<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>条件渲染指令与循环指令</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--
v-if:实现条件渲染时,直接将页面元素删除
v-show:实现条件渲染时,在元素上添加display样式进行隐藏显示的切换,推荐使用
v-for:循环遍历对象
-->
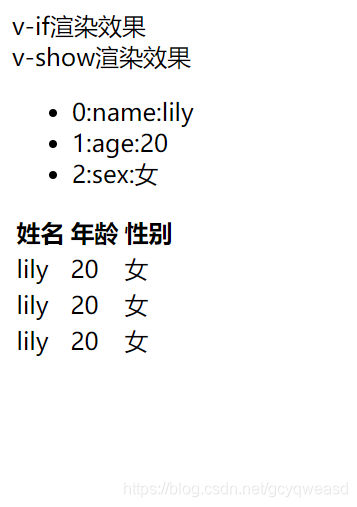
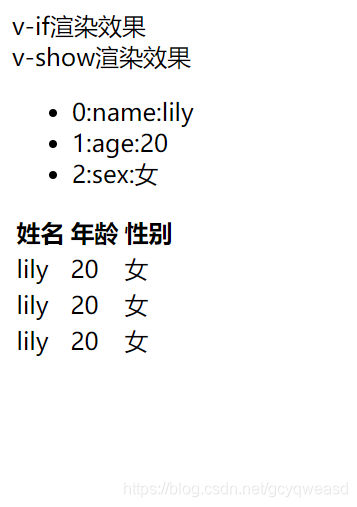
<div v-if="ifflag">v-if渲染效果</div><!--控制元素的隐藏与显示-->
<div v-show="showflag">v-show渲染效果</div>
<div>
<ul>
<li v-for="(value,key,index) in user">{
{index}}:{
{key}}:{
{value}}</li><!--循环遍历对象,顺序不能改-->
</ul>
</div>
<div>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr v-for="(item,index) in users"><!--数组类型元素的遍历.元素和索引值-->
<td>{
{item.name}}</td>
<td>{
{item.age}}</td>
<td>{
{item.sex}}</td>
</tr>
</table>
</div>
</div>
<script>
let vm = new Vue({
el:'#app',
data:{
ifflag:true,
showflag:true,
user:{//对象类型
name:'lily',
age:20,
sex:'女'
},
users:[//数组类型
{name:'lily',age:20,sex:'女'},
{name:'lily',age:20,sex:'女'},
{name:'lily',age:20,sex:'女'},
]
},
methods:{
}
});
</script>
</body>
</html>