Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数,结合相应系统,在应用状态改变时,Vue 可以智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
一、插值
1、文本
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<p>{{message}}</p>
使用 v-once 指令,可以执行一次插值,后面如果有改变,将不会更新:
<p v-once>{{message}}</p>
2、HTML
使用 v-html 指令,可以插入 HTML 代码,示例如下:
JS 代码:
new Vue({ el: '#app', data: { message: '<h1>一级标题</h1>' } })
未使用 v-html 指令时:
<div id="app"> <div>{{message}}</div> </div> <!-- 运行结果 -->
使用 v-html 指令后:
<div id="app"> <div v-html="message"></div> </div> <!-- 运行结果 -->
3、属性
使用 v-bind 指令,可以将 Mustache 语法作用在 HTML 属性中
CSS 代码:
.red{ color: red; }
HTML 代码:
<div id="app"> <p v-bind:class="{'red': temp}">颜色</p> </div>
JS 代码:
new Vue({ el: '#app', data:{ temp: true } });
4、JavaScript 表达式
对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持
HTML 代码:
<div id="app"> <div>{{1+1}}</div> <div>{{ok?'YES':'NO'}}</div> <div>{{message.split('').reverse().join('')}}</div> <div v-bind:id="'list-' + id">我的id是list-1</div> </div>
JS 代码:
new Vue({ el: '#app', data: { ok: true, message: 'RUNOOB', id : 1 } })
二、常用指令
指令是带有 v- 前缀的特殊属性,用于在表达式的值改变时,将某些行为应用到 DOM 上,常见的指令如下:
-
v-once
-
v-html
-
v-bind
使用 v-bind 指令绑定属性
<a v-bind:[attributeName]="url"> ... </a>
示例:
<a v-bind:href="url">...</a>
简写:
<a :href="url">...</a>
-
v-on
使用 v-on 指令绑定事件监听器
<a v-on:[eventName]="doSomething"> ... </a>
示例:
<a v-on:click="doSomething">...</a>
简写:
<a @click="doSomething">...</a>
-
v-text
使用 v-text 指令输出{{}}里的原文本
<span v-text="msg"></span> <!-- 与下面效果相同 --> <span>{{msg}}</span>
-
v-show
使用 v-show 指令来根据条件展示元素
HTML 代码:
<div id="app"> <h1 v-show="ok">一级标题</h1> </div>
JS 代码:
new Vue({ el: '#app', data: { ok: true } }) // 运行结果
-
v-model
使用 v-model 指令在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值
HTML 代码:
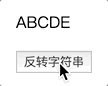
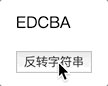
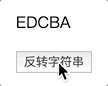
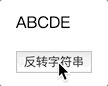
<div id="app"> <p>{{ message }}</p> <button v-on:click="reverseMessage">反转字符串</button> </div>
JS 代码:
new Vue({ el: '#app', data: { message: 'ABCDE' }, methods: { reverseMessage: function () { this.message = this.message.split('').reverse().join('') } } })
运行效果:

-
v-if
使用 v-if 指令进行条件判断
HTML 代码:
<div id="app"> <p v-if="him">他</p> <p v-if="her">她</p> </div>
JS 代码:
new Vue({ el: '#app', data: { him: false, her: true } }) // 运行结果:她
-
v-else
可以用 v-else 指令给 v-if 添加一个 "else" 块
HTML 代码:
<div id="app"> <div v-if="him">他</div> <div v-else>她</div> </div>
JS 代码:
new Vue({ el: '#app', data: { him: false, her: true } }) // 运行结果:她
-
v-else-if
v-else-if 在 2.1.0 新增,用作 v-if 的 else-if 块(可以链式的多次使用)
HTML 代码:
<div id="app"> <div v-if="him">他</div> <div v-else-if="it">它</div> <div v-else-if="me">我</div> <div v-else>她</div> </div>
JS 代码:
new Vue({ el: '#app', data: { him: false, it:false, me:false, her: true } }) // 运行结果:她
-
v-for
使用 v-for 指令来进行循环
JS 代码:
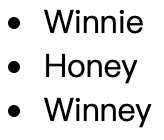
new Vue({ el: '#app', data: { names: { me: 'Winnie', she: 'Honey', we: 'Winney' } } })
HTML 代码:
<div id="app"> <ul> <li v-for="value in names">{{ value }}</li> </ul> </div> <!-- 运行结果 -->
可以提供第二个的参数为键名:
HTML 代码(注意 key 和 value 的位置):
<div id="app"> <ul> <li v-for="(value,key) in names">{{key}}:{{value}}</li> </ul> </div> <!-- 运行结果 -->
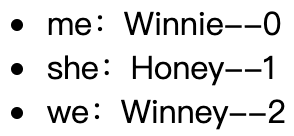
如果有第三个参数,则第三个参数作为为索引
<div id="app"> <ul> <li v-for="(value,key,index) in names">{{key}}:{{value}}--{{index}}</li> </ul> </div> <!-- 运行结果 -->