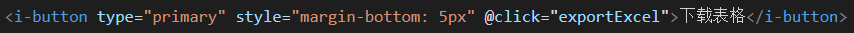
html部分:


这样就下载成功了!!!

1、安装:npm install file-saver xlsx --save-dev 或 yarn add file-saver xlsx --save-dev
2.引入:

3.点击事件:
html部分:


这样就下载成功了!!!