版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/wuma0q1an/article/details/50846680
完成前面的配置后,就可以开始着手创建我的modern ui for wpf程序啦。
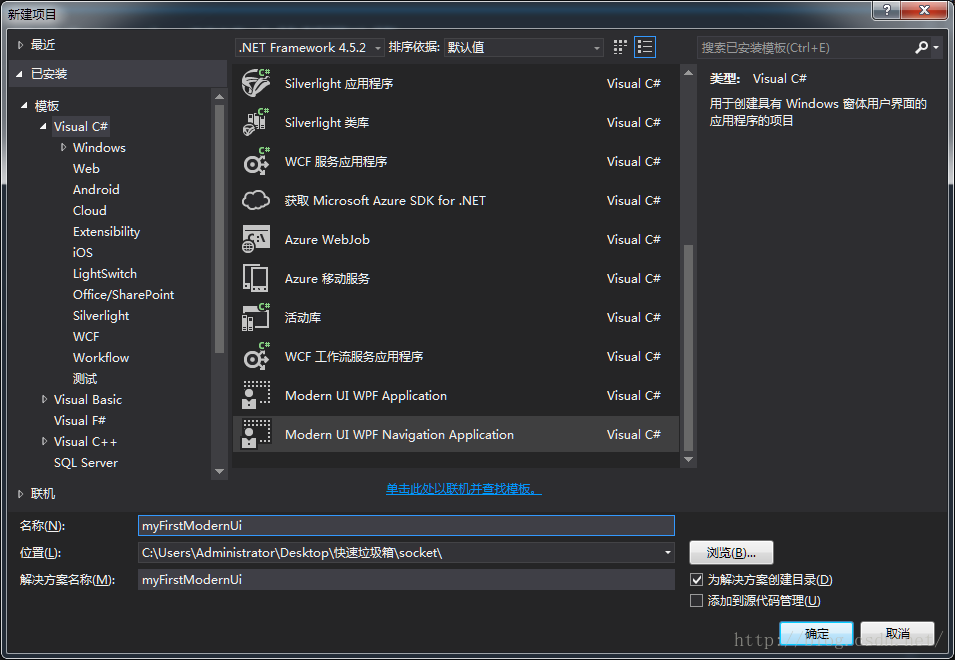
visual studio 2015-新建项目--选择 Modern UI WPF Navigation Application(选择Modern UI WPF Application的话,在添加github那个modern ui的dll会引起报错)。
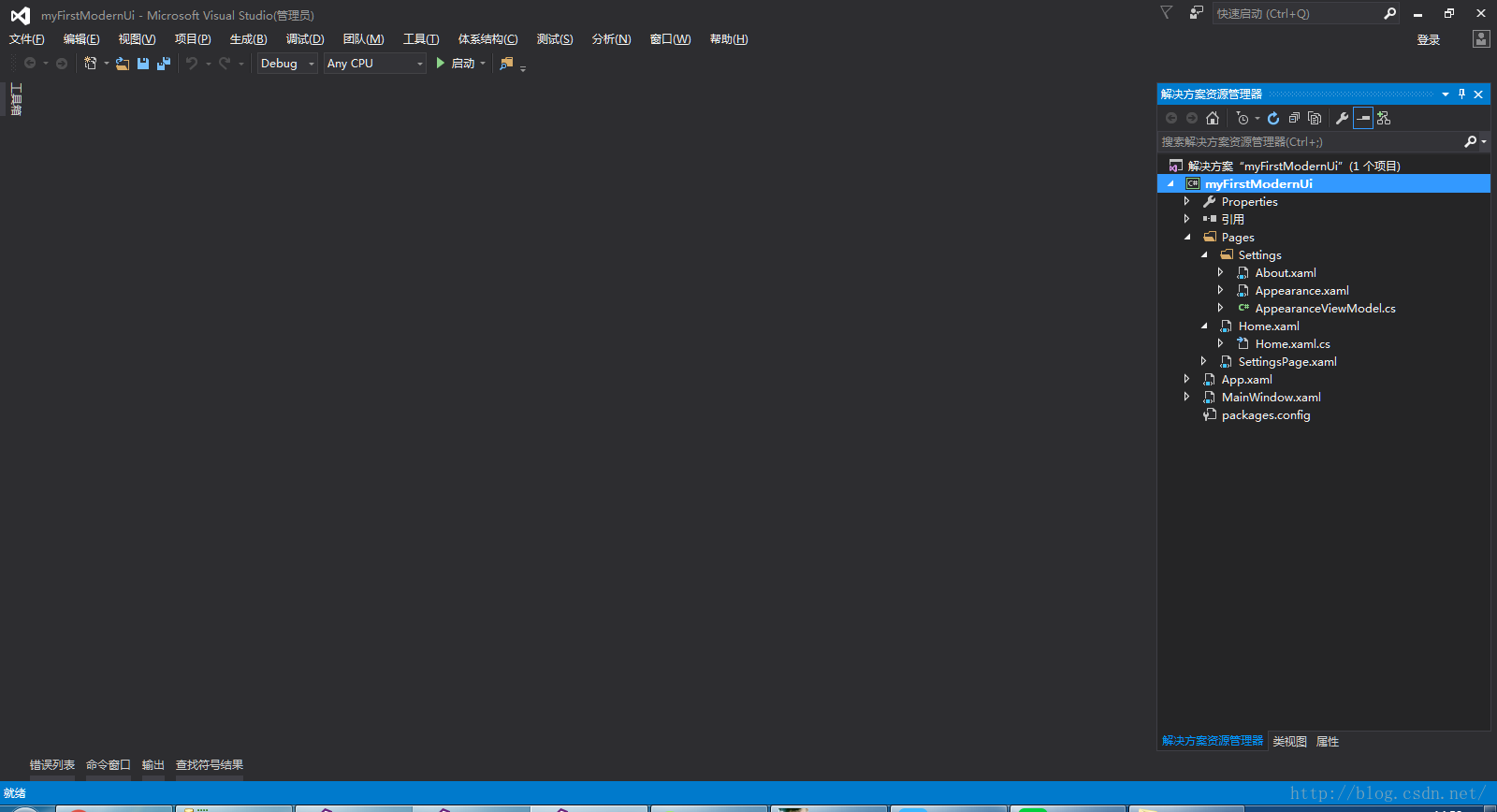
确定后会生成右边的默认文件。
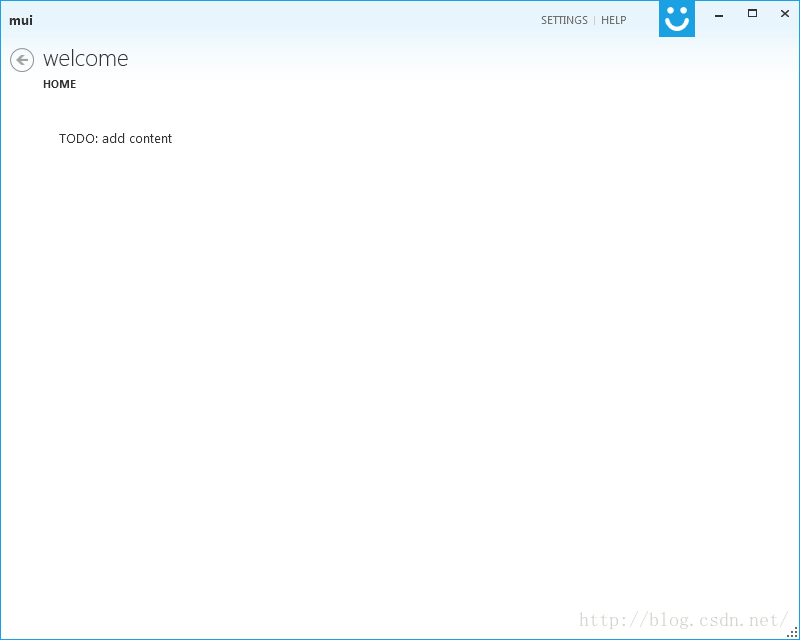
这是直接运行界面
其中:
1.Pages就是存放你程序的xaml页面,里面 *.xaml.cs可以类似winform一样实现控件或者页面事件。
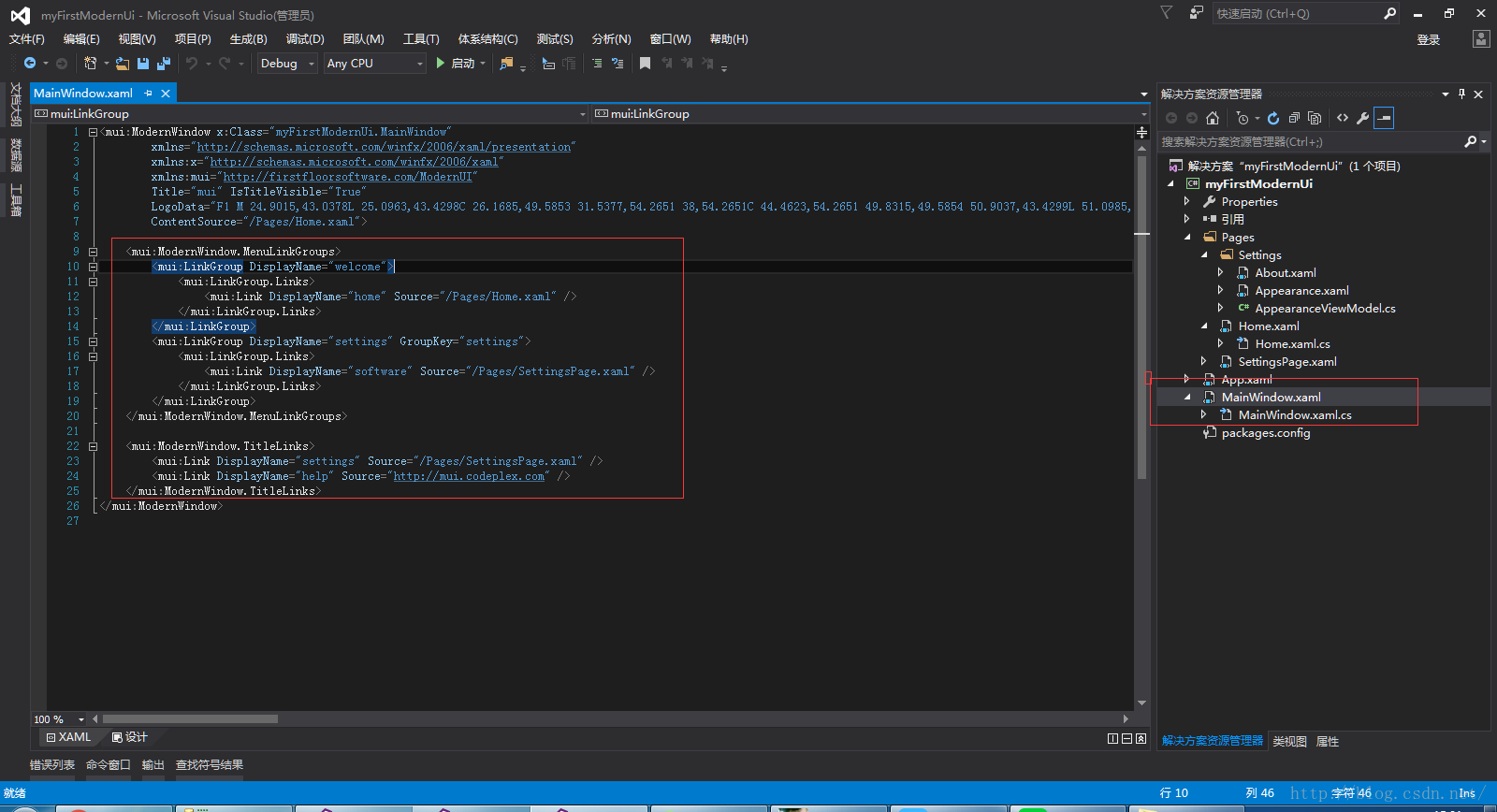
2.MainWindow.xaml就是程序开始显示的页面
<mui:ModernWindow.MenuLinkGroups>
<mui:LinkGroup DisplayName="welcome">
<mui:LinkGroup.Links>
<mui:Link DisplayName="home" Source="/Pages/Home.xaml" /> //实现导航的标签
</mui:LinkGroup.Links>
</mui:LinkGroup>
<mui:LinkGroup DisplayName="settings" GroupKey="settings">
<mui:LinkGroup.Links>
<mui:Link DisplayName="software" Source="/Pages/SettingsPage.xaml" /> //子标签
</mui:LinkGroup.Links>
</mui:LinkGroup>
</mui:ModernWindow.MenuLinkGroups>
<mui:ModernWindow.TitleLinks>
<mui:Link DisplayName="settings" Source="/Pages/SettingsPage.xaml" /> //右上角标签
<mui:Link DisplayName="help" Source="http://mui.codeplex.com" />
</mui:ModernWindow.TitleLinks>这样,一个modern ui程序就创建出来了,接下来就是对界面进行修改了