v-if v-else v-else-if
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
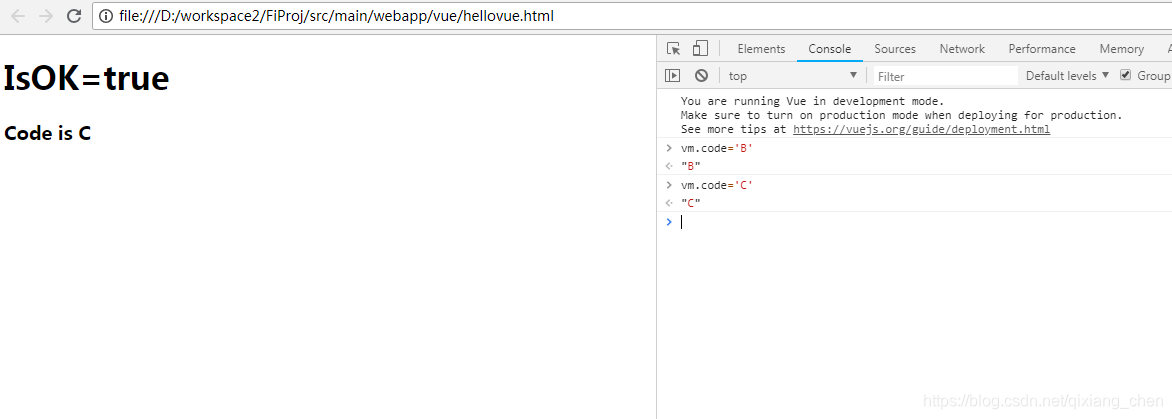
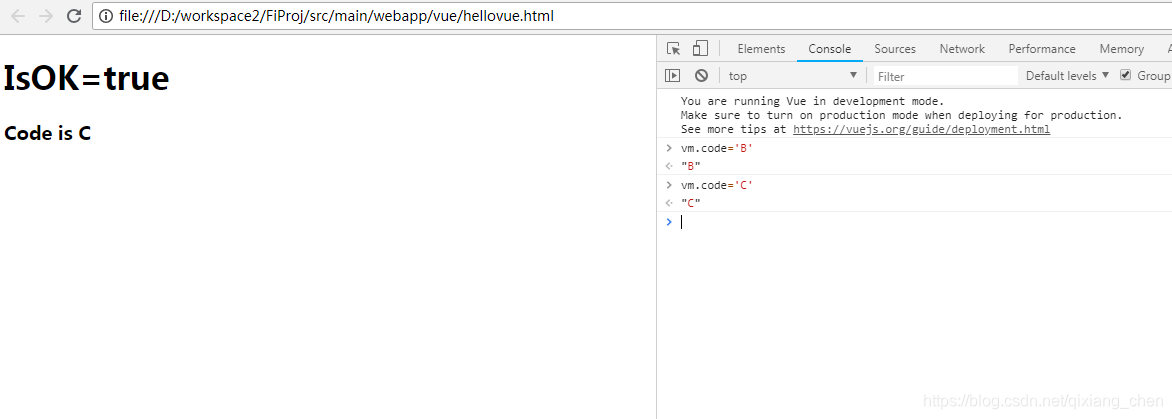
<h1 v-if="isok">IsOK=true</h1>
<h1 v-else>IsOK=false</h1>
<h3 v-if="code === 'A'">Code is A</h3>
<h3 v-else-if="code === 'B'">Code is B</h3>
<h3 v-else-if="code === 'C'">Code is C</h3>
<h3 v-else>Not ABC</h3>
</div>
<script>
var obj = {
isok:true,
code:'A'
}
var vm = new Vue({
el: '#app',
data: obj
})
</script>
</body>
</html>