版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/chenbetter1996/article/details/87900547
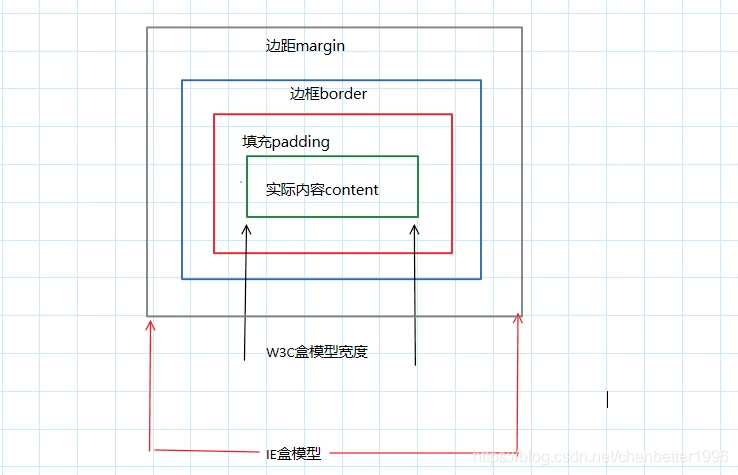
盒子模型差异
猜你喜欢
转载自blog.csdn.net/chenbetter1996/article/details/87900547
今日推荐
周排行