1. Html概念
-
Hyper Text Markup Language,超文本标记语言
-
超文本:网页文件本身是一个文本文件,而超文本指的是网页中包含的图片、超链接、音频、视频等内容超出了文本的范畴。
-
标记语言:一种将文本以特殊的文本进行标识的语言。 标记就是标签
-
html需要浏览器解析浏览
-
网页开发
-
网页三剑客:DreamWeaver + PS + Flash(被淘汰,H5)
-
H5:狭义的含义是HTML5,广义 Html5 + Css3 + JS
-
html的规范(遵循)
1、一个html文件开始标签和结束的标签 <html> </html>
- 定义一个java方法 { }
2、html包含两部分内容
(1)<head> 设置相关信息</head>
(2)<body> 显示在页面上的内容都写在body里面</body>
3、html的标签有开始标签,也要有结束标签
- <head></head>
4、html的代码不区分大小写的
5、有些标签,没有结束标签 ,在标签内结束
- 比如 换行 <br/> <hr/>
2. 开发html
1. html是为长文件名的格式命名的。而htm是为了兼容过去的DOS命名格式存在的
1. 两种都行
2. Html 基本结构
<!DOCTYPE html> ----html版本 <html> ----根标签,之间的文本描述网页 <head> ----头信息 <meta charset="utf-8" /> ----元标签(标签的标签) <title></title> ----网页的名字 </head> <body> ----正文,显示在网页中的内容 </body> </html>
3. Html中的标签和Xml标签的区别
1. XML 指可扩展标记语言(EXtensible Markup Language)
2. xml的标签没有固定含义,需要自定义,HTML标签具有固定含义
3. Xml被设计用来传输和保存信息,Html主要是用来显示数据
3. idea创建html文件
-
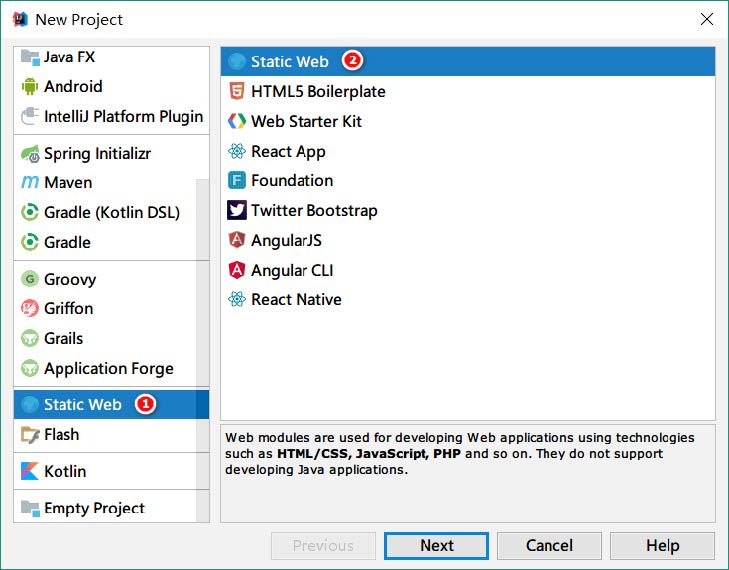
创建静态Web工程

-
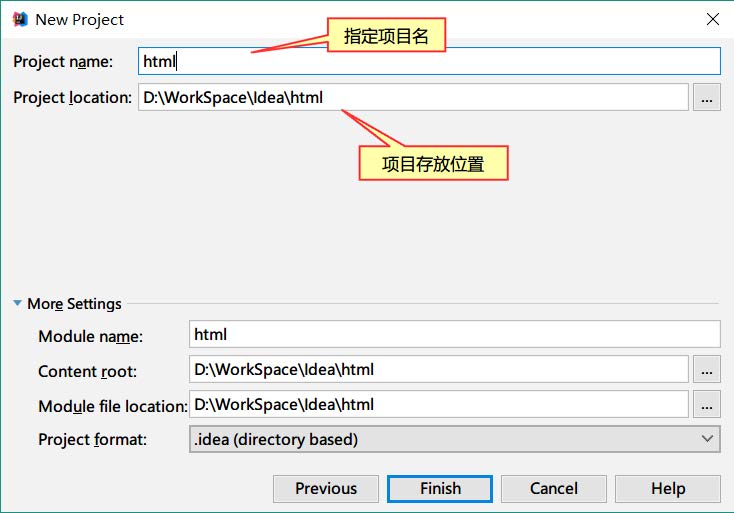
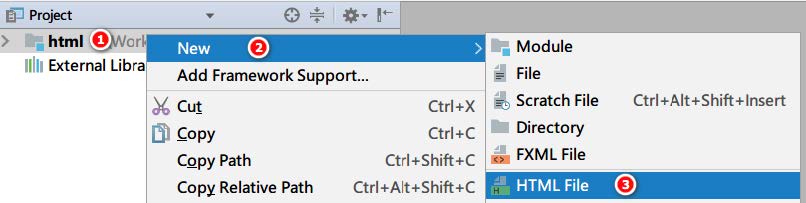
创建html

-
创建HTML文件,选择html5的版本

-
创建HTML文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF‐8"> <title>我是第一个网页</title> </head> <body> 世界,你好! </body> </html>
-
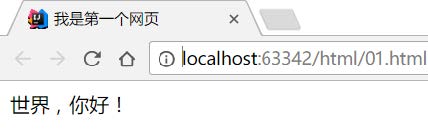
点右上角一排浏览器按钮运行,idea会使用内置的服务器在指定的浏览器上运行

-
在浏览器上运行的结果

2. HTML 常见标签
1.基本语法
标签分类 1. 有主体标签 标签内部有文本或其它的标签,如: <h1>内容</h1> 2. 没有主体标签 没有主体内容,如:<br/>
2 .文本标签
-
文本标签
1. h1~h6 : 字体标题,headLine,数字越大,字体越大,h7没有效果
2. hr : 水平线 horizontal
3. font : 字体
1. font在h5中被CSS所代替,不过很好用
2. color
3. size取值范围是1~7
4. face: 字体样式
4. b : 加粗 bold
5. i :斜体 italic
6. br : 换行 break line
7. p : 段落 paragraph 段落之间有间隔,但是没有首行缩进
1. title:如果鼠标移动到段落上,会出现提示文字
-
通用属性
- 用hr演示
1. size: 表示尺寸或大小,都表示为像素
2. color : 颜色
1. 颜色单词
2. 光三原色 : 红绿蓝 RGB
3. 6个字符来表示,每两个字符一种颜色16进制(0~255)
3. width : 宽度
1. 固定像素: px (pixel),可以省略
2. 百分比: 随着屏幕大小变化而变化
4. align: 排列方式
1. left right center(中心)
-
特殊字符
1. 注释 <!-- -->
2. 空格: ,不需要尖括号 Non-breaking Space
-
语义化标签(H5 特有,了解)
1. 语义化标签: 见其名知其意
1. 提升浏览器对网页的可访问性;
2. 有利用百度等搜索引擎的优化;
3. 对于开发者来说,结构更加清晰,利于文档的维护;
2. header: 表示头部分
3. main: 表示页面的主题
4. footer: 表示页脚
5. 了解即可,我们常使用div标签,而语义化标签由div标签演化而来
3 链接标签(a标签)
1. 必要属性: href
0. 超文本引用(hypertext reference),就是链接的意思
1. # : 跳转本页面
2. 跳转互联网地址
3. 跳转本地页面
4. 用户跳转邮件客户端(h5添加,了解)
2. target
1. _self: 在当前的窗口中打开页面,默认
2. _blank : 在新的窗口或标签页面中打开页面
3. title: 鼠标悬停有提示
4 列表标签
1. 有序列表(ol li)
1. type属性
1. 1 默认使用数字序列
2. a,A 使用字母序列
3. i,I 罗马数字
<ol type="a"> <li>财务部</li> <li>人务部</li> <li>食务部</li> </ol>
2. 无序列表(ul li)
1. type属性
1. disc ● 默认
2. circle ○
3. square ■
<ul type="disc"> <li>财务部</li> <li>人务部</li> <li>食务部</li> </ul>
5 图像标签
-
用于在网页中显示各种图片
-
基本语法 : 无主体的标签
-
<img src="img/t.jpg" width="1200" height="675" />
-
常用属性:
-
src 必要属性! 图片的地址,也可以是其它网站图片
-
width 设置图片的宽度,如果只设置宽度,高度会等比缩放
-
height 设置图片的高度
-
alt 如果图片丢失,使用这个文字代替
-
title 鼠标移上去出现提示信息
-
6 块标签与内联标签
1. 内联标签(行内标签): 所有的文本显示一行上
1. font / b / i /a ...
2. span :单独用没什么效果 + Css
<span> 元素是内联元素,可用作文本的容器。当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属
性。
2. 块级标签 :写完之后会折行
1. div :单独用什么没效果 + Css
2. 语义化标签: header/ main / footer
<span style="color: red; background‐color: yellow;">World Wide Web Consortium</span>万维网联盟创 建于1994年<br /> <div style="color: red; background‐color: yellow;">World Wide Web Consortium</div>万维网联盟创建 于1994年
7 表格标签
1. 表格的作用
1. 用于显示大量的数据
2. 可以进行网页布局,但目前这种方式使用比较少
2. 表格的结构标签
1. 重要
1. table 表格容器
2. tr 一行
3. td 一列
2. 了解
1. th 表格的列标题:加粗,居中
2. caption 表格的标题
3. thead 不显示任何的内容,在逻辑上将表格分成不同的部分,表示表格的头部(了解)
4. tbody 表示表格的主体,无论我们的代码中有没有tbody,在浏览器中都是存在的
5. tfoot 表示表格的脚部
3. 常用表格属性
1. width 表格宽度
2. border 表格外边框粗细
3. align 可以用在td,tr,table
4. cellspacing 设置单元格之间的间隔
5. cellpadding 设置单元格边框与文字之间距离
6. rowspan 跨几行
7. colspan 跨几列
<table border="1" bordercolor="blue" cellspacing="0" width="300" height="100"> <caption>成员信息</caption> <tr> <td colspan="4" align="center">人员信息</td> </tr> <tr align="center"> <td>姓名</td> <td>性别</td> <td>年龄</td> <td rowspan="3">跨列</td> </tr> <tr> <td >张三</td> <td>男</td> <td>13</td> </tr> <tr> <td >李四</td> <th>男</th> <th>34</th> </tr> </table>
8 实体字符
1. 主要用于表示一些特殊字符
2. 前面以&符号开头,后面以;分号结尾
3. 常见的转义字符
1. 小于 <
2. 大于 >
3. 空格
4. 日元 ¥