开发工具与关键技术:Adobe Dreamweaver CC 2017,CSS
作者:谢天林
撰写时间:2019年01月27日
在书写代码时,我们可以应用一些小技巧来加快我们的书写速度,就比如HTML中的标签书写。
我们可以用一些快捷符号来快速书写标签格式。
| 示例 | 示例说明 |
|---|---|
.box |
选择所有class="box"的元素 |
#box |
选择所有id="box"的元素 |
p |
选择所有<p>元素 |
div,p |
选择所有<div>元素和<p>元素 |
div p |
选择<div>元素内的所有<p>元素 |
div>p |
选择所有父级是<div>元素的<p> 元素 |
Div+p |
选择所有紧接着<div>元素之后的<p>元素 |
* |
选择所有元素 |
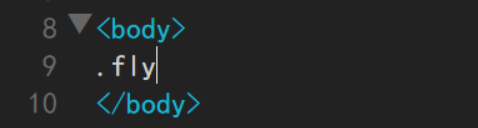
- 书写类名为fly的div如下:
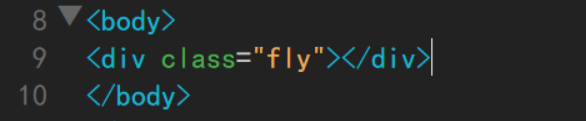
然后按下tab键:
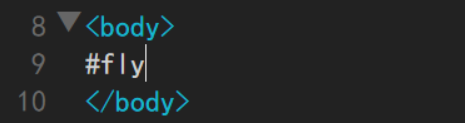
- 书写ID名为fly的div如下:
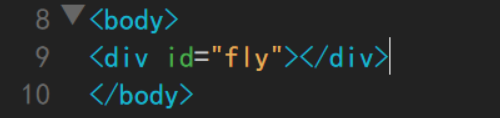
然后按下tab键:
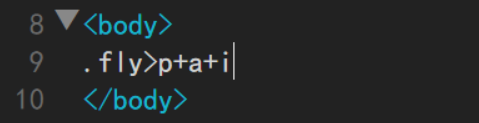
- 书写类名为fly的div里面包裹着p标签,a标签和i标签:
然后按下tab键:
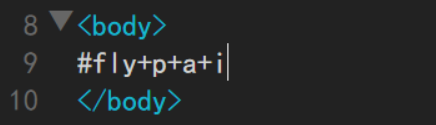
- 书写ID为fly的div和p标签,a标签,i标签同级关系:
然后按下tab键:
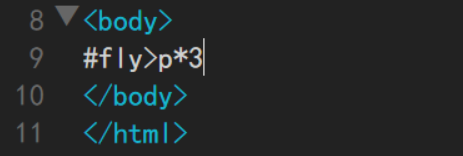
- 书写ID为fly的div里有三个p标签:
然后按下tab键:
如有错漏,感谢纠正!